热门排行
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 科技共振 交流共进——明华堂光华校友与北信源共议ChatGPT的“蝴蝶效应”
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 竹间智能完成D轮融资,基于生成式AI新引擎发布类ChatGPT应用产品
- 关于ChatGPT,科技部发声了!
- 券商“试水”ChatGPT,隐私与安全风险须警惕
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT来了,元宇宙走了?
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT板块企稳反弹 汤姆猫大涨8%
- ChatGPT备受关注 全球金融数字化转型加速
- ChatGPT,将元宇宙拍在沙滩上?
- ChatGPT爆火,是AI的“狂飙”吗?
- OpenAI 联合创始人:ChatGPT 是一个糟糕的产品
- 哲学学者余明锋:ChatGPT的回答追求正确,真正的人文教育并非如此|专访
- 集成ChatGPT,百炼智能助力B2B企业提升营销ROI
- 蹭ChatGPT热度年入百万?腾讯出手 多个公众号被封
- 索信达邵俊:ChatGPT的出现加速AI在金融场景的融合应用
- 关注 | 学者聚焦ChatGPT带来的新课题
- 必应版ChatGPT竟爱上用户并引诱其离婚!微软:15个以上问题会疯
- ChatGPT大热,杭州高二男生拒绝上学:“以后都是人工智能了,我努力读书还有啥用?”
- 写新闻、编代码,智能到头皮发麻……ChatGPT真能抢饭碗?
- 三大运营商大象也起舞 中国版ChatGPT热度推高算力需求
- 网传杭州3月1号取消限行?假的!是ChatGPT写的!
- ChatGPT是继互联网和iPhone之后的第三次革命
- 2022净利预计腰斩,掌阅欲借ChatGPT讲新故事
- 虚拟人能否靠ChatGPT迎来巨大突破?
- AIGC反复活跃 ChatGPT概念股大涨 业绩股价却大幅背离
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- 对标ChatGPT|盘和林:国内企业盲目蹭热点只会影响用户体验
- 香港科技大学讲席教授许彬:ChatGPT助力教育及文旅元宇宙发展
- 别担心,ChatGPT说它目前还不会酿酒
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 是时候给ChatGPT们降降温了
- ChatGPT引热潮 距离落地银行业务场景有多远
- ChatGPT爆火,元宇宙冷宫?腾讯、字节跳动这么说……
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 什么样的奇葩资本才能孕育出ChatGPT?
- 没事儿别瞎聊,小心上当!警方提醒:ChatGPT爆火,这几件事需提高警惕
- ChatGPT制造商OpenAI称正在努力减少偏见和不良行为
- 沾上ChatGPT概念股价上演四连板 宁夏建材称重组标的不涉及相关产品和服务
- 监管出手降温,ChatGPT概念股回踩开始了
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- ChatGPT引热潮 距离落地银行业务场景有多远
ps如何画圆角矩形【PS噪点和纹理】
UI元素上的细微噪音或纹理看起来不错,但是添加它的最佳方法是什么?我们的目标是找到在缩放后仍能保持质量但又易于实现和编辑的最佳方法。为了找出最好的方法,我们将使用以下标准来判断每种方法:
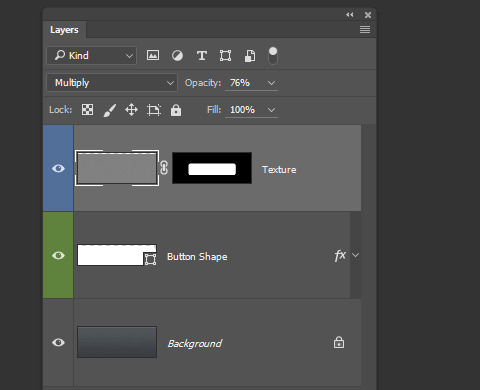
使用的层数:越少越好。缩放能力:如果调整文档大小,效果会保持其质量吗?杂色能否位于“颜色”和“渐变”图层样式之上?该方法可以用于任何纹理,而不仅仅是噪声吗?1.带噪声的位图图层可能是添加纹理的形状最明显的方法是创建一个标准位层,用颜色填充,选择Filter→交通Noise→交通Add Noise,然后敷个面膜或矢量蒙版,与你的噪声增加了元素相匹配。

