热门排行
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 科技共振 交流共进——明华堂光华校友与北信源共议ChatGPT的“蝴蝶效应”
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 竹间智能完成D轮融资,基于生成式AI新引擎发布类ChatGPT应用产品
- 关于ChatGPT,科技部发声了!
- 券商“试水”ChatGPT,隐私与安全风险须警惕
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT来了,元宇宙走了?
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT板块企稳反弹 汤姆猫大涨8%
- ChatGPT备受关注 全球金融数字化转型加速
- ChatGPT,将元宇宙拍在沙滩上?
- ChatGPT爆火,是AI的“狂飙”吗?
- OpenAI 联合创始人:ChatGPT 是一个糟糕的产品
- 哲学学者余明锋:ChatGPT的回答追求正确,真正的人文教育并非如此|专访
- 集成ChatGPT,百炼智能助力B2B企业提升营销ROI
- 蹭ChatGPT热度年入百万?腾讯出手 多个公众号被封
- 索信达邵俊:ChatGPT的出现加速AI在金融场景的融合应用
- 关注 | 学者聚焦ChatGPT带来的新课题
- 必应版ChatGPT竟爱上用户并引诱其离婚!微软:15个以上问题会疯
- ChatGPT大热,杭州高二男生拒绝上学:“以后都是人工智能了,我努力读书还有啥用?”
- 写新闻、编代码,智能到头皮发麻……ChatGPT真能抢饭碗?
- 三大运营商大象也起舞 中国版ChatGPT热度推高算力需求
- 网传杭州3月1号取消限行?假的!是ChatGPT写的!
- ChatGPT是继互联网和iPhone之后的第三次革命
- 2022净利预计腰斩,掌阅欲借ChatGPT讲新故事
- 虚拟人能否靠ChatGPT迎来巨大突破?
- AIGC反复活跃 ChatGPT概念股大涨 业绩股价却大幅背离
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- 对标ChatGPT|盘和林:国内企业盲目蹭热点只会影响用户体验
- 香港科技大学讲席教授许彬:ChatGPT助力教育及文旅元宇宙发展
- 别担心,ChatGPT说它目前还不会酿酒
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 是时候给ChatGPT们降降温了
- ChatGPT引热潮 距离落地银行业务场景有多远
- ChatGPT爆火,元宇宙冷宫?腾讯、字节跳动这么说……
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 什么样的奇葩资本才能孕育出ChatGPT?
- 没事儿别瞎聊,小心上当!警方提醒:ChatGPT爆火,这几件事需提高警惕
- ChatGPT制造商OpenAI称正在努力减少偏见和不良行为
- 沾上ChatGPT概念股价上演四连板 宁夏建材称重组标的不涉及相关产品和服务
- 监管出手降温,ChatGPT概念股回踩开始了
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- ChatGPT引热潮 距离落地银行业务场景有多远
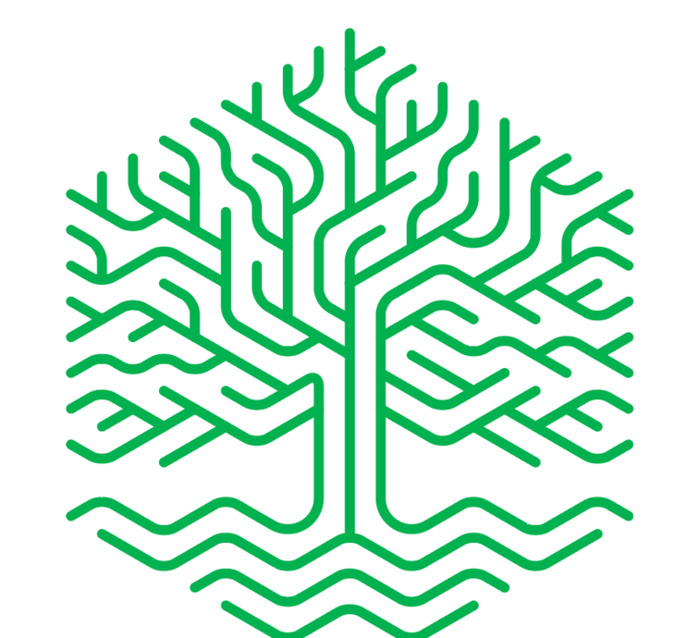
线构抽象大树logo设计教程【创意绿植logo设计】
各位条友们早上好,今天给大家讲解下面这个logo的做法。

