热门排行
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 科技共振 交流共进——明华堂光华校友与北信源共议ChatGPT的“蝴蝶效应”
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 竹间智能完成D轮融资,基于生成式AI新引擎发布类ChatGPT应用产品
- 关于ChatGPT,科技部发声了!
- 券商“试水”ChatGPT,隐私与安全风险须警惕
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT来了,元宇宙走了?
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT板块企稳反弹 汤姆猫大涨8%
- ChatGPT备受关注 全球金融数字化转型加速
- ChatGPT,将元宇宙拍在沙滩上?
- ChatGPT爆火,是AI的“狂飙”吗?
- OpenAI 联合创始人:ChatGPT 是一个糟糕的产品
- 哲学学者余明锋:ChatGPT的回答追求正确,真正的人文教育并非如此|专访
- 集成ChatGPT,百炼智能助力B2B企业提升营销ROI
- 蹭ChatGPT热度年入百万?腾讯出手 多个公众号被封
- 索信达邵俊:ChatGPT的出现加速AI在金融场景的融合应用
- 关注 | 学者聚焦ChatGPT带来的新课题
- 必应版ChatGPT竟爱上用户并引诱其离婚!微软:15个以上问题会疯
- ChatGPT大热,杭州高二男生拒绝上学:“以后都是人工智能了,我努力读书还有啥用?”
- 写新闻、编代码,智能到头皮发麻……ChatGPT真能抢饭碗?
- 三大运营商大象也起舞 中国版ChatGPT热度推高算力需求
- 网传杭州3月1号取消限行?假的!是ChatGPT写的!
- ChatGPT是继互联网和iPhone之后的第三次革命
- 2022净利预计腰斩,掌阅欲借ChatGPT讲新故事
- 虚拟人能否靠ChatGPT迎来巨大突破?
- AIGC反复活跃 ChatGPT概念股大涨 业绩股价却大幅背离
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- 对标ChatGPT|盘和林:国内企业盲目蹭热点只会影响用户体验
- 香港科技大学讲席教授许彬:ChatGPT助力教育及文旅元宇宙发展
- 别担心,ChatGPT说它目前还不会酿酒
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 是时候给ChatGPT们降降温了
- ChatGPT引热潮 距离落地银行业务场景有多远
- ChatGPT爆火,元宇宙冷宫?腾讯、字节跳动这么说……
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 什么样的奇葩资本才能孕育出ChatGPT?
- 没事儿别瞎聊,小心上当!警方提醒:ChatGPT爆火,这几件事需提高警惕
- ChatGPT制造商OpenAI称正在努力减少偏见和不良行为
- 沾上ChatGPT概念股价上演四连板 宁夏建材称重组标的不涉及相关产品和服务
- 监管出手降温,ChatGPT概念股回踩开始了
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- ChatGPT引热潮 距离落地银行业务场景有多远
2021-2022图标比较热的趋势【2021~2022年LOGO最新设计趋势】
转自公众号:设长
图标可能是设计师设计产品组合中最重要的设计示例之一,也是被低估的设计示例之一。图标元素几乎随处可见,图标的设计可以与众不同,也可以为项目增添用户体验和视觉美感。
今天让我们来看看什么是2021-2022比较热的趋势。
01
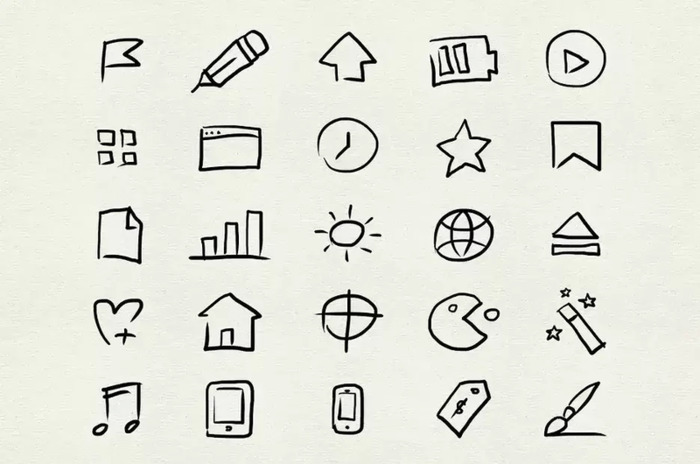
手绘图标