使用大量噪声,将图层混合模式设置为“亮度”并降低不透明度将对噪声进行最大程度的控制,而对底层的干扰最小。48%的噪声设置可提供高动态范围,而不会降低噪声。(剪辑会导致更高的对比度,这可能是不希望的。)
层数:2缩放比例:不,如果缩放文档,则必须重新创建纹理适用于“颜色”和“渐变”图层样式:是适用于任何纹理:是 2.内发光层样式
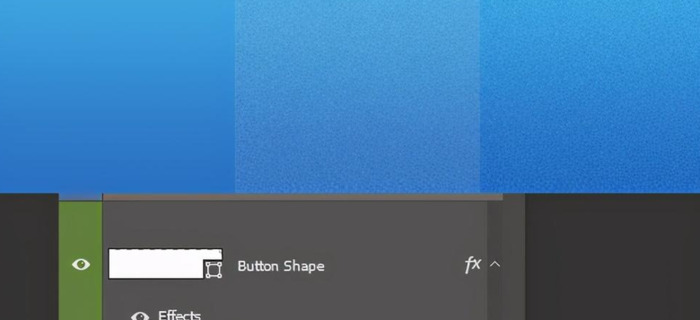
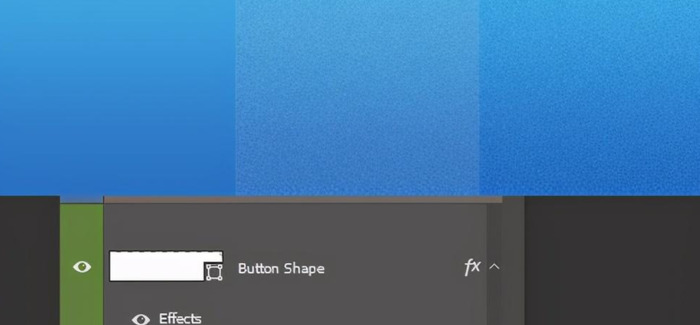
2.内发光层样式添加源设置为中心且大小为0的内发光图层样式,可以使用噪波滑块将纹理添加到任何图层。如果您还没有将Glow图层样式用于其他用途,那么这是一个很好的解决方案。在“颜色”,“渐变”和“图案”图层样式上方添加了噪点,这很棒。

不幸的是,噪声只能使底层元素变暗或变暗。以前的位图图层方法可以立即添加高光和阴影,同时保持平均亮度,在我看来,它看起来要好得多。
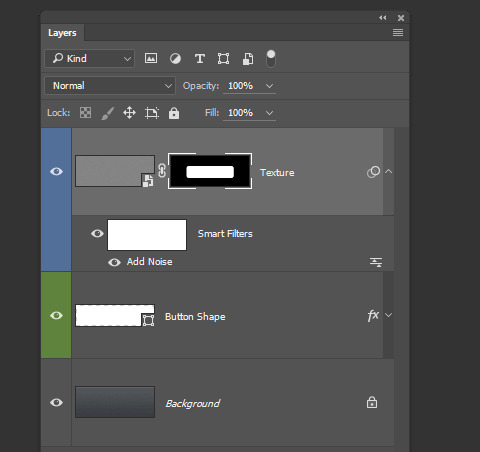
层数:1缩放比例:是的,纹理将自动重新制作适用于“颜色”和“渐变”图层样式:是适用于任何纹理:否3.带过滤器的智能对象创建一个纯色层,将其转换为智能对象,选择Filter→交通Noise→交通Add Noise,应用矢量蒙版来匹配你的元素,图层混合模式设置为光度,降低图层的不透明度。

这是一个相当复杂的过程,但是它可以容纳多种效果,如果缩放文档,这些效果可以重新制作。
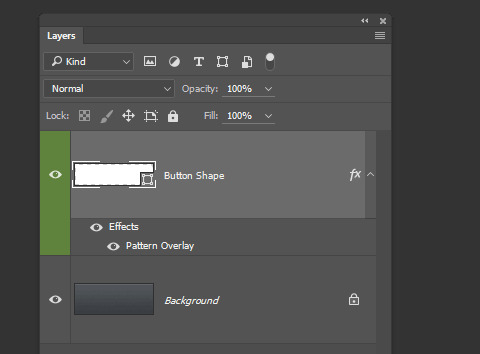
层数:2缩放比例:是的,纹理将自动重新制作适用于“颜色”和“渐变”图层样式:是适用于任何纹理:否4.图案叠加层样式首先在新文档中创建杂讯或重复图案,然后选择Edit→ Define Pattern。定义图案后,即可在“图案覆盖”图层样式选项中使用。与以前的方法一样,将“ 光度”用作混合模式并降低不透明度以使其适应效果很好。