该logo为私信投稿,版权及创意归原作者所有,本文只探讨做法。
老规矩,观大思法。
 教程步骤
教程步骤30秒时间过去了…
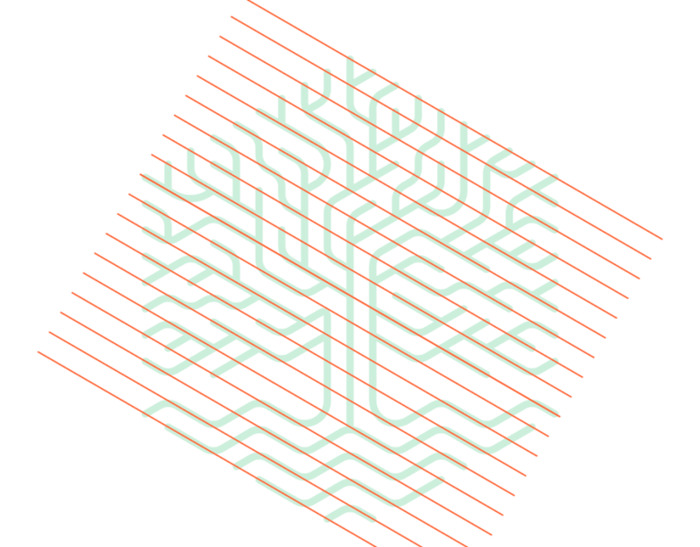
OK时间到。这是一个线构的抽象大树图形,虽然树枝形态各异,长短不一,但整体却十分和谐美观。相信不少狗子被它的复杂外表迷惑住了,其实仔细分析,我们不难发现一些规律。
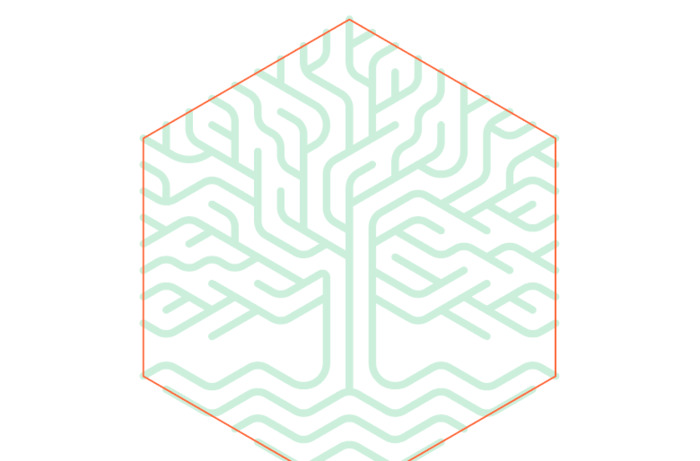
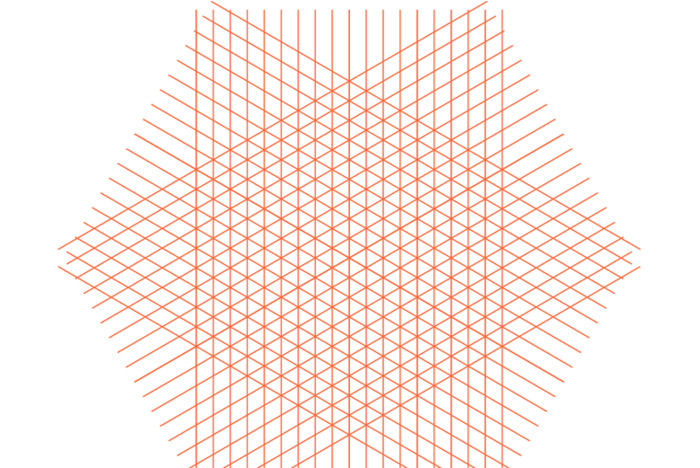
首先,图形的整体呈现的是正六边形。