手绘图标不仅是一种时尚风格,而且还可以为设计项目营造出更贴心、更真实的感觉。这些图标的样式可能差别很大,从简单的形状和线条到全彩图标。
手绘样式很多实际上不必自己绘制它们。网站上有很多手绘图标集可免费商业使用,所以只需要找到你想要的风格。
02
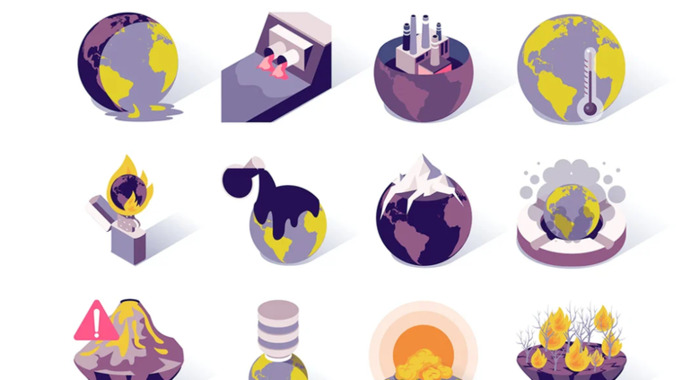
具有深度的图标

创建图标设计的深度有些棘手,但更多的设计师使用超大图标集的趋势。使用阴影和几何形状创建正确的形状组合,并添加几乎三维效果的元素。这些风格很有趣,有时使用趋势变化的来来去去,如长阴影。
这些图标往往在更复杂的一面,最适合使用图标是相当大的或与另一个元素,如文本的标志组合工作。
03
悬停的图标

当涉及到 Web 的图标时,最流行方式是以创建悬停状态或动画的方式配对一组图标。这可能包括使用带有颜色填充的图标,然后不使用或几乎在图标周围创建一个按钮。
如果设计使用某种带有图标的悬停状态,在图标设计阶段就要考虑这一点。并非所有的图标或图标集都针对此技术进行了优化。寻找一个完整的图标设置与变化,使创建悬停状态容易得多。
不用变得太复杂,一个复杂设计的图标可能会丢失与悬停状态,简单即可。
04
简化图标

即使是以前具有复杂图标样式的网站和设计,也正在转向更精简和简化的图标。他们的好处在于,每个图标都描绘了一个可识别的东西,但表示并不总是 100% 字面意思。图标设计者可以自由使用形状或线条来创建图标形状,这是它所代表的项目的最简单版本。
05
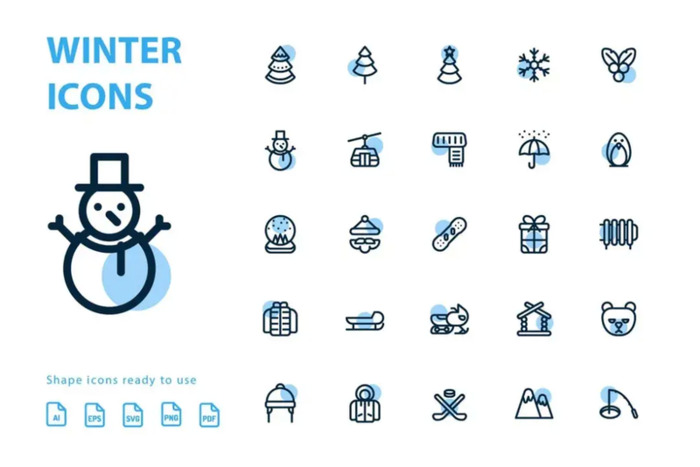
带有颜色形状的线图标

