热门排行
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 科技共振 交流共进——明华堂光华校友与北信源共议ChatGPT的“蝴蝶效应”
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 竹间智能完成D轮融资,基于生成式AI新引擎发布类ChatGPT应用产品
- 关于ChatGPT,科技部发声了!
- 券商“试水”ChatGPT,隐私与安全风险须警惕
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT来了,元宇宙走了?
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT板块企稳反弹 汤姆猫大涨8%
- ChatGPT备受关注 全球金融数字化转型加速
- ChatGPT,将元宇宙拍在沙滩上?
- ChatGPT爆火,是AI的“狂飙”吗?
- OpenAI 联合创始人:ChatGPT 是一个糟糕的产品
- 哲学学者余明锋:ChatGPT的回答追求正确,真正的人文教育并非如此|专访
- 集成ChatGPT,百炼智能助力B2B企业提升营销ROI
- 蹭ChatGPT热度年入百万?腾讯出手 多个公众号被封
- 索信达邵俊:ChatGPT的出现加速AI在金融场景的融合应用
- 关注 | 学者聚焦ChatGPT带来的新课题
- 必应版ChatGPT竟爱上用户并引诱其离婚!微软:15个以上问题会疯
- ChatGPT大热,杭州高二男生拒绝上学:“以后都是人工智能了,我努力读书还有啥用?”
- 写新闻、编代码,智能到头皮发麻……ChatGPT真能抢饭碗?
- 三大运营商大象也起舞 中国版ChatGPT热度推高算力需求
- 网传杭州3月1号取消限行?假的!是ChatGPT写的!
- ChatGPT是继互联网和iPhone之后的第三次革命
- 2022净利预计腰斩,掌阅欲借ChatGPT讲新故事
- 虚拟人能否靠ChatGPT迎来巨大突破?
- AIGC反复活跃 ChatGPT概念股大涨 业绩股价却大幅背离
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- 对标ChatGPT|盘和林:国内企业盲目蹭热点只会影响用户体验
- 香港科技大学讲席教授许彬:ChatGPT助力教育及文旅元宇宙发展
- 别担心,ChatGPT说它目前还不会酿酒
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 是时候给ChatGPT们降降温了
- ChatGPT引热潮 距离落地银行业务场景有多远
- ChatGPT爆火,元宇宙冷宫?腾讯、字节跳动这么说……
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 什么样的奇葩资本才能孕育出ChatGPT?
- 没事儿别瞎聊,小心上当!警方提醒:ChatGPT爆火,这几件事需提高警惕
- ChatGPT制造商OpenAI称正在努力减少偏见和不良行为
- 沾上ChatGPT概念股价上演四连板 宁夏建材称重组标的不涉及相关产品和服务
- 监管出手降温,ChatGPT概念股回踩开始了
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- ChatGPT引热潮 距离落地银行业务场景有多远
潮流⼜复古的像素⻛LOGO设计怎么做?【像素⻛LOGO设计技巧】
转自公众号:胡晓波工作室

像素⻛LOGO设计。
这⼀期我们聊聊有点怀旧的话题,像素⻛在游戏设计、插画设计等领域似乎经久不衰。继⽽在品牌视觉应⽤上也是愈来愈多⻅,很多同学觉得像素⻛的LOGO很难,没有⼿绘基础不知道如何概括,根本⽆从下⼿,其实做像素LOGO是有⽅法的。即潮流⼜复古的像素⻛LOGO设计怎么做,通过以下⼏个技巧带领⼤家⼊⻔!


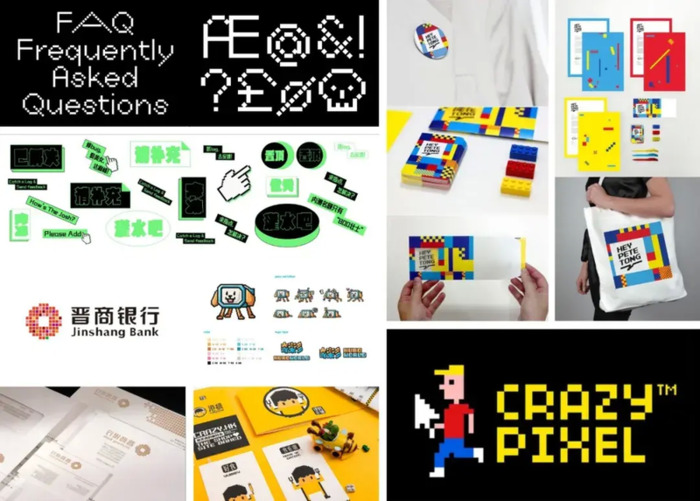
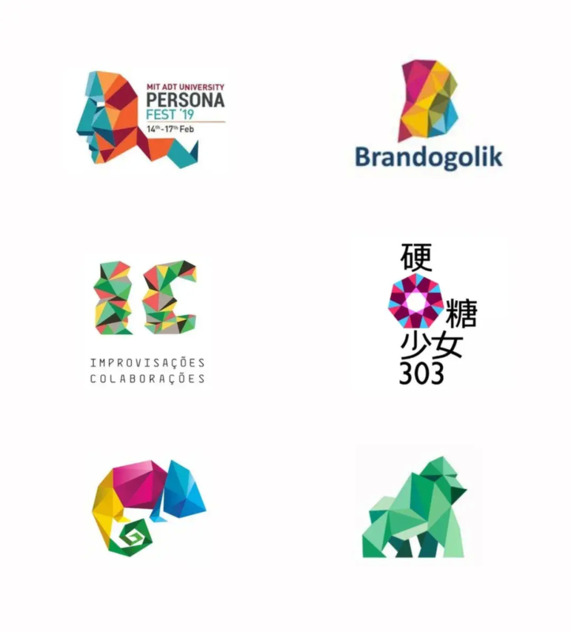
像素⻛格品牌视觉(来源⽹络)
可以看出,像素化⻛格并没有那么局限,不论在什么⾏业,只要品牌理念吻合,都可以使⽤像素化⻛格进⾏视觉设计。
教程⼤纲:
01.像素⻛格标志设计剖析
· 矩形⽹格法
· 彩⾊半调像素法
· 键盘增量法
02.像素标志的拼贴用法
03.像素标志的⽆限可能


提起像素⻛格,具有代表意义以及为⼈熟知的应该要从游戏说起,⼋九⼗年代开始的红⽩机、还有如今还在⽕的“我的世界”,其实在⽣活的⽅⽅⾯⾯都能看到像素的影⼦:⾐服上的针织图案到⼗字绣、⼩孩爱玩的乐⾼积⽊到,继续扩展,像素艺术到设计师拥有的象素眼,这些都是我们清晰认知的像素,还有更多第⼆部分我们接着讲。所 以,很 多 的 ⽅ 向 都 能 给 到 这 我 们 设 计 像 素 ⻛ 格LOGO的灵感。
发展⾄今,像素⻛格并没有被逐渐替代,⽽是演变成了⼀种独⽴的流⾏设计创作⻛格。




年代久远的像素⻛格游戏(来源⽹络)




现在像素艺术⻛格插画(来源⽹络)

