热门排行
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 科技共振 交流共进——明华堂光华校友与北信源共议ChatGPT的“蝴蝶效应”
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 竹间智能完成D轮融资,基于生成式AI新引擎发布类ChatGPT应用产品
- 关于ChatGPT,科技部发声了!
- 券商“试水”ChatGPT,隐私与安全风险须警惕
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT来了,元宇宙走了?
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT板块企稳反弹 汤姆猫大涨8%
- ChatGPT备受关注 全球金融数字化转型加速
- ChatGPT,将元宇宙拍在沙滩上?
- ChatGPT爆火,是AI的“狂飙”吗?
- OpenAI 联合创始人:ChatGPT 是一个糟糕的产品
- 哲学学者余明锋:ChatGPT的回答追求正确,真正的人文教育并非如此|专访
- 集成ChatGPT,百炼智能助力B2B企业提升营销ROI
- 蹭ChatGPT热度年入百万?腾讯出手 多个公众号被封
- 索信达邵俊:ChatGPT的出现加速AI在金融场景的融合应用
- 关注 | 学者聚焦ChatGPT带来的新课题
- 必应版ChatGPT竟爱上用户并引诱其离婚!微软:15个以上问题会疯
- ChatGPT大热,杭州高二男生拒绝上学:“以后都是人工智能了,我努力读书还有啥用?”
- 写新闻、编代码,智能到头皮发麻……ChatGPT真能抢饭碗?
- 三大运营商大象也起舞 中国版ChatGPT热度推高算力需求
- 网传杭州3月1号取消限行?假的!是ChatGPT写的!
- ChatGPT是继互联网和iPhone之后的第三次革命
- 2022净利预计腰斩,掌阅欲借ChatGPT讲新故事
- 虚拟人能否靠ChatGPT迎来巨大突破?
- AIGC反复活跃 ChatGPT概念股大涨 业绩股价却大幅背离
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- 对标ChatGPT|盘和林:国内企业盲目蹭热点只会影响用户体验
- 香港科技大学讲席教授许彬:ChatGPT助力教育及文旅元宇宙发展
- 别担心,ChatGPT说它目前还不会酿酒
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 是时候给ChatGPT们降降温了
- ChatGPT引热潮 距离落地银行业务场景有多远
- ChatGPT爆火,元宇宙冷宫?腾讯、字节跳动这么说……
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 什么样的奇葩资本才能孕育出ChatGPT?
- 没事儿别瞎聊,小心上当!警方提醒:ChatGPT爆火,这几件事需提高警惕
- ChatGPT制造商OpenAI称正在努力减少偏见和不良行为
- 沾上ChatGPT概念股价上演四连板 宁夏建材称重组标的不涉及相关产品和服务
- 监管出手降温,ChatGPT概念股回踩开始了
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- ChatGPT引热潮 距离落地银行业务场景有多远
如何使用CSS实现2D与3D动漫效果【2D与3D动漫效果如何使用CSS实现】
CSS层叠样式的使用,一方面解决了内容与样式的分离问题,另一方面也丰富了前端页面的设计效果及人机交互体验效果。尤其是随着flash动画技术的落寞,越来越多前端动画效果的实现开始采用CSS进行定义与设计,本文主要采用2个实际案例对CSS动画实现进行简单说明。