图案层样式在“颜色”和“渐变”样式下进行合成,从而破坏了原本完美的噪点和纹理方法。但是,如果需要,您可以创建仅保留纹理的第二层,或者从“渐变填充”层开始,避开该限制。
层数:1比例:是的,但是您需要在缩放后将“图层样式”比例更改为100%适用于“颜色”和“渐变”图层样式:不,图案显示在下面适用于任何纹理:是哪种方法最好?尽管有点麻烦,但是创建渐变填充层,添加图案层样式,然后创建矢量蒙版似乎是最好的方法。这可用于创建具有纹理的灵活,可伸缩和可编辑的单层UI元素。另外,可以对“渐变填充”图层进行抖动处理,从而也可以产生最高质量的结果(“渐变图层样式”不能进行抖动处理)。
我们在下面创建了一些示例,并包括了源文档,以便您了解它们的构建方式。
圆角矩形圆角矩形(即QuickDraw所称的“圆角矩形”)是Web和界面设计师的通用工具上的标准收费。他们是如此普遍,这是罕见的网页或应用不包含一个或两个ROUNDRECT。不幸的是,像素锁定的圆角矩形实际上在Photoshop中很难绘制。(通过像素锁定,我的意思是每个边缘都落在精确的像素边界上,从而创建了尽可能清晰的对象。)
经验丰富的Photoshop用户可能已经知道一种或两种绘制圆角矩形的方法。希望在阅读本文之后,他们还将了解更多,以及哪种方法可以产生像素完美的结果。
1.圆角矩形矢量工具Photoshop的“圆角矩形”矢量工具是该任务的理想选择。每次都能得到完美的圆角矩形。并且可以在绘制形状期间或之后更改拐角半径(“窗口”>“属性”)。从积极的一面来看,将对象保留为矢量意味着您可以调整文档的大小,并且角落将充分利用任何额外的分辨率。但是,有一个小警告:如果调整大小,则必须将其作为精确的倍数进行处理,否则可能会出现模糊的非像素锁定边缘。
 2.模糊
2.模糊模糊方法有点麻烦,它涉及创建选择,模糊选择,然后增加对比度,以便为您提供可以很好地消除锯齿的清晰蒙版。
这总共七个步骤,很容易出现错误;另外,转角半径不能随时更改。应用级别也可能有点麻烦。优点之一是,从难以置信的柔和到完全混叠,可以使用不同的级别设置来获得不同程度的抗锯齿。
创建一个新层。绘制一个矩形选择。输入快速蒙版(Q)。高斯模糊了圆角所需半径的一半。(例如,半径为10个像素的像素需要5个像素的模糊度。)应用电平(Command + L),并在输入电平上为黑点使用约118,为白点使用137。退出快速遮罩(Q)。填充选择。
从积极的方面来说,这种模糊方法可用于快速创建一些有趣的有机形状,而这些形状很难手工绘制。
 3.圈子
3.圈子Circles方法非常准确且易于重现,但步骤多达13个。仅一个回合即可获得很多点击。
创建一个新层。进行一个圆形选择,该圆形选择的半径是您想要的半径的两倍(例如,半径为10像素的圆将需要20x20像素的圆)。填写选择。向右移动选择。按住Shift并按几次右箭头键可以快速完成此操作。填写选择。向下移动选择。填写选择。向左移动选择。填写选择。进行一个矩形选择,该矩形选择覆盖圆弧的整个垂直跨度,但在两端的圆的一半处开始和结束。填写选择。进行一个矩形选择,该矩形选择覆盖圆弧的整个水平跨度,但在两端的圆的一半处开始和结束。填写选择。 4.中风