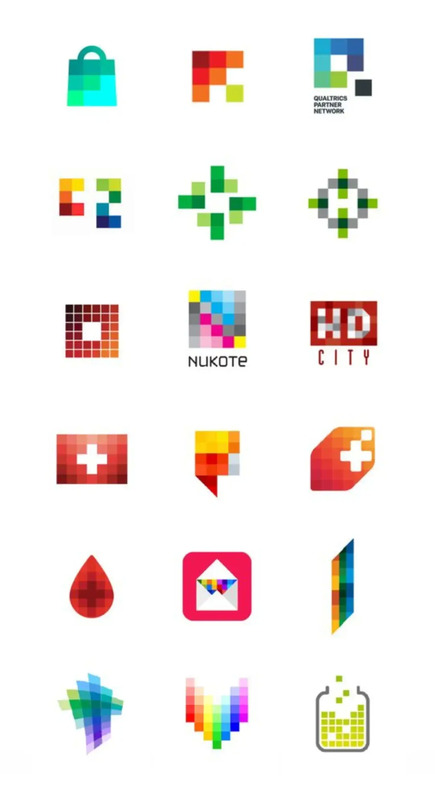
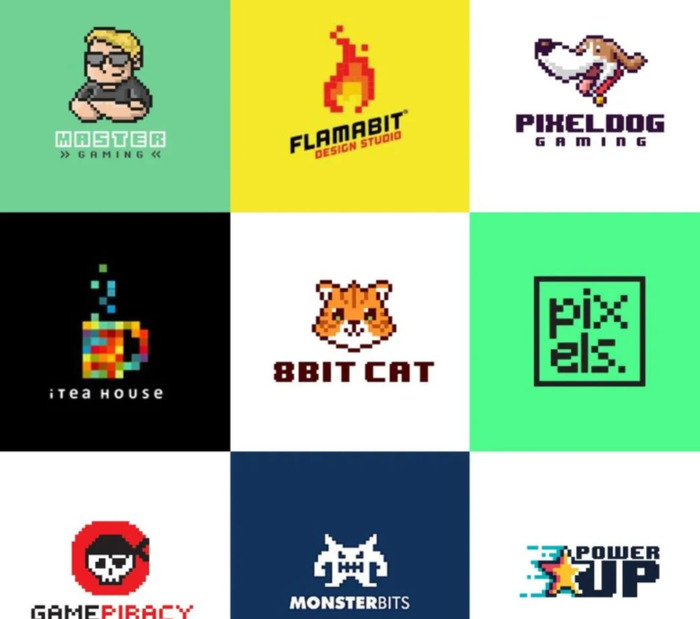
我们来看⼀下案例,像素⻛格在 LOGO 设计中有哪些体现。


像素风格的LOGO,最直观的体现便是通过像素方格进行排列,组成抽象的几何图形或者字母。

相当于将一个物体看透,拆解成最原始的组成,在电子屏幕的世界中,最小元素就是像素,所以像素LOGO也相当于一个天然的构建模块,自然的传达出一个概念,从一个多元素组合在一起构成一个更大的主体。而且这些颜色通常是高纯度且变化多样的。或者通过微妙的色调范围形成阴影具有假立体效果。

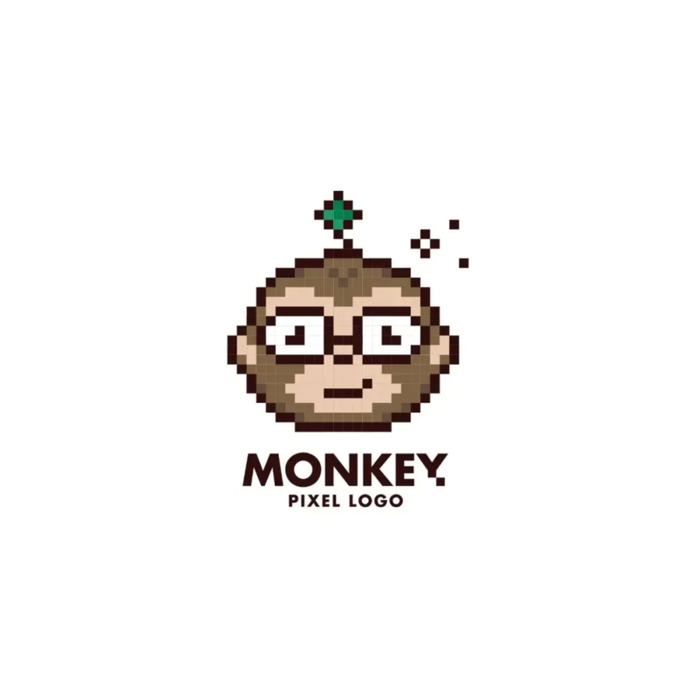
我们设定⼀个以猴⼦为主形象的品牌。希望直观的体现出猴⼦,可以是卡通形象,但⻛格要求跟普通的卡通形象拉开距离,尝试使⽤像素⻛格设计,要求萌萌哒。这样我们的⽅向也基本明确,核⼼的主要元素就是猴⼦。好了,接下来就是去⽣活⾥寻找灵感来源,通过所需,切记不要局限不要局限。⼀定要多看。

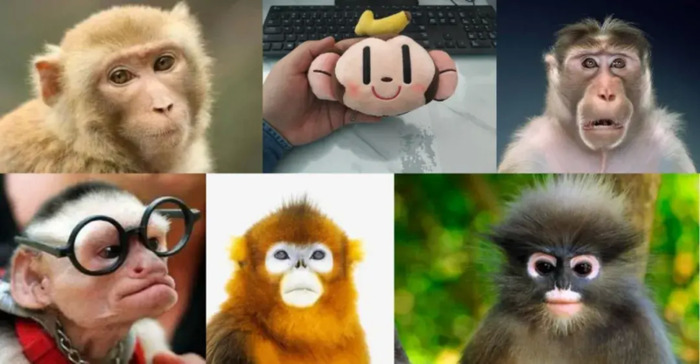
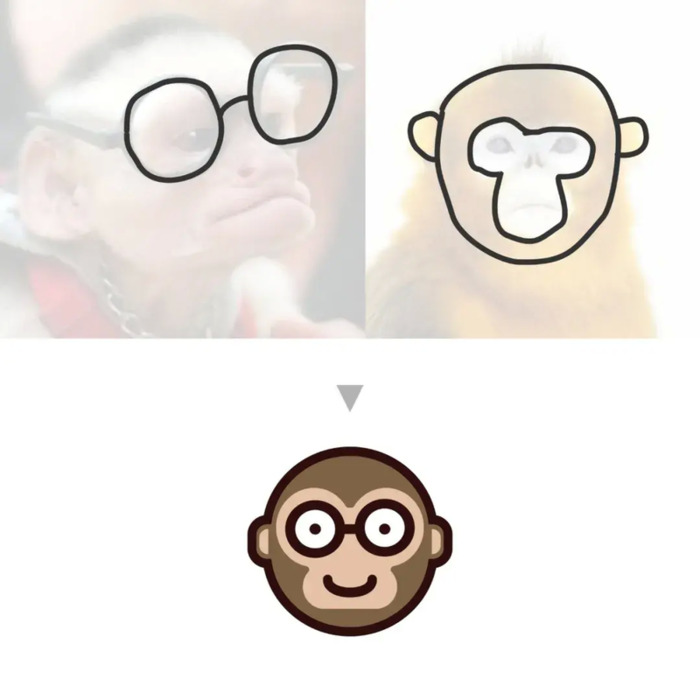
参观了⼀轮动物园之后,我们挑了⼏只有代表性的猴⼦。可以看到猴⼦有许多不同的形态,以及不同的脸部⻆度,这⾥我们选⽤正脸来进⾏设计,具有对称特征,这样⼀来更加容易⼊⼿。⽽且可以看到猴⼦的脸部特征还是⽐较好抓的,然后为了强化卡通特征,考虑后续加上眼镜。

