热门排行
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 科技共振 交流共进——明华堂光华校友与北信源共议ChatGPT的“蝴蝶效应”
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 竹间智能完成D轮融资,基于生成式AI新引擎发布类ChatGPT应用产品
- 关于ChatGPT,科技部发声了!
- 券商“试水”ChatGPT,隐私与安全风险须警惕
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT来了,元宇宙走了?
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT板块企稳反弹 汤姆猫大涨8%
- ChatGPT备受关注 全球金融数字化转型加速
- ChatGPT,将元宇宙拍在沙滩上?
- ChatGPT爆火,是AI的“狂飙”吗?
- OpenAI 联合创始人:ChatGPT 是一个糟糕的产品
- 哲学学者余明锋:ChatGPT的回答追求正确,真正的人文教育并非如此|专访
- 集成ChatGPT,百炼智能助力B2B企业提升营销ROI
- 蹭ChatGPT热度年入百万?腾讯出手 多个公众号被封
- 索信达邵俊:ChatGPT的出现加速AI在金融场景的融合应用
- 关注 | 学者聚焦ChatGPT带来的新课题
- 必应版ChatGPT竟爱上用户并引诱其离婚!微软:15个以上问题会疯
- ChatGPT大热,杭州高二男生拒绝上学:“以后都是人工智能了,我努力读书还有啥用?”
- 写新闻、编代码,智能到头皮发麻……ChatGPT真能抢饭碗?
- 三大运营商大象也起舞 中国版ChatGPT热度推高算力需求
- 网传杭州3月1号取消限行?假的!是ChatGPT写的!
- ChatGPT是继互联网和iPhone之后的第三次革命
- 2022净利预计腰斩,掌阅欲借ChatGPT讲新故事
- 虚拟人能否靠ChatGPT迎来巨大突破?
- AIGC反复活跃 ChatGPT概念股大涨 业绩股价却大幅背离
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- 对标ChatGPT|盘和林:国内企业盲目蹭热点只会影响用户体验
- 香港科技大学讲席教授许彬:ChatGPT助力教育及文旅元宇宙发展
- 别担心,ChatGPT说它目前还不会酿酒
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 是时候给ChatGPT们降降温了
- ChatGPT引热潮 距离落地银行业务场景有多远
- ChatGPT爆火,元宇宙冷宫?腾讯、字节跳动这么说……
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 什么样的奇葩资本才能孕育出ChatGPT?
- 没事儿别瞎聊,小心上当!警方提醒:ChatGPT爆火,这几件事需提高警惕
- ChatGPT制造商OpenAI称正在努力减少偏见和不良行为
- 沾上ChatGPT概念股价上演四连板 宁夏建材称重组标的不涉及相关产品和服务
- 监管出手降温,ChatGPT概念股回踩开始了
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- ChatGPT引热潮 距离落地银行业务场景有多远
UI图标设计技巧【UI图标设计有哪些技巧?】
在UI图标的设计领域,优秀的图标必须要在完美展现软件功能的基础上,能够与用户的手机界面完美融合,这就对设计师的设计功底以及审美提出了较高的要求,图标要做到美观与功能性并重,这样才能够做到符合市场与用户的需求,提高APP的质量。


①按照属性划分。按照属性,可以将图标划分为启动图标和工具栏图标。启动图标是用户接触时间最长的图标类型之一,可以说,启动图标就是产品的符号象征,用户通过点击启动图标达到运行与打开相关产品的目的,启动图标的设计要点与标志相类似,是产品与企业的形象象征。但是启动图标可读性的要求更高,而标志则更注重抽象和企业形象的象征性,主要突出深度。

工具栏图标是出现于软件与产品内部的图标类型,主要起到解说和装饰的功能,是对工具栏文字的图标化设计,主要是为了突出界面的设计感,增加用户在使用过程中的体验感和趣味性。在工具栏图标的设计过程中,简约、概括性和传达性是主要的设计要求,同时工具栏的设计还具有系列化设计的特征。