线图标是一个非常受欢迎的设计选择,有多种多样的风格,看起来不错,简约的设计元素。这种趋势增加了多一点视觉兴趣与流行的颜色,往往以圆或正方形的形式。在线图标后面,颜色形状可能填充线图标设计的一部分,但更多时候,它只是漂浮在背景。这种微小的视觉兴趣可以将图标集连接在一起,强调品牌颜色,或者只是刷新旧的线条图标站点。
图标设计的棘手部分是颜色形状元素的位置和大小。如果它太大或太亮的颜色,它可以带走图标。如果形状太小,可能会把它看起来像是一个错误表示。
虽然没有完美的大小,但大多数使用此趋势的图标将颜色形状保持在图标完整尺寸的四分之一左右。
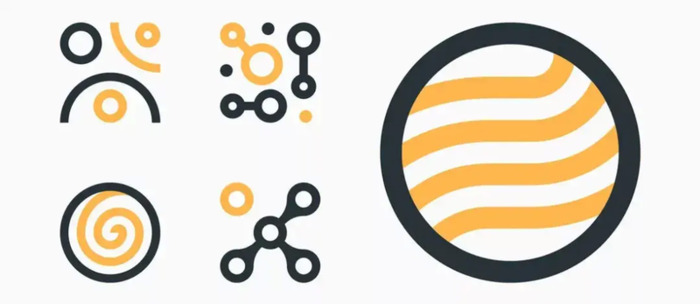
06
抽象图标形状

在不确定哪个图标表示想要的内容?抽象的图标形状可能是答案。
越来越多的设计师正在创建抽象风格的图标,这种风格和趋势的好处是,抽象风格创造了一种异想天开的感觉。
处理抽象形状的关键是确保您不会错误地复制某些东西,并且图标确实是抽象的。(例如,不要尝试创建类似于徽标的图标,它们可能看起来就像错误一样。对于真正匹配的,应该使用相同的调色板来表示图标和品牌材料。
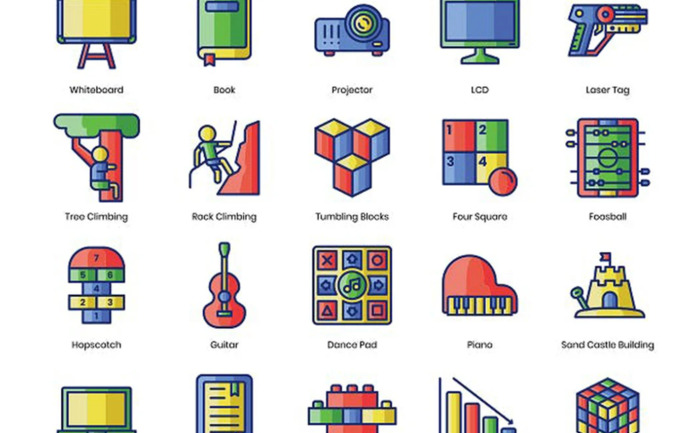
07
原色

原色是小型设计元素的大胆、明亮和引人入胜的选择。此图标设计趋势利用红色、蓝色、绿色和黄色(以及紫色和橙色)创建一组基本的颜色规则。使这种风格工作的重点是颜色,以吸引人们对屏幕上的小元素的关注。原色脱颖而出,从所有"材料"亮度,一直占主导地位的色调。
08
带有背景

此趋势通常使用颜色和阴影来区分主焦图标和背景图标。主图标通常是全彩色或填充图标。背景图标几乎总是线条风格,可能是浅色。
可以通过以不同的方式混合来匹配图标,许多预制的图标套件创建此效果。类似主题的图标创建深度和视觉兴趣,并坚持使用少量元素,以防止场景变得过于繁杂。不要害怕在背景和前景中使用和重用元素(可交替行和填充)。
09
双色图标

另一个基于流行线图标样式的图标设计趋势是创建双色元素。
双色图标可以建立在您现有的调色板或品牌颜色的基础上,或几乎结合任何其他颜色对。使用图标趋势进行设计时,请查找从计划使用图标的背景中脱颖而出的颜色对。
在设计方面,为大多数图标选择主要颜色。使用次要颜色来强调图标的元素。(考虑使用 70%~80% 的设计)
10
图标“速记”

如果在浏览任何应用商店,你应该有看到许多常见的标记 - 邮件应用的信封,检查生产力应用程序,锁定安全应用程序。
此图标速记提供了一个快速的视觉消息,告诉用户应用程序的作用。同样的速记几乎普遍适用于所有的图标设计。当设计师们尝试以自己的风格使用图标时,人们倾向于使用图标来快速表达特定的含义。
图标很容易看了一眼,一目了然。图标应帮助用户知道他们应该做什么,以及他们应该如何与设计交互。这个常见的图标速记是一个很好的表达到这一点。
11
鲜艳的颜色