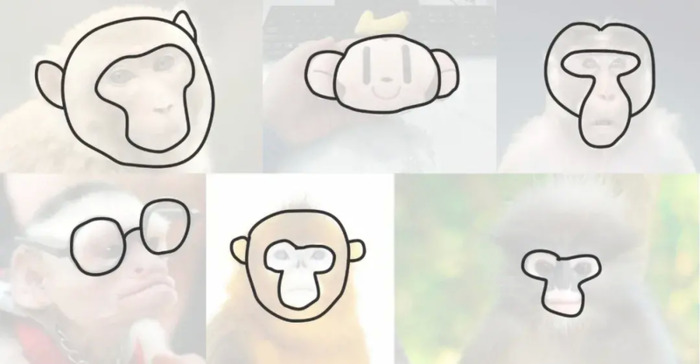
我们⾸先解决⼤的形态问题,依旧是⼤家熟悉的垫图处理。先画出草图看看感觉,然后按照常规,绘制出猴⼦的卡通造型以作垫底,以解决基础形态不好把握的问题。

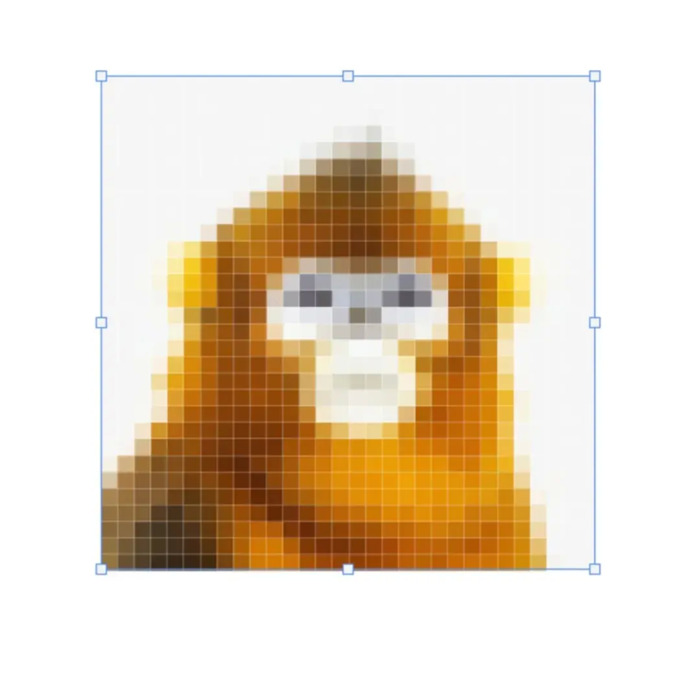
如果具备⼀定熟练度以后,将图⽚拉到PS然后进⾏⾃由变换,缩放到⼀定⼤⼩即可观察到图⽚像素化后的效果,同样能够直接作为参考⽰范。

我选出了两个⼿稿做了⼀个加法,整体的效果还可以。到这⼀步,整个形态基本定下来。接下来我们将其像素化。



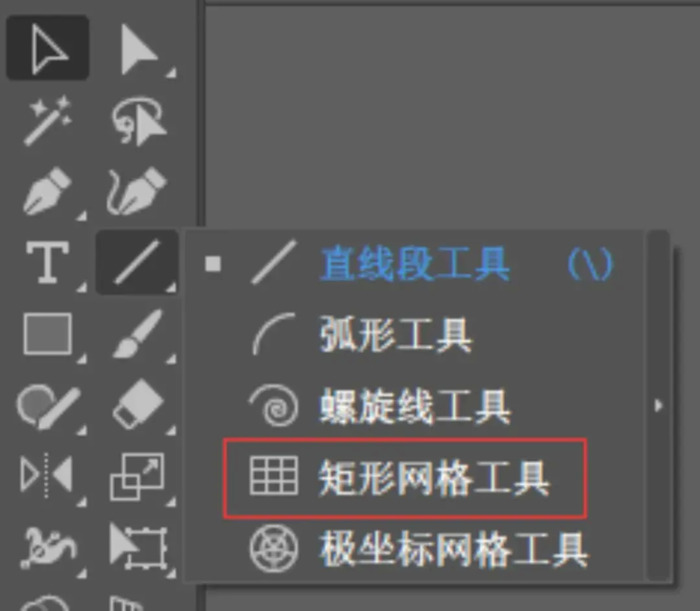
矩形⽹格⼯具能够在⼯具栏「直线⼯具」中找到,将⿏标光标放置在上⾯,⿏标右键,在弹出的窗⼝中选择「矩形⽹格⼯具」。

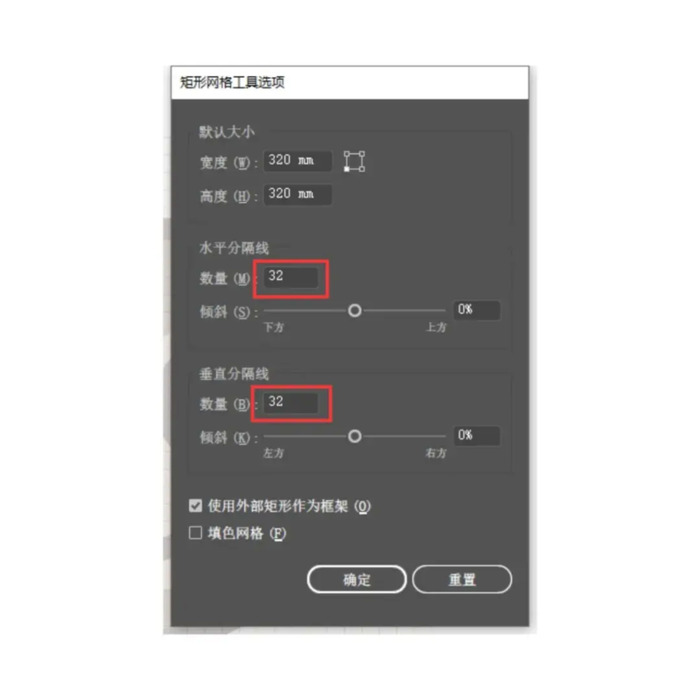
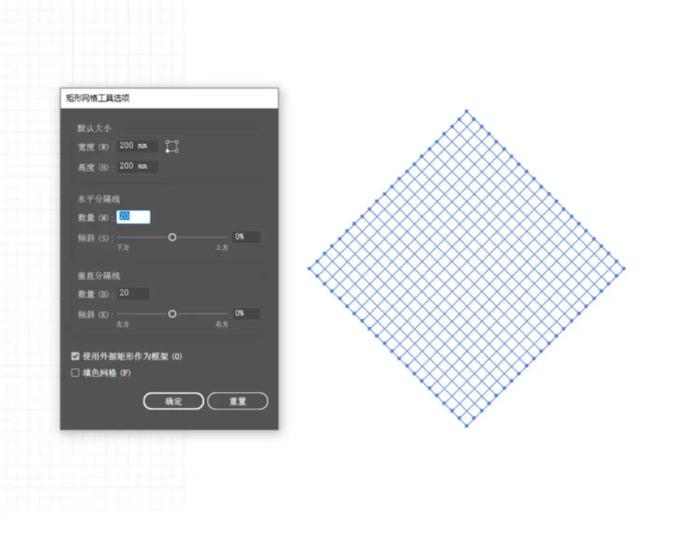
然后单击⻚⾯空⽩处即可进⾏参数设定,主要在于⽹格数量的设定,我们这⾥设定⼀个相对适中的32*32。这⾥需要注意的是:
⽹格数越多,出来的图形越丰富,细节处理难度越⼤。
⽹格数越少,出来的图形越精简,简化处理难度越⼤。