其次,不论线条是垂直的还是倾斜的,它们的间隔距离都是相等的,倾斜角度都是统一的,如下:



Emmm~看完分析图有没有想到什么??是不是很熟悉的赶脚?

没错!这不还是我之前讲过的六边形网格嘛。看似杂乱无章,实际上每一根线条(树枝)的绘制都是基于六边形网格完成的。
接下来就跟我一起动手做起来吧!
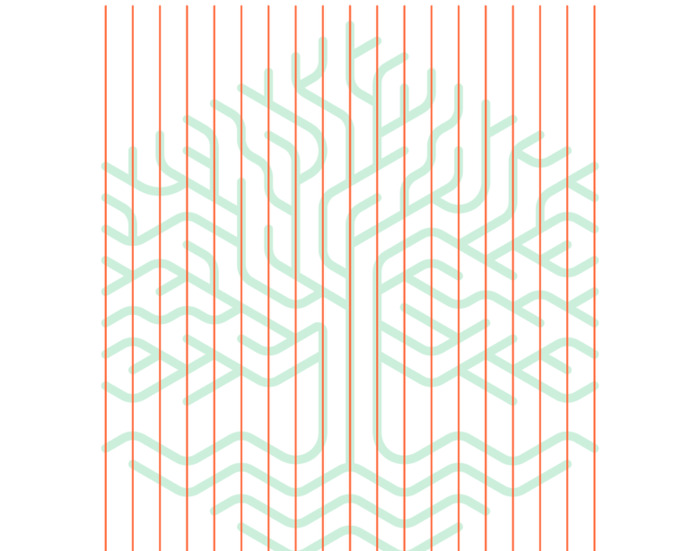
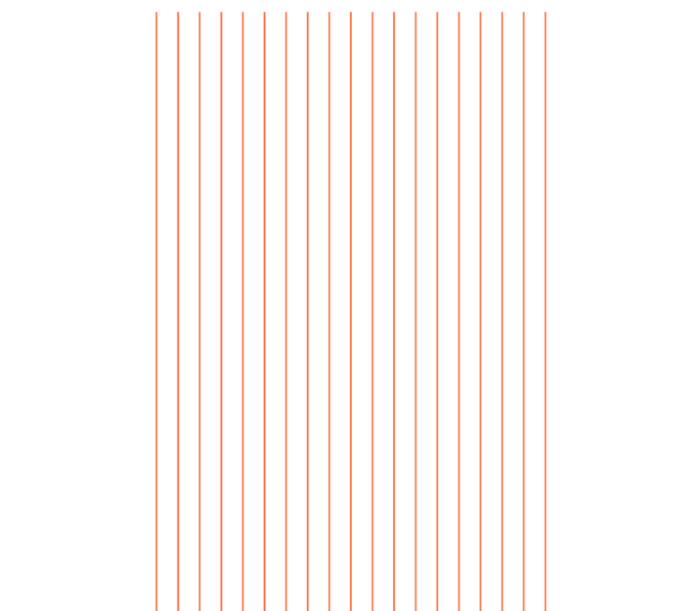
第一步,绘制六边形网格①画19根间距相等的竖线,也就是描边路径,如下:

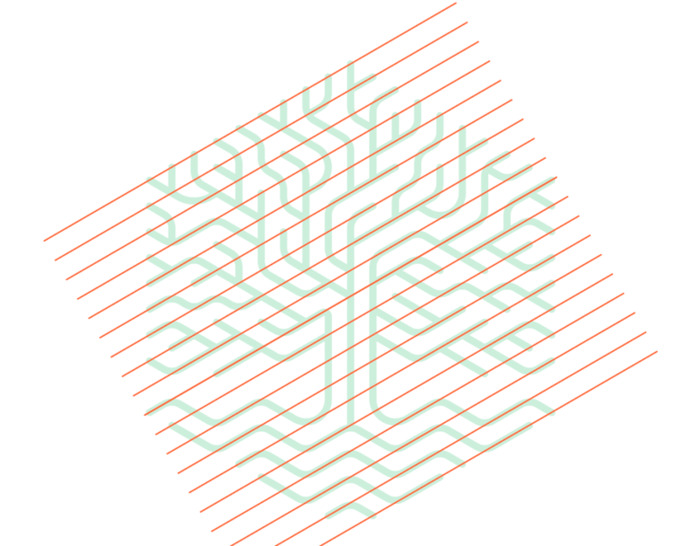
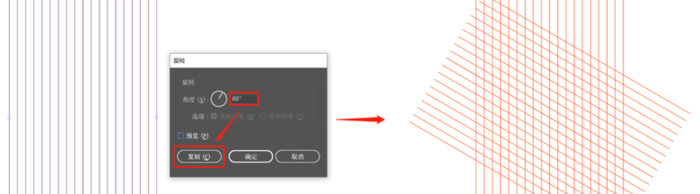
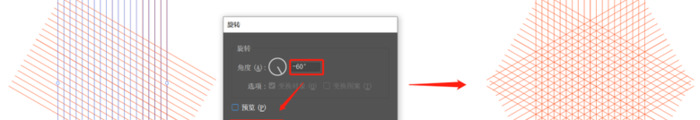
②全选并ctrl+G打组,执行右键-变换-旋转,弹出旋转窗口,输入60°,然后点复制,如下:

③再选一次竖线组,重复上一步操作,数值改为-60°,如下:

至此,六边形网格就绘制完毕了。
 第二步,绘制图形
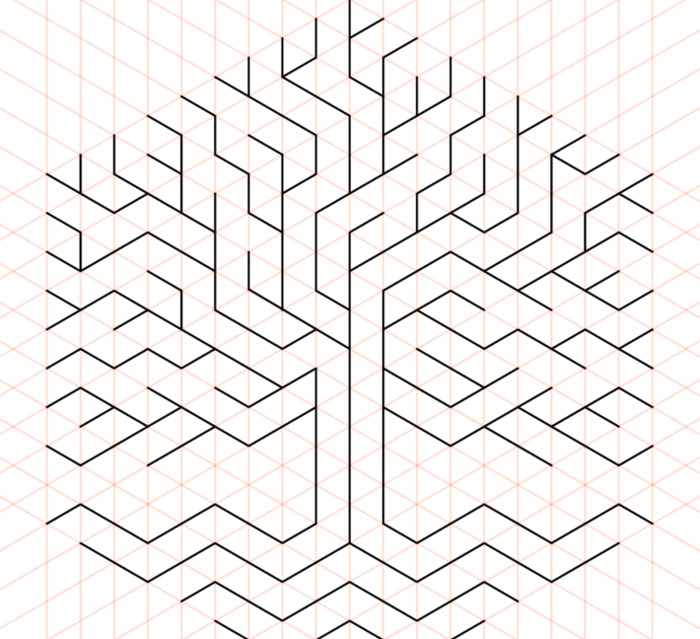
第二步,绘制图形有了网格的加持,我们只需用钢笔工具(P)沿着网格绘制描边路径即可。绘制过程中可以将网格降低不透明度并锁定(ctrl+2),然后打开智能参考线(ctrl+U),方便对齐。
绘制过程很枯燥,一定要有耐心,完整路径如下:

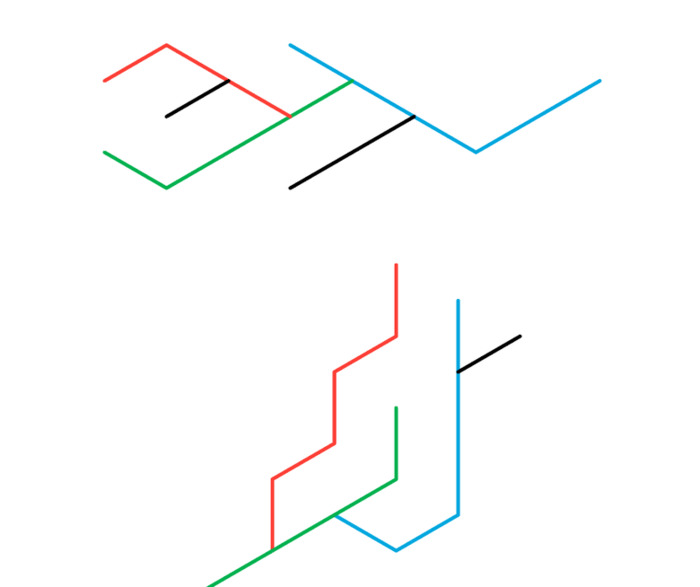
绘制时需要注意一点,就是带转折的路径要用一笔完成,这样方便我们后期倒圆角。如下图,同色的都是一笔勾出来的。
 第三步,优化图形
第三步,优化图形①打开描边选项窗口(ctrl+F10),将描边适当加粗,端点改圆头,连接改圆角并如下:

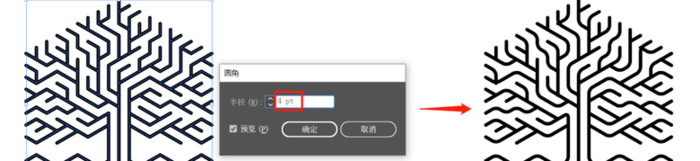
②倒圆角。
这里我教大家一个快速倒圆角的方法:将路径全部选中,执行效果-风格化-圆角,如下(数值仅供参考):

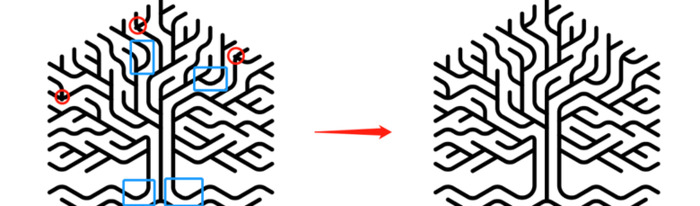
③优化局部。

红色标记是倒圆角后产生的正常路径位移,我们只需将凸出来的锚点隐藏到路径内即可,如下:

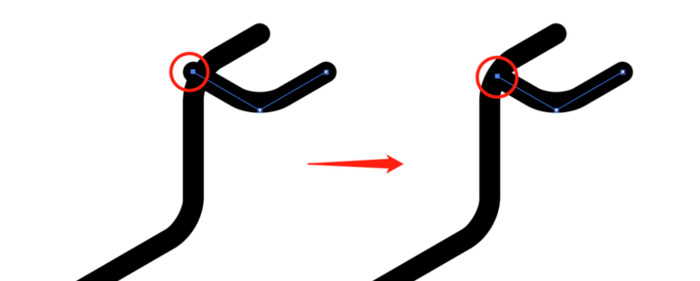
而蓝色标记是需要进一步加大圆角数值的,让圆弧更大更圆更美观。操作也非常简单,如下:

好啦,本期的小案例就讲到这里,我们下期再见鸭~
PS:临摹不是目的,网格也只是工具。希望大家临摹过后可以用网格自己尝试画一个类似的树型logo,再与原图对比,以察不足。
制图网(www.makepic.net),专业的logo免费设计在线生成网站,全自动智能化logo设计,商标设计,logo在线生成!
欢迎使用制图网制作属于您公司自己的logo,不仅专业而且经济实惠,全方位满足您公司品牌化、视觉化的需求。

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)