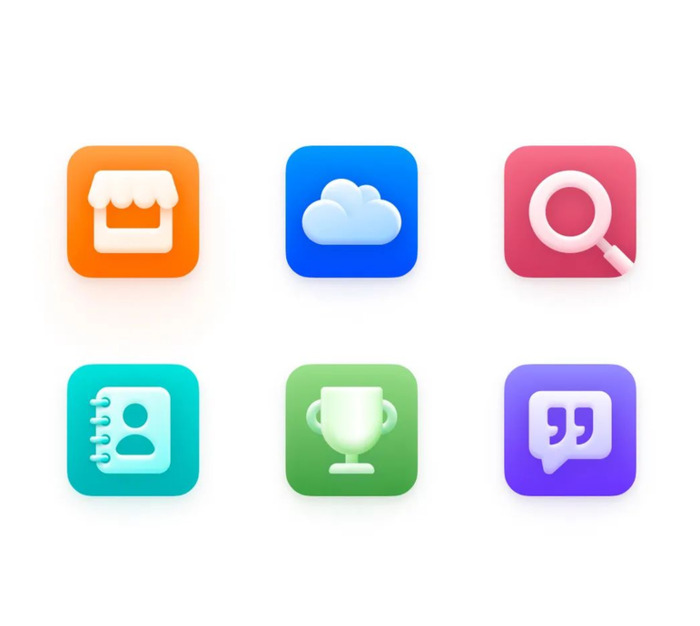
②按照表现手法划分。根据表现手法的不同,图标的设计可以分为拟物化设计和扁平化设计。拟物化设计主要是需要与实物在最直观的印象上尽量相像,并且通过质感、纹理、阴影等效果来对实物进行展现,让观众能够在第一时间了解到图标的具体内容和事物种类,但是在这类图标的设计过程中,很容易出现设计过于繁琐的问题,让人感觉过于追求细节,甚至是装饰过剩。

拟物化设计还具有一个比较突出的缺陷,就是形式化过于严重的问题,这会导致功能性不能够被完美展示出来,将大量时间应用于效果呈现上,会导致形式美被忽视。在UI图标的设计过程中,拟物化的设计确实曾经引领过一段时间的风潮,在当下阶段,拟物化设计已经不能够很好适应当前的用户需求。但是不可否认,拟物化设计给设计师们更多的经验,也锻炼了很多设计师的技能,是设计师在进行UI设计工作的过程中必须经历的阶段。

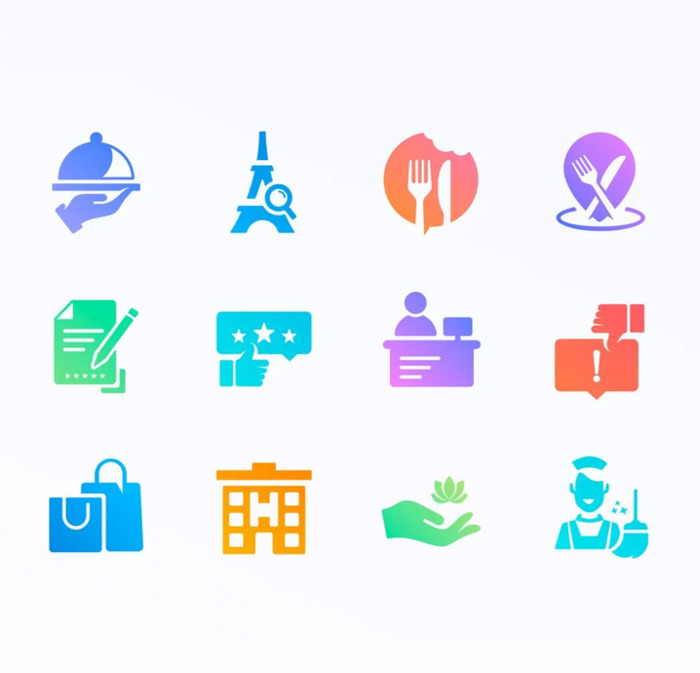
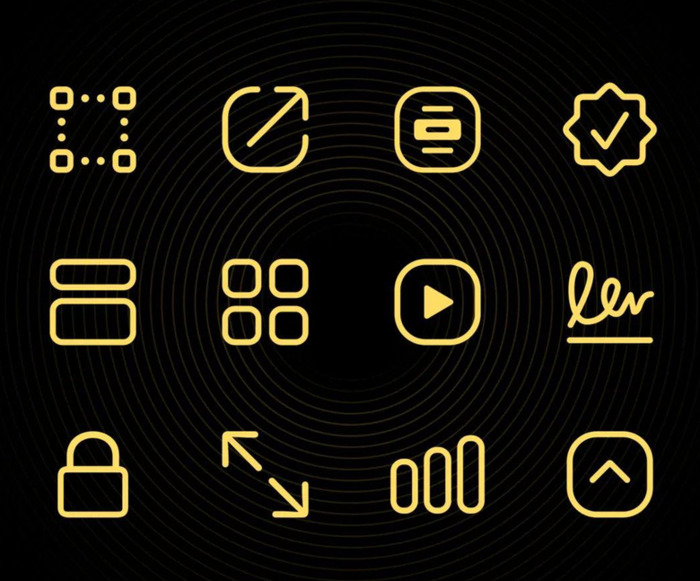
与拟物化设计相对的就是扁平化设计,这类设计摒弃了高光、阴影、透视等效果对于图标的作用,将图标内容通过抽象和简化的形式展现出来,将图标界面变得更加抽象和简洁,通过矩形的色块、大号的字体,使得图标变得更加光滑、更具现代感,让用户去体会图标所表现的元素。而扁平化的设计将交互功能归纳到了使用功能上,去掉了更多冗杂的设计。