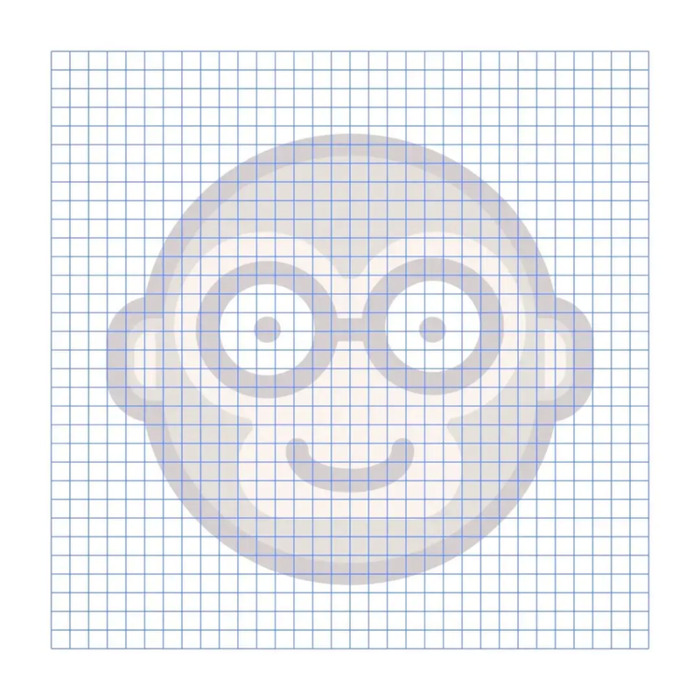
然后将绘制好的垫底图形设定透明度,居中置于⽹格上,快捷键ctrl+2锁定对象。已经准备好⾊板,可以先把⼤致⾊彩确定,后续调整。然后准备进⾏填充绘制。

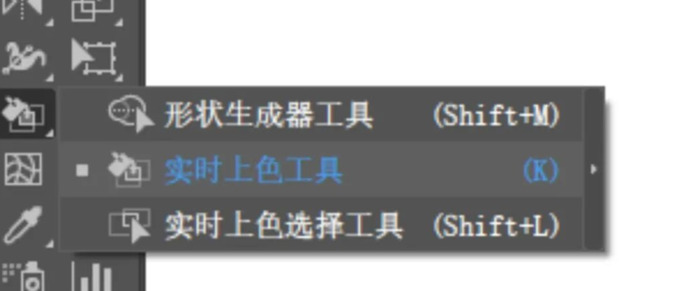
这个时候,填充颜⾊我们需要⽤到⼯具栏的另外⼀款⼯具, 「实时上⾊⼯具」。

接下来,通过实时上⾊⼯具,根据垫底轮廓经⾏描绘即可填充即可。

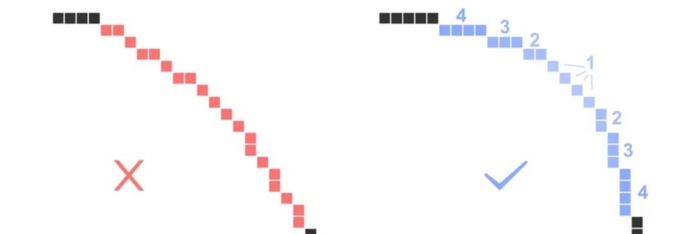
关于曲线处理,作为LOGO以视觉为主即可,但曲线还是会遵循⼀定的曲率关系以确保曲线平滑。曲率在下降或上升时保持递增或递减的状态,能使边缘轮廓更加整⻬有序,避免锯⻮。

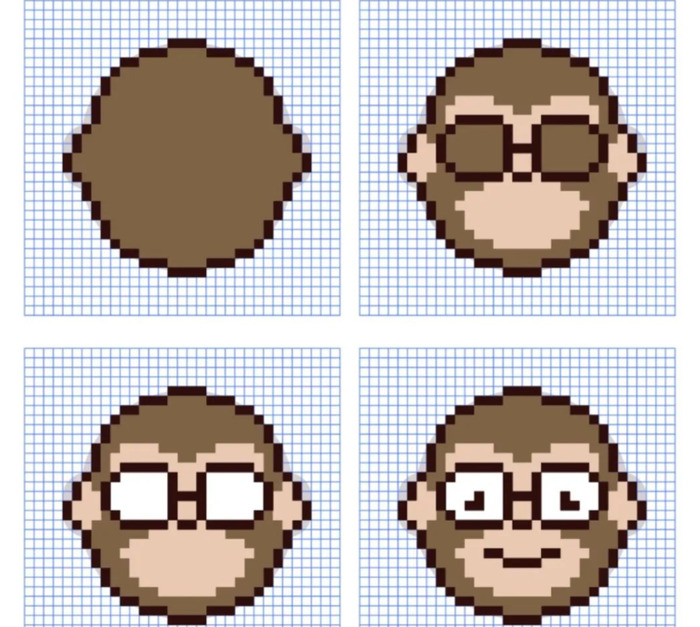
通过逐层填充颜⾊,即可通过底稿得到我们的⼤体造型。


因为设定的像素区间为适中。会出现较多空⽩像素,整体太平,缺少变化,可在边缘处添加阴影或者花纹? 。通 过 上述两个案例可以对⽐出阴影(狗)跟花纹(猫)两种不同的处理⽅式是如何去丰富画⾯。

同理,还可以继续添加创意以及场景氛围元素装饰整体,让整体更加丰富以及有细节。通过菜单栏-对象-扩展,删除⽹格即可。
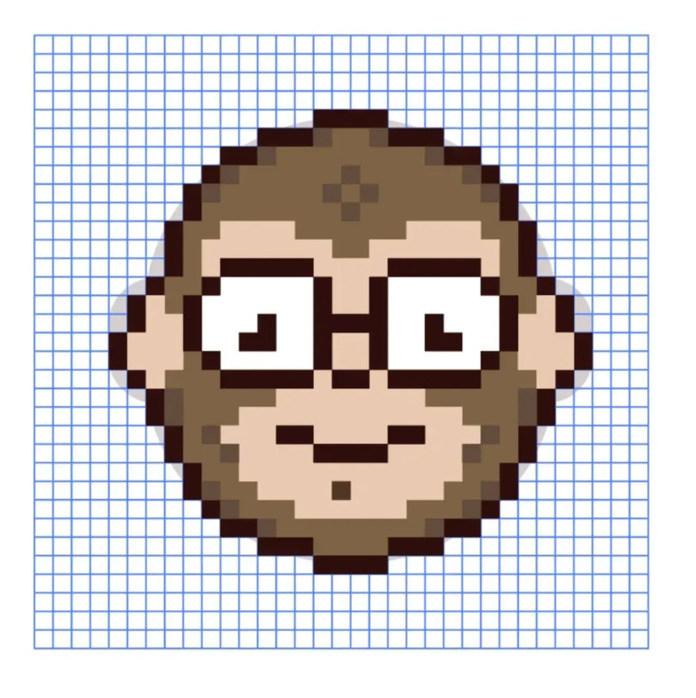
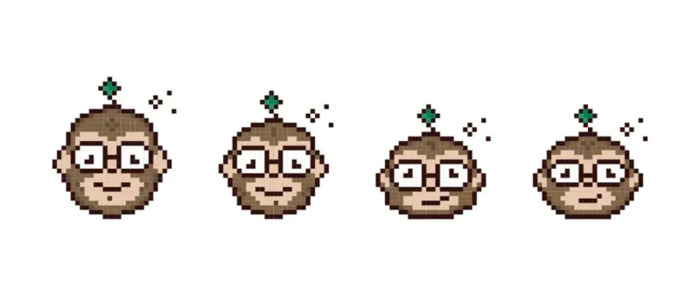
我们的⼤体造型已经出来,但是还是有点平庸,整体造型过于具象,⽽且空⽩像素还是偏多,所以下⼀步,我们要考虑收缩空间,让图形更加聚拢,更加紧凑,更具备标志的简洁性以及凝聚性。