4.中风笔触方法非常准确,易于重现,仅需四个步骤,具体取决于您要获得的结果。但是,转角比圆法要尖一些。根据您的喜好,这可能是好事还是坏事。
创建一个新层。绘制一个小于所需区域的矩形选区(如果要精确的话,将半径缩小两倍)。填写选择。将笔触添加为与所需的拐角半径一样粗的图层样式。如果要展平对象以删除笔划,请继续执行以下步骤。
创建一个新层。在“图层”调板中,选择新图层和上一层。合并图层(Command + E)。
可以使用Photoshop Action自动展平。也可以将其设置为功能键,以进一步加快处理速度。
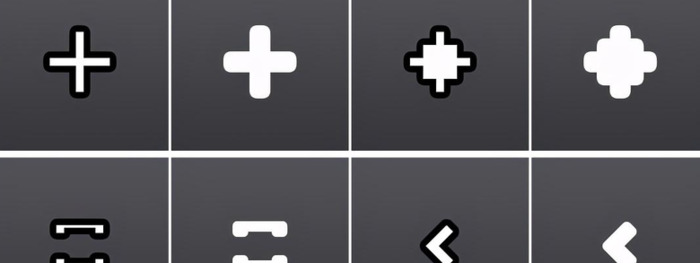
笔触方法的一个巨大优点是它是动态的,因此可以实时编辑半径。如下所示,它还可用于轻松创建其他圆形形状。
 哪种方法最好?
哪种方法最好?在大多数情况下,使用“圆角矩形”工具会产生很好的效果,并且是最快的方法。
渐变色渐变是在表面上添加逼真的照明和阴影的好方法。当使用渐变图层和图层样式构建时,它们还确保可以轻松缩放和重用UI元素。
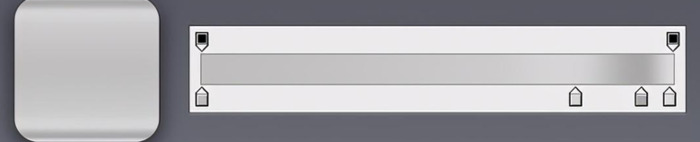
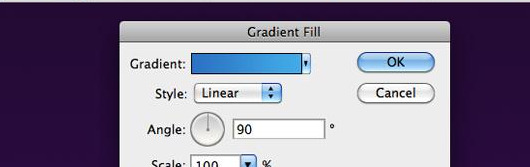
线性渐变线性渐变是最基本形式的渐变-逐渐混合颜色并遵循一条直线。我敢肯定,您知道这一点,所以介绍一些更有趣的内容。
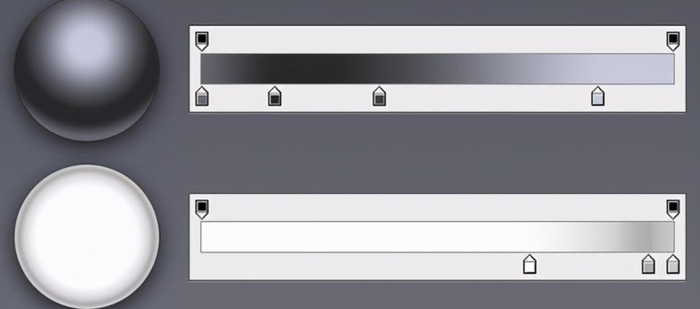
 反射渐变
反射渐变反射的渐变就像它们的线性朋友一样,但是它们重复了两次渐变,第二个重复被镜像了。只要适合您的结果,这将使编辑工作变得不那么繁琐。
 径向渐变
径向渐变径向渐变从中心(或任何选定的点)开始,并以圆形方式向外增长。它们非常适用于创建球体并将效果应用于圆形元素的边缘。在渐变窗口或图层样式窗口打开时,可以通过在画布上单击并拖动来移动渐变的中心点。
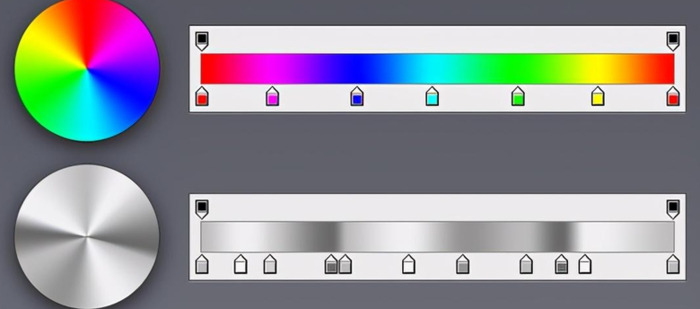
 角度渐变
角度渐变角度梯度可能是模仿在高度抛光的金属物体上发现的环境反射的好方法。在渐变窗口或图层样式窗口打开时,可以通过在画布上单击并拖动来移动渐变的中心点。
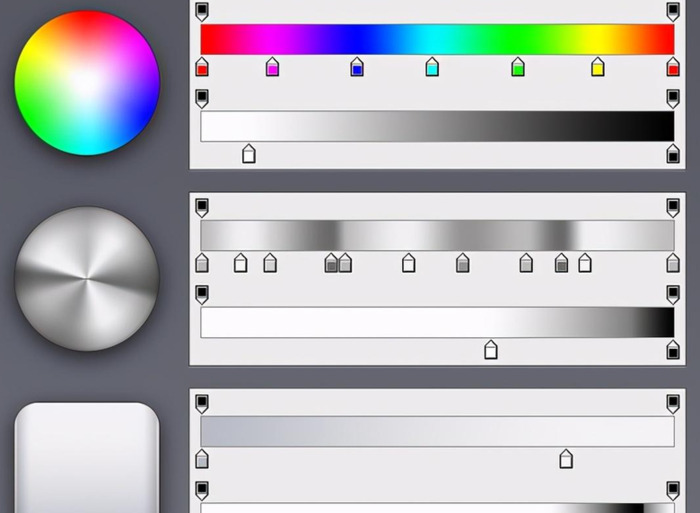
 渐变上的渐变
渐变上的渐变任何值得做的事都值得超越,对吧?将渐变层与渐变层样式相结合,可以叠加两个不同的渐变,从而获得更复杂的效果,这是个好地方-完全动态的结果。要组合渐变,您需要为渐变图层样式设置混合模式。在下面的示例中,我使用了Screen(用于加量)或Multiply(用于加深)。
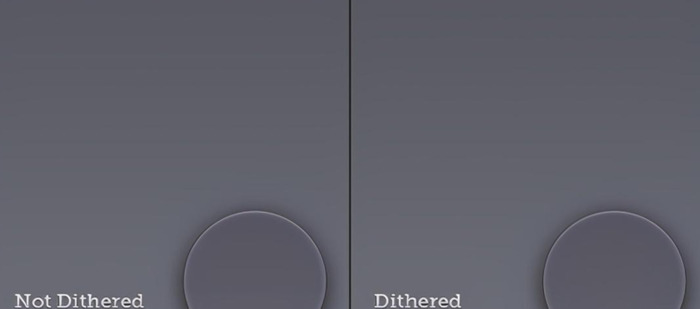
 抖动就是一切
抖动就是一切将抖动添加到渐变会产生更平滑的结果。非抖动渐变通常包含可见的条纹。如果要在每通道更便宜的6位TN LCD上观看作品,并且某些显示类型会加剧后代化问题,则抖动就显得尤为重要。