在扁平化的设计过程中,主要是将图标的语言表现变得更加符号化或者简约化,更加注重造型的形式美,摒弃了过多突出细节的设计。简单来说,扁平化设计就是通过简约的线条、形状以及渐变形式的配色等来突出主要元素,更加夺人眼球,提高用户的关注度。


①规范化。对于图标的设计来说,了解设计规范是最为重要的原则。通常来说,UI设计当中的图标都会采用圆形或者方形图标,但是不可否认异形图标的存在,通过相同属性的图标,能够让界面变得更加规整,比如拟物化设计过程中的剪影、轮廓等。就大部分用户的视觉体验来看,采用相对规整的图标往往会更受用户的欢迎,这不仅会让图标变得更加清晰,而且还更加符合用户的习惯,因此在UI图标的设计过程中,圆形和方形成为了图标设计的主要形式。

②个性化。对于UI图标的设计来说,个性化也是图标设计的重要因素。从当前应用众多APP的图标当中可以发现,当前大部分APP的图标设计都存在大同小异的问题,最突出的特点就是拟物化的问题,直接将所表现的内容通过拟物化的方式呈现出来,这些设计普遍都具有缺乏个性化的问题,这一点在苹果手机的图标设计当中更为明显。只有能够在准确表达功能的基础上,与界面完美融合的图标才是真正受市场欢迎、能够吸引受众关注的好图标。

③视觉形式。视觉形式是除了上述两个要素之外在UI图标设计过程中还需要注意的一个问题。良好的视觉效果是优秀图标必须要具备的要素,既能够在界面中醒目,同时又不会破坏界面整体的质感,这对于UI图标设计来说是十分重要的,这也就对图标设计时的表现张力提出了很高的要求。

通常来说,大部分设计师会选择简洁化的设计方式来突出图标,但是过于追求简洁化的表现形式会导致图标的表现张力受到影响,图标过于简洁还会导致用户的印象降低。因此这类问题通常可以用扁平化的设计方式来解决,扁平化设计方式是将传统设计风格进行改良,对于图标装饰的元素、花纹以及复杂的渐变形式进行改善,使图标更加简洁,但是同时又会更加突出图标语言,提高图标的功能性。

扁平化设计风格强调主题含义,虽然严谨性上会比具象化的图标稍有欠缺,但是画面效果却可以采用更加夸张的方式,因而广泛应用。

C4D CDR AE PR PS AI ID零基础自学视频教程
终身VIP资源更新!UI图标设计基础(视频教程)
制图网(www.makepic.net),专业的logo免费设计在线生成网站,全自动智能化logo设计,商标设计,logo在线生成!
欢迎使用制图网制作属于您公司自己的logo,不仅专业而且经济实惠,全方位满足您公司品牌化、视觉化的需求。

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)