空间不够聚拢,那我们可以考虑直接将外围空间收缩⼀圈,然后下巴位置太空,可以考虑切平,切平后也更加稳重,这⼀步可以花⼀些时间进⾏调试对⽐,最终确定最优⽅案。⾄此,我们搭配上排版⽂字,第⼀个案例完成。


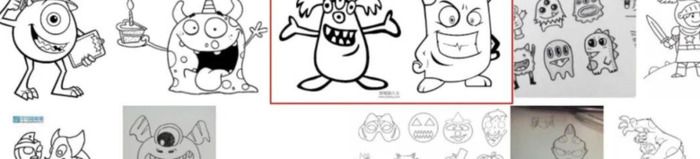
第⼆个案例,我们决定增加难度,这是⼀个游戏品牌,品牌名为[ BOBO GAME ],这个⽅案希望以⼀个⼩怪物的形象出现。话不多说,我们直接⾛流程。⼩怪物形象,怪物是抽象的,还是按照⽼办法,先找参考,我这⾥直接搜索怪物简笔画,希望得到更直观的参考⽅向。


红框的怪物造型有点意思,我们决定以此为基础造型,对它进⾏改造。这是⼤概的⼀个灵魂画法,前期不⽤多想,先有⼀个基础想法,后续慢慢完善。


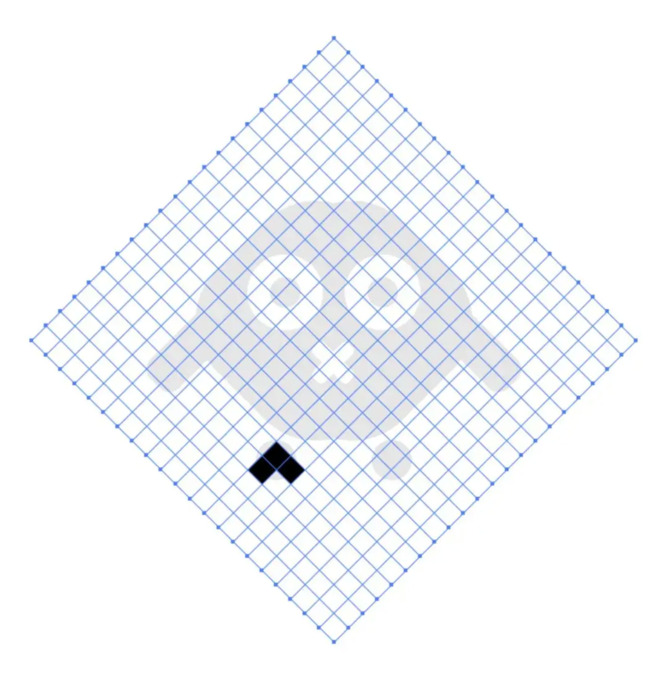
还是熟悉的味道,熟悉的配⽅。我们还是采⽤矩形⽹格法,根据上⼀个案例的经验,我们这次⽹格设定20*20即可。然后将其旋转45°,做出不⼀样的变化。

同样,将绘制好的垫底草图设定透明度,居中置于⽹格上,快捷键ctrl+2锁定对象。然后通过实时上⾊⼯具进⾏填充绘制。


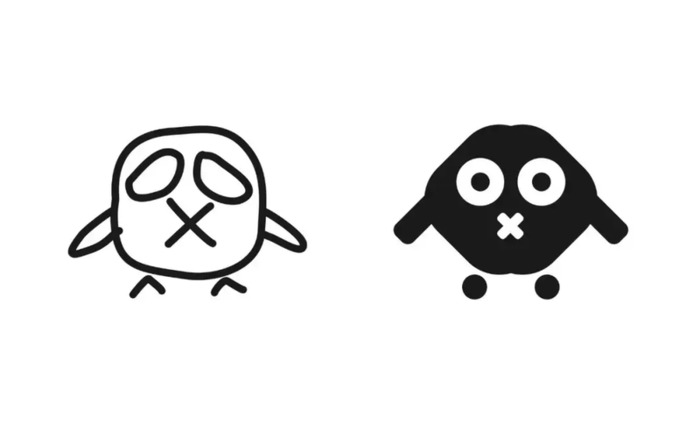
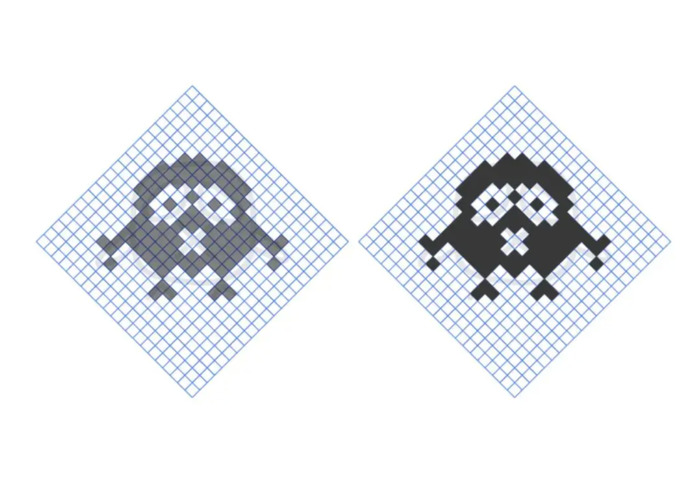
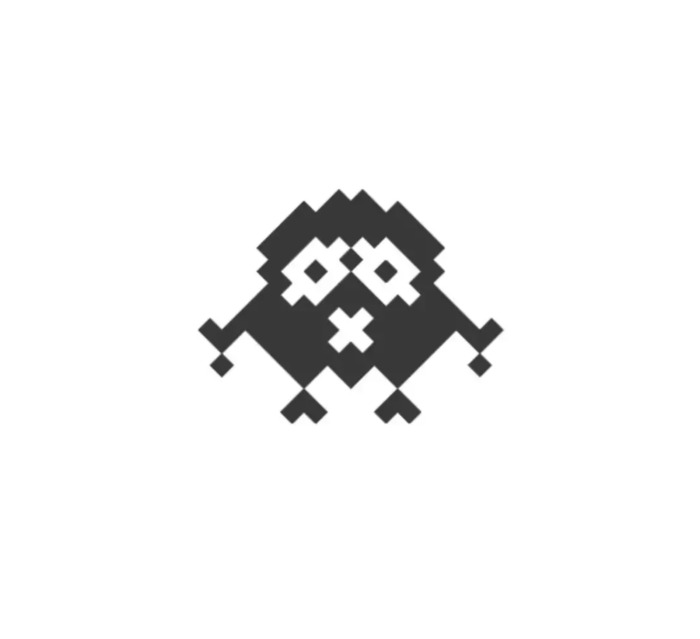
通过填充,因为我们设定的主体较为抽象,所以好处是造型没有太多局限,兼容性较⾼,坏处是需要多尝试、多对⽐。填充⾊块需要反正尝试,填充后的⾊块⽆法删除,可以吸取背景⾊填充⾊块,以视觉为先。最终扩展后再删减多余的像素。