CSS动画实现
CSS实现2D与3D动画基本属性通过使用CSS的属性设置,我们可以添加动画设置,通过样式改变可以实现动画效果。CSS实现2D与3D动画效果主要属性包括animation动画属性,transform属性用于实现3D设置及对象旋转与移动、放缩等。主要属性说明如下:
1、animation属性用于对元素添加动画关键帧,需要结合@keyframes使用,并在关键帧执行时间范围内定义元素的样式。
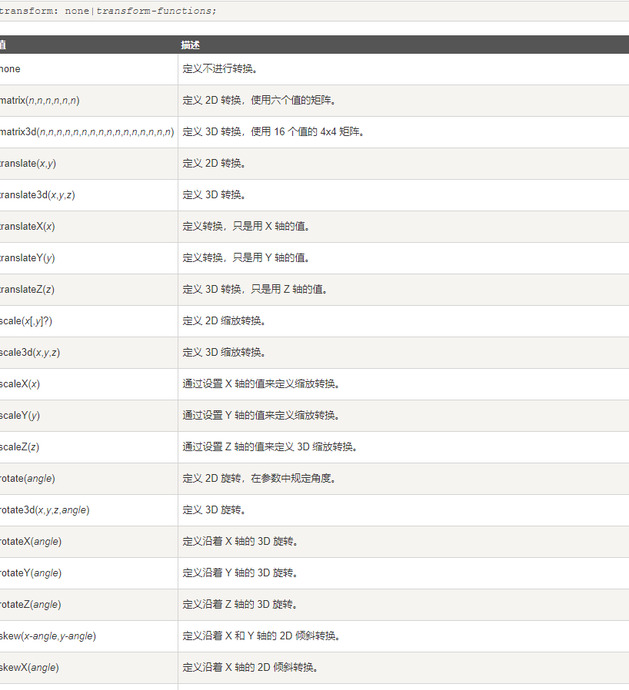
2、transform属性主要用于设置旋转、扭曲、放缩与移动。用于实现元素形状与位置的变化,如:
transform: rotateX(180deg)表示绕x轴旋转180度;
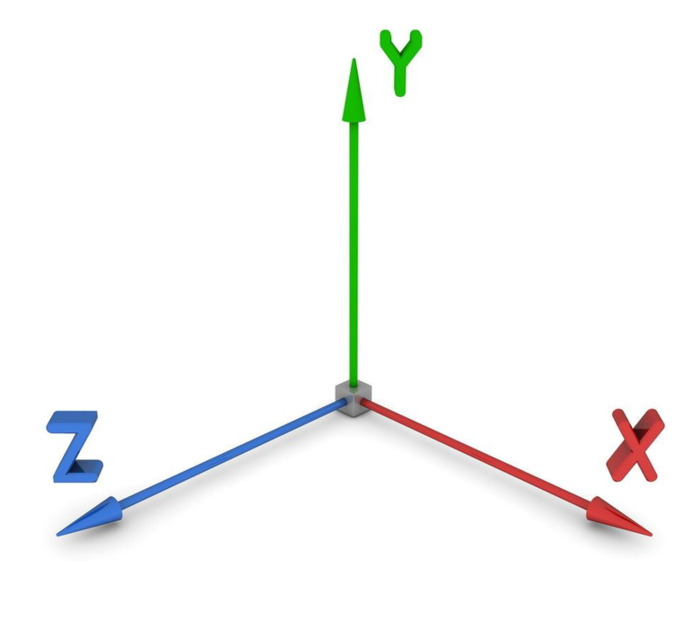
使用transform时需要注意页面的坐标系,其中3D坐标系描述如下图:

页面3D坐标系
在前端页面中,x指水平方向坐标,y指垂直方向坐标,z指垂直屏幕坐标。通过三个坐标位置的改变实现元素的移动及翻转。

transform基本属性设置
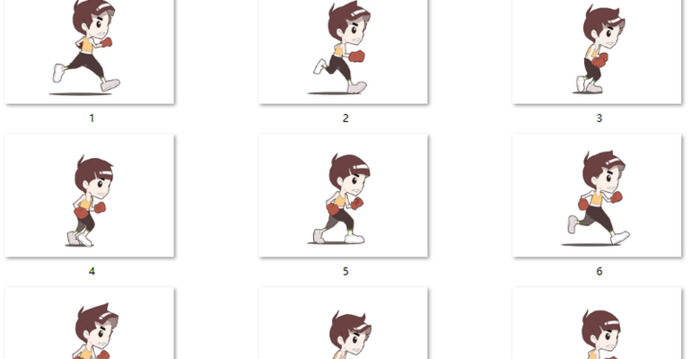
简单2D动画效果实现简单2D动画效果实现主要借助于animation属性与@keyframes完成,在关键帧定义部分,循环切换所要展示的动画效果图片即可。本例使用动画素材如下:

2D动画效果素材
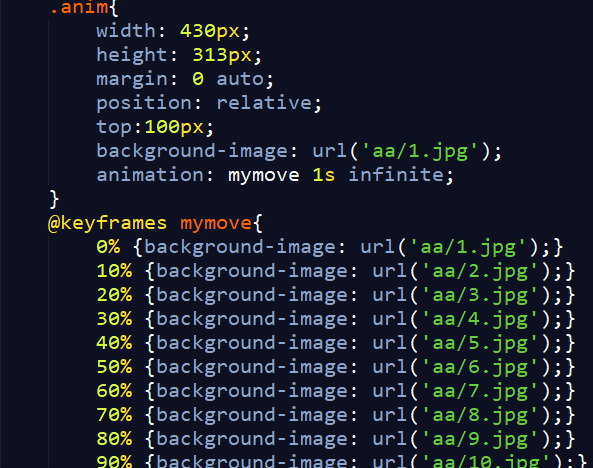
使用以上动画效果素材,在指定的时间周期,使用CSS切换DIV层背景图片即可实现动画效果。我们在页面中添加div 并为其设置class属性为anim,设置anim对应的css样式,并完成动画定义。实现CSS样式部分实现代码描述如下:

2D动画实现CSS样式代码
样式设置代码描述如上图所示,其中animation属性设置部分:
animation:mymove 1s infinite;mymove为定义的动画关键帧名称,可以理解为我们下一步定义动画规则的名称,1s表示动画执行的时间为1秒钟,infinite属性表示动画重复执行。
在完成animation属性设置之后,需要进一步编写与之对应的mymove关键帧。关键帧定义如上图所示,其中可以使用两种类型参数,百分比与from、to。from对应的0%,to对应100%。即在动画执行时间内按照百分比进行划分,对应每个百分比处可以继续定义属性。如:
50% {background-image: url('aa/6.jpg');}
则表示在动画执行50%即0.5秒时,修改anim对应div层的背景图片为第六张图片。
最终通过在1秒钟时间内循环切换背景图片,最终给我动画的视觉效果。该实例演示点击以下链接:
2D动画实例
简单3D动画效果实现3D动画效果主要通过3D变形CSS属性实现。通过设置3D变形属性,实现在3D坐标范围内构造3D物体,并实现3D物体的动画效果。主要动画效果主要包括拉伸、放缩、移动等。本例所需素材描述如下:

简单3D动画素材
本例主要实现旋转的箱子,箱子6面分别使用素材中提供的图片资源。箱子可以在水平方向与垂直方向进行旋转,并表现出3D效果。旋转箱的静态效果如下:

3D箱静态效果
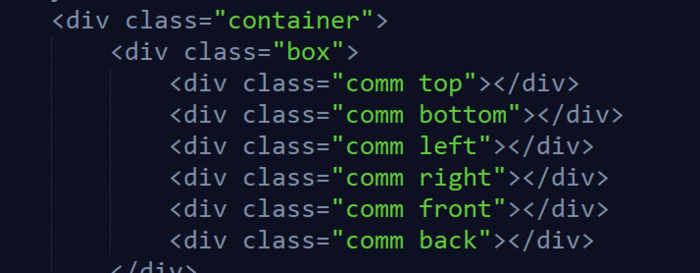
3D旋转箱子静态展示效果如上图,本例需要使用DIV层表示箱子的6个面,并分别设置6个面对应DIV的背景图片,实现代码描述如下:

3D箱子面的设置
3D箱子设置如上图所示,其中box为箱子整体DIV,内部包含了6个面对应的DIV。各DIV通过class类选择器进行定义与设置。部分CSS设置如下图:

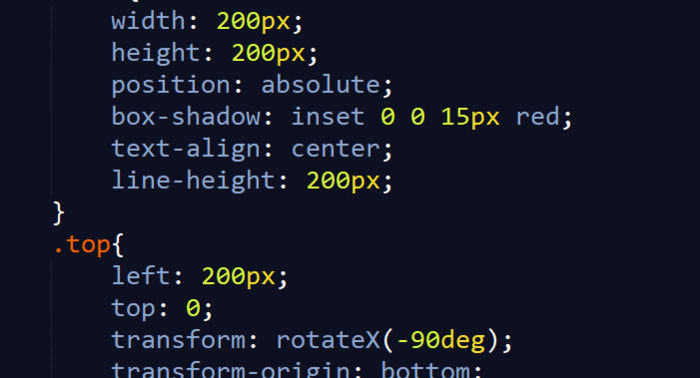
箱子面CSS定义
在上图中我们定义各个面公共样式comm与top面对应样式,主要设置了宽度高度其中top面进行了旋转与背景图片设置,代码如下:
transform: rotateX(-90deg);用于实现旋转;
transform-origin: bottom;设置旋转的轴;
background-image: url('1.png');添加背景图片;
当通过旋转移动在3D环境中构造出箱子各个面之后我们可以进一步通过旋转箱子的包裹层box,实现对箱子进行旋转。类选择器box定义如下:

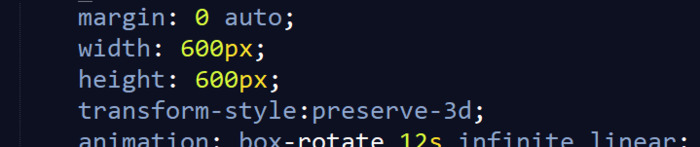
box属性设置
box属性设置定义如上图,主要完成动画定义,动画帧名称box-rotate,执行时间12秒。transform-origin属性主要定义旋转中心。动画规则@keyframes定义部分如下所示:

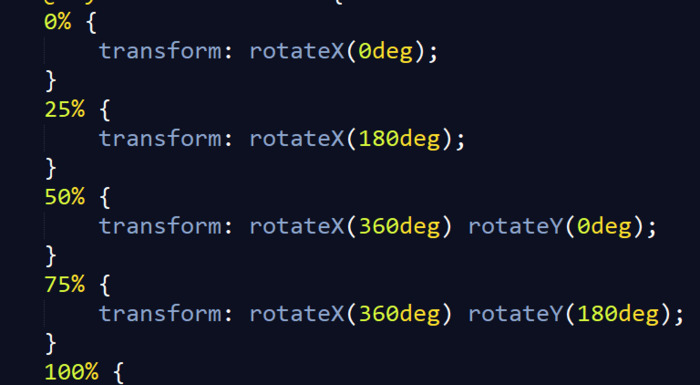
动画旋转规则定义
动画关键帧定义如上图,通过使用rotateX、rotateY等属性进行绕x轴或者绕y轴旋转,其参数表示旋转的度数,如:
50% {transform: rotateX(360deg) rotateY(0deg);}
表示在动画执行50%即6S时将箱子绕x轴转动360度,绕y轴转动0度;
本例最终实现效果展示请点击以下链接:
3D动画实例
本头条号长期关注编程资讯分享;编程课程、素材、代码分享及编程培训。如果您对以上方面有兴趣或代码错误、建议与意见,可在评论区回复。更多程序设计相关教程及实例分享,期待大家关注与阅读!
制图网(www.makepic.net),专业的logo免费设计在线生成网站,全自动智能化logo设计,商标设计,logo在线生成!
欢迎使用制图网制作属于您公司自己的logo,不仅专业而且经济实惠,全方位满足您公司品牌化、视觉化的需求。

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)