明亮的颜色选择在设计的方方面面都很重要。明亮的颜色是吸引眼球的图标的诱人方式。当涉及到图标设计趋势时,颜色正以几种不同的方式使用:
1.作为具有白色或黑色线式图标的背景;
2.对于全彩色图标元素,具有更逼真的外观;
3.对于具有更平坦、梯度或超亮设计的图标元素;
明亮的流行颜色选择包括黄色、蓝色、绿色和紫色。
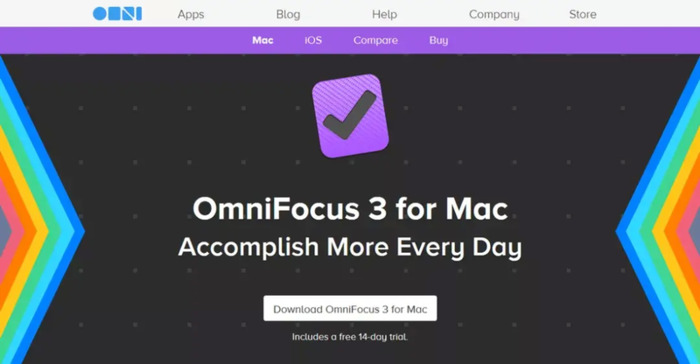
12
logo中的图标

注意有多少logo具有图标。一旦你开始思考它,看到logo设计的小图标是很少很难的。
logo中的图标的好处是,它与品牌名称配合工作,并且有一定的时间和品牌公平性可以独立。上面的例子 Spotify 。尽管音乐提供商(在品牌范围内)没有出现这么久,但三行的圆圈是高度可识别的。
该图标以彩色工作,无需强图标的键 , 可以独立或与字母。这种多功能性使得很容易理解为什么图标是logo设计中受欢迎的元素。
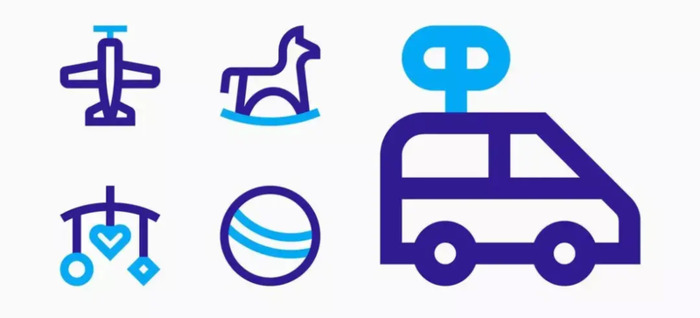
13
圈

圆圈是最和谐的形状之一。当涉及到图标设计,他们是相当受欢迎的。从球体内的图标到物体内的圆圈,使用圆圈创建设计标记可以为用户建立恰到好处的感觉。
圆圈在图标设计中的部分影响可能与谷歌与材料设计提出的一些准则联系起来。所有这些圆形按钮都非常适合点击手机。同样的理念也适用于图标设计。(试想一下图标是可触摸或可点击元素的频率)
创建圆形图标时,请确保图标设计的内容在小尺寸下易于理解,因为您必须经常缩小图标以适应其他地方。
14
线风格图标设计