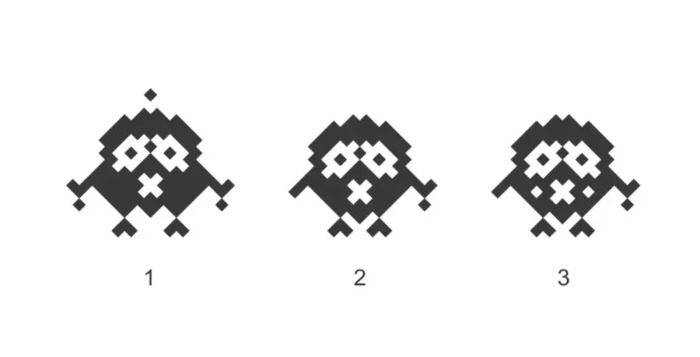
优秀的设计往往需要不断迭代及优化。从1到2,同样的收缩掉⼀列像素的空间,以及选择去掉左边及头顶多余的像素装饰,从2到3,然后镂空⼩怪物眼睛下⽅两个像素,意为腮红,同时具有平衡负空间的作⽤。然后我们得到⼀个正负空间均衡且极简的的⼩怪物形象。

过去像素化是因为受限于设备及科技的上限,那当我们将像素化作为⼀种创作⼿法的时候,那将可以打破陈旧的规矩,所以像素未必就要是⽅⽅正正的,由于我们将⽹格倾斜了45°,这⾥我觉得⼩怪物过于尖锐,不够平和,所以整体拉上圆⻆,让它更加的温和可爱。细⼼的同学应该有发现,腮红部分圆⻆并没有跟⾝体圆度⼀致,这也是⼀种变化与⻛格的制衡。
右⼿的⼩像素刚好像⼀个球,BOBO GAME没有BO怎么也说不过去,所以顺理成章的拉⼤演变成⼀个篮球,具有游戏的寓意。


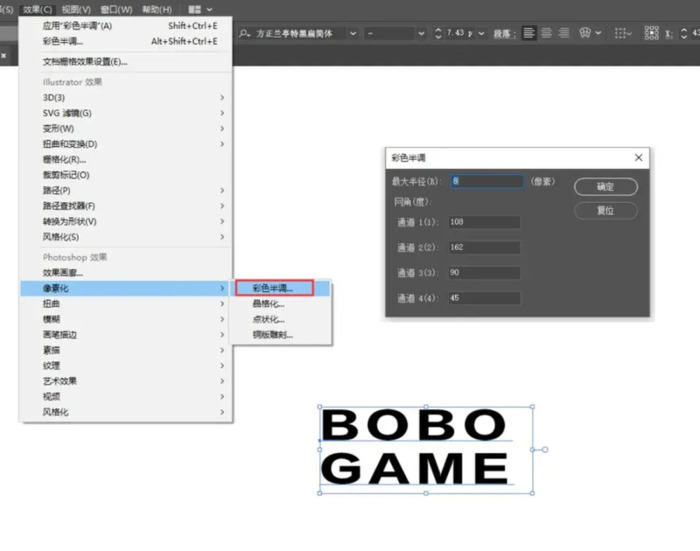
图形设计完毕,我们接下来需要对标准字体进⾏设计。这⾥介绍⼀个便捷取巧的⽅法来让⼤家快速体验到像素字体的快乐。这就是彩⾊半调像素法。通过改造字库字快速设计像素字型。

我们直接选⽤字库字,这⾥选⽤⼀款极其普通的宽扁型⾮衬线体。字型⼤家可以多选择多对⽐,会产⽣不⼀样的效果。


我们菜单栏中,选择:效果-像素化-彩⾊半调。参数默认即可,对我们的影响不⼤。选择确认,然后能看到字体已经出现了像素化的锯⻮,然后我们通过⾃由变换缩⼩放⼤字体去控制像素化的⼤⼩。

但这⾥需要注意的是,字体颜⾊必须为纯⿊,不能带有彩⾊。如上图,左边为彩⾊填充,会根据彩⾊半调的参数出现通道⾊彩的错位,右边为纯⿊,能直观的得出像素化的效果。

选择合适的像素⼤⼩,在这种情况下我们还是能够保留像素化的前提下,更换不同的字体以查看效果。最终确定好字体、像素化⼤⼩,然后将⽂字扩展外观即可得到⼀款像素字型。
虽然我们通过便捷的⽅式得到⼀款像素字,但并不完美,⽐如这⾥的G糊掉了,多出两个多余的像素,但由于扩展后我们得到的是位图,不能直接编辑,所以需要重新勾画⼀遍。

通过将位图的字体转化为⽮量,这⾥介绍第三种像素化LOGO的技巧⽅法——键盘增量法。

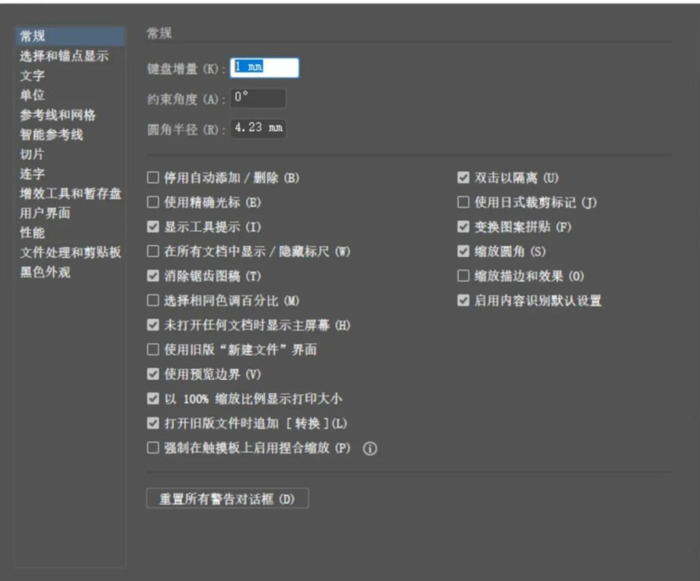
[键盘增量],其实就是AI⾸选项⾥的设置,通过设置参数,决定键盘[上下左右]按键对对象产⽣位移的距离。当我们将键盘增量的参数设置为⼀个像素的同等⼤⼩,即可便捷的⾃由绘制像素。

1.⽤矩形⼯具绘制出⼀个单位像素。复制该矩形像素的宽度⼤⼩。
2.Ctrl+K,快速调出⾸选项设置,在[键盘增量]参数中粘贴数值,确定。
3.然后选中矩形,通过键盘[上下左右],即可移动⼀个矩形像素⼤⼩的距离,按住[Atl键],实现快速复制像素。
4.通过[键盘增量法]可快速绘制或调整修改像素LOGO。