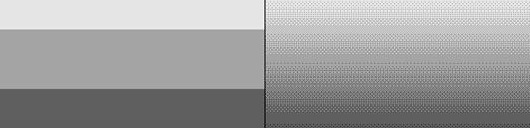
如果您没有发现差异,那么这里有一个极端且完全不现实的梯度抖动示例:

确保渐变抖动很容易:只需在Photoshop中选中相应的框即可。

请注意,渐变图层样式不能抖动,放置对象(例如,从Illustrator粘贴的内容)中的渐变也不会抖动。
如果您在渐变中使用透明度,则也不会抖动,这有时可能是一个大问题。对于某些特定情况,有一种解决方案:如果您使用具有透明度的渐变来使白色区域变亮,则将非透明渐变与“屏幕层”混合模式配合使用会使您抖动。可以将相同的技术用于“乘以”混合模式的变暗。

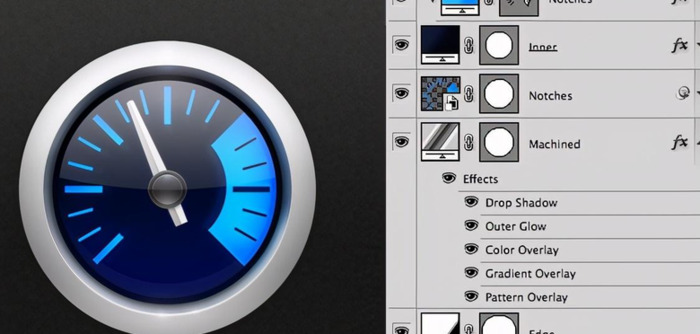
使用上述渐变技术的组合来创建下面的Mac应用程序图标。
 渐变贴图
渐变贴图与其他类型的渐变完全不同,渐变贴图是添加颜色处理的绝佳方法,可以实现非常精确的控制。渐变图使用每个像素的亮度来映射到渐变中的相应颜色。
如果渐变从红色开始,到蓝色结束,则图像中的所有白色将变为红色,所有黑色将变为蓝色。中间的所有音调都将映射到渐变,具体取决于渐变的亮度。
下图用于游泳学校Kingswim的海报中:

带有渐变图。
没有梯度图,情况看起来会大不相同。这是大约七张照片的合成;男孩和背景是在黑白胶片上以故意低的对比度拍摄的,因此当渐变图推动对比度时,颗粒会更加突出。渐变贴图还隐藏了合成中的颜色不匹配。

渐变贴图关闭。
制图网(www.makepic.net),专业的logo免费设计在线生成网站,全自动智能化logo设计,商标设计,logo在线生成!
欢迎使用制图网制作属于您公司自己的logo,不仅专业而且经济实惠,全方位满足您公司品牌化、视觉化的需求。

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)