线风格图标似乎是永远不会过时的趋势。部分原因在于,这种图标样式几乎可以应用在任何背景类型上的任何地方。
在上面的示例中很容易看到这一点。每个图标几乎在任何尺寸上都兼容,展示也很美观。
15
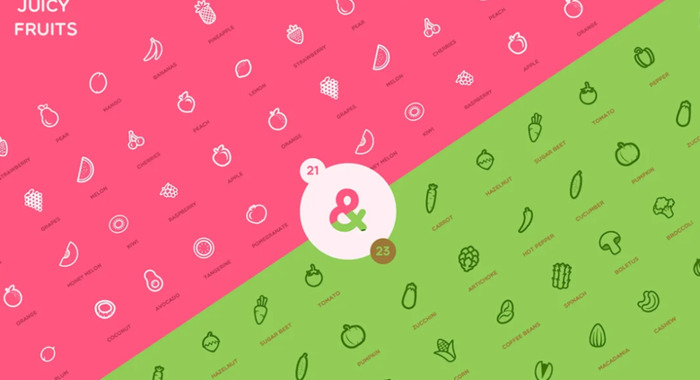
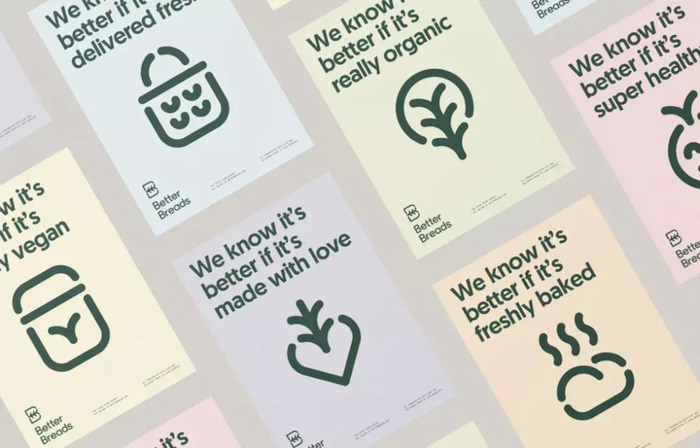
简单元素和表示

与 2021 年的大多数其他设计趋势一样,简单性也是图标设计的一部分。简单的形状和意思理解表示组合在一起,用简单的设计元素表示。使用户看起来是一个相当巧妙的设计。
在使用上面的食物图标的示例中,每个图标都使用图标中圆圈的常见线程。这可能是图标本身的整体形状或图标设计的一部分。此形状使项目中的每个图标得到统一。
16
带渐变的图标

渐变色彩趋势已成为 2022 年的主要主题之一,也是图标设计的一个趋势。从线笔画中的简单渐变(如上图所示)、全渐变着色、渐变背景上的白色图标,这几种渐变配色方式很受欢迎。
17
专注简单着色

图标也经常采取了相反的颜色方法,并坚持简单,更有限,更基本的色调作为这些小的设计元素。使用有限的色调是一个好主意。设计小元素,太多的颜色或细节会迅速压倒空间,并造成眼睛的压力。
小元素在色调上的使用可以使每个单个图标更容易看到和理解。对于小的图标,这一点最为重要。
18
厚、均匀的笔画

不仅线式图标很受欢迎,并且具有粗线笔画的图标也是很受欢迎。这些图标通常专为单色应用设计,通常以白色或黑色在颜色或照片背景之上使用。具有厚重、均匀笔画的图标最常使用,例如车图标或联系图标。
19
表情符号

表情符号几乎已经成为他们自己的语言(一种更直观的交流形式),越来越被人们所接受。
图标设计也具有表情符号式的天赋。这些图标是可识别的,因为关注一个人或生物的头部形状。(上面受星球大战启发的表情符号图标是如何与图标设计玩得开心的一个很好的例子)。
这种图标风格可用于联系页面或在设计中代表人员或角色。
如何设计更好的图标
制作一个好的图标或图标集不仅仅是跳到图标设计中的一些最新趋势。由于图标体积小,注重细节和精度是设计过程的重要组成部分。对于 2021-2022年的图标设计,简单的规则仍然适用。将这些指南与上面的一些趋势想法配对,以创建您喜欢的东西:
01.从网格开始
02.用几何形状构建
03.创建独特的形状
04.给图标足够的空间
05.坚持您的品牌颜色
06.使用一致的二重奏
07.为最小尺寸设计所需的
08.不要装饰
原文来源:designshack.net
作者:Carrle cousins
翻译:设长·杨哥
本文转自微信公众号:设长,图片来源网络,版权归原所有者所有,本文仅供分享交流,如有侵权,请联系我删除,谢谢!
制图网(www.makepic.net),专业的logo免费设计在线生成网站,全自动智能化logo设计,商标设计,logo在线生成!
欢迎使用制图网制作属于您公司自己的logo,不仅专业而且经济实惠,全方位满足您公司品牌化、视觉化的需求。

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)