由此,利⽤[键盘增量法],便捷的将位图像素转化为⽮量。我们便可得到通过字库字改造出的像素字型。

⼤家好,欢迎来到波波游戏,我是实习两年半的实习⽣,特⻓是唱、跳、Rap、篮球,简称ctrl。
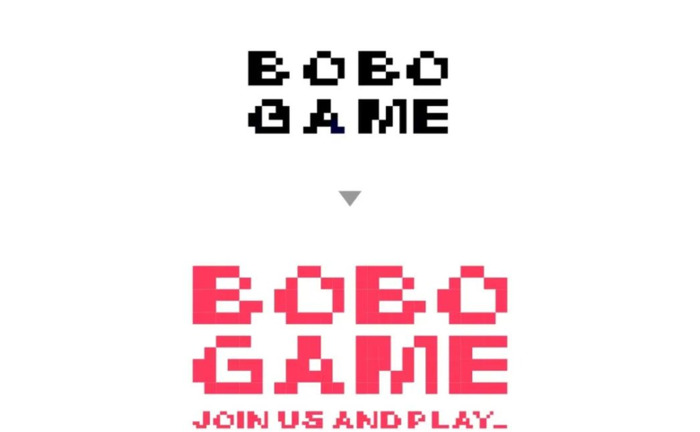
将字体组合到我们前⾯设计好的LOGO图形,即完成本次案例设计。
结合5⽑钱的特效,欣赏⼀下我们最终的效果。




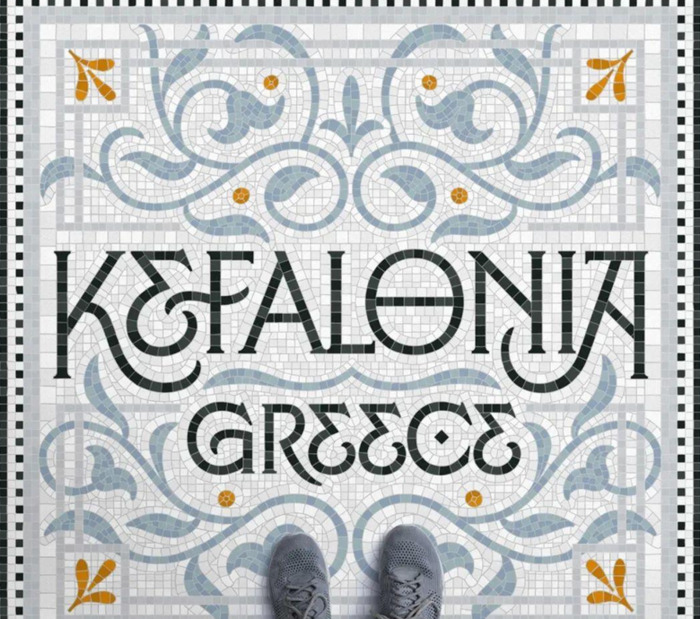
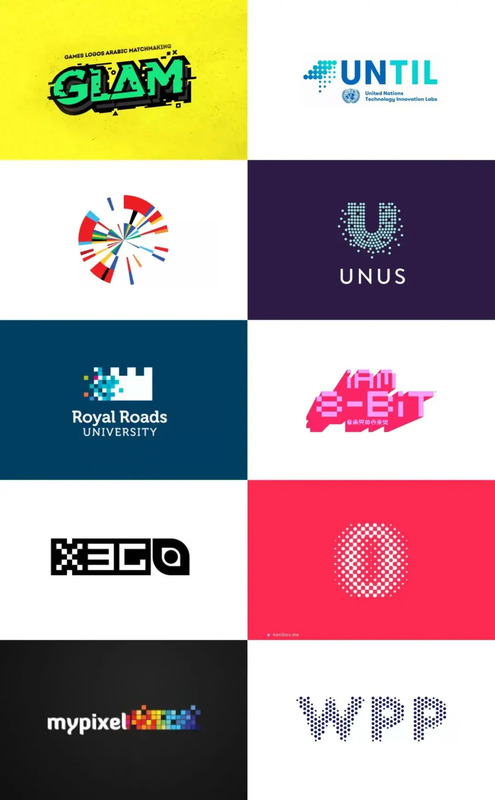
Behance设计师艺术镶嵌画作品
“像素⻛”的历史其实可以追溯到古希腊时期,⽤有⾊⽯⼦、陶⽚、珐琅或有⾊玻璃⼩⽅块等,嵌成的图画。主要⽤以装饰建筑物天花板、墙壁和地⾯。开始于古代东⽅,后希腊、罗⻢亦加以普遍应⽤。还有另⼀个⼤家更熟悉的名字“⻢赛克” (Mosaic)。

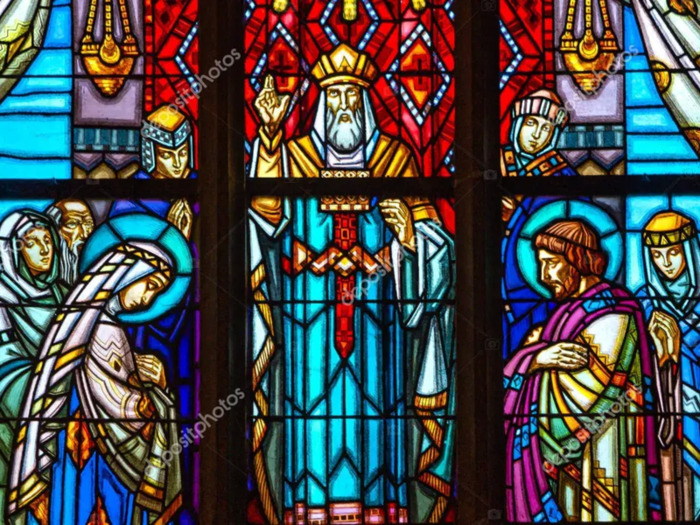
拜占庭镶嵌画




教堂玻璃&⼴式满洲窗
镶嵌画由⼩块彩⾊⼤理⽯或彩⾊玻璃拼嵌⽽成,⾊彩鲜明璀璨是它的基本特点之⼀。除开拜占庭镶嵌画,教堂玻璃、玫瑰窗,⼴式满洲窗,瓷砖拼贴画等等,低多边形(Low Poly),甚⾄⾊盲检查图,其实⻛格上都有异曲同⼯之妙,这些都能够成为我们LOGO设计的灵感来源。将图像进⾏块⾯的概括,只保留到本质具有⼀定的视觉愉悦感。在品牌设计中,LOGO及字体同样适⽤。




虽然镶嵌拼贴是像素化的起源,但作为LOGO设计中难度属于进阶一些,通过把多色元素,用三角或多边菱体切分,将每个小块的颜色取自原多色元素的相应位置。同样的,这种风格给人的感觉是又回到过去,又回到未来,是一种抽象化的像素表达。

下面通过一个简单的案例,来示范一组像素字LOGO设计,案例命题为“马赛克”,这里示范取巧直接使用六字黑字体垫底,如果需要商用有必要进行原创字体设计。像素较少,我们直接使用[键盘增量法]即可。

设定好一个基础像素,斜笔为45°倾斜的像素。


通过[键盘增量法],我们可以非常快速的就得到一组像素字。

找到颜色过渡和谐的图片,同类色或多彩都可以。稍微加一点模糊,垫至文字底下,进行吸色即可得到马赛克过渡的配色效果。



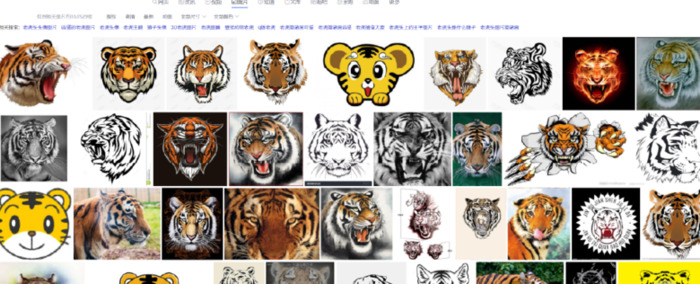
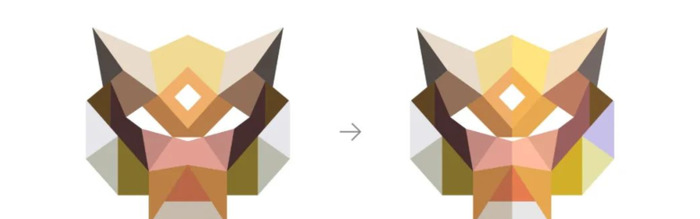
最后,我们按照上面的案例风格再来做一个老虎头的LOGO,这里我们直接搜图片即可看到大量的虎头参考,我们选择其中一个垫底。

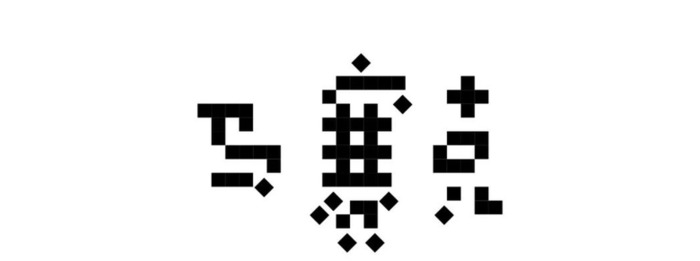
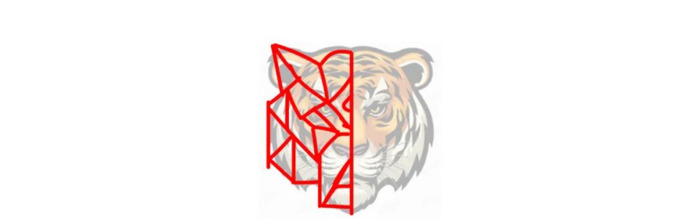
由于虎头是对称式的结构,那我们可以只画一半复制过去水平镜像即可,这里我们先用画笔工具画草图进行尝试。需要注意的是尽量按照老虎面部的结构去勾勒,这样有助于我们后期上色。然后在较大的块面中间进行分割即可。

画完草图后用钢笔工具把图形规范的做出来,复制一个水平镜像拼接到 一起,由于直接上色很容易把控不准明暗关系,导致整体的结构很混乱,那么我们可以先进行黑白上色。那么进行到这里如果觉得整体有些平的话可以用一个比较简单的方法,使一侧的颜色整体减淡,这样就有了更多的层次。

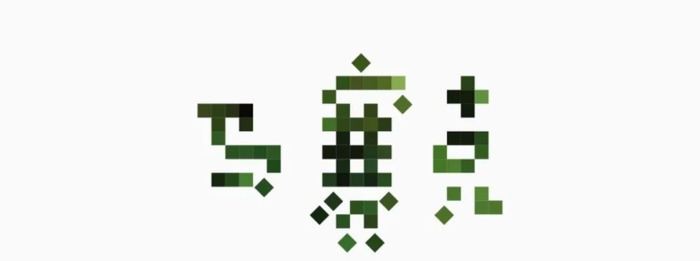
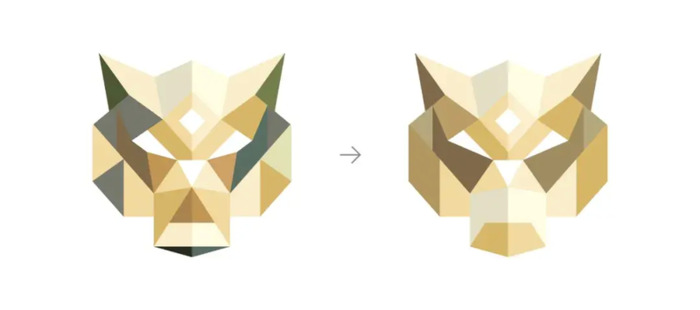
上色后的效果尝试,感觉整体还是过于繁琐,原因是小面积的色块过多,且颜色很多,整体有些花哨,那么我们再进一步优化。

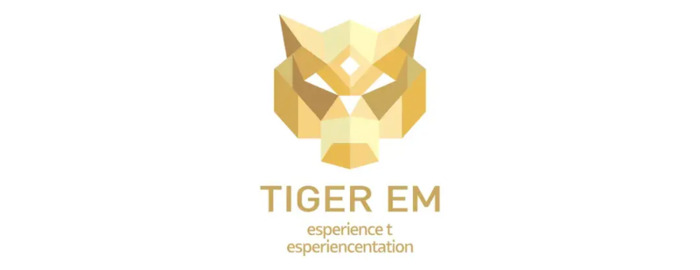
首先把眼睛进行一个简化处理,又四边形改为三角形,鼻子下面的色块重新整理,颜色统一起来,最后提高一下整体的明度和饱和度。



其实通过以上案例及实操就可以发现,像素化LOGO,并未就必然是表⾯上的像素,如同前⾯提到,像素化过去是因为收到设备及科技的上限。

当我们将它视为一种创作风格的时候,像素可以是方,也可以是圆,可以是菱形是三角也可以是碎片化,可以是全局像素化也可以是局部像素化等等,风格本身也可以风格多变,这同时也是像素化设计的魅力所在。

悉尼内西区LOGO由大写的英文名称「INNER WEST」组成,每个字母均由几何线条构成。根据悉尼内西区议会对新LOGO的设计阐述,作为悉尼最古老的地区之一,内西区有着悠久而多样的历史。新LOGO旨在通过拼贴重构地方建筑的方式为新成立的地方议会创建一个全新的形象。用于宣传和表达该区域自由、活力、多元和开放的理念。


挪威辐射与安全局新LOGO抽象的符号受到用于测量辐射仪器的启发,用不同深浅的色块组合成一个圆形图案。新视觉形象的理念将DSA所具备的专业知识的深度全面放大,让辐射不仅只是原子符号,它更是一种不断变化的力量。

1.矩形网格法:
是我们设计像素化LOGO的得力工具。但网格仅仅是我们的架构,而不是牢笼,务必因此局限。
2.彩色半调像素法:
帮助我们快速生成像素化图形及文字,同样是一把双刃剑,不能因此便捷而丢失了思考。
3.键盘增量法:
通过位移对象快速绘制及修改像素路径。也是绘制像素化图形的实用技巧之一。
以上列举的几个技巧实际上是帮助我们快速执行,也仅仅是作为抛砖引玉,实际上不管是什么类型的LOGO都有非常多不同的表现方式和设计手法,甚至许多的方法都是互通的,有更多的可能性等你来发现。希望大家能突破自己,不必局限。多尝试多实践。
你,学废了吗?我们下期再见。

本文来源微信公众号胡晓波工作室,图片来源网络,版权归原所有者所有,本文仅供分享交流,如有侵权,请联系我删除,谢谢!
制图网(www.makepic.net),专业的logo免费设计在线生成网站,全自动智能化logo设计,商标设计,logo在线生成!
欢迎使用制图网制作属于您公司自己的logo,不仅专业而且经济实惠,全方位满足您公司品牌化、视觉化的需求。

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)


