热门排行
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 科技共振 交流共进——明华堂光华校友与北信源共议ChatGPT的“蝴蝶效应”
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 竹间智能完成D轮融资,基于生成式AI新引擎发布类ChatGPT应用产品
- 关于ChatGPT,科技部发声了!
- 券商“试水”ChatGPT,隐私与安全风险须警惕
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT来了,元宇宙走了?
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT板块企稳反弹 汤姆猫大涨8%
- ChatGPT备受关注 全球金融数字化转型加速
- ChatGPT,将元宇宙拍在沙滩上?
- ChatGPT爆火,是AI的“狂飙”吗?
- OpenAI 联合创始人:ChatGPT 是一个糟糕的产品
- 哲学学者余明锋:ChatGPT的回答追求正确,真正的人文教育并非如此|专访
- 集成ChatGPT,百炼智能助力B2B企业提升营销ROI
- 蹭ChatGPT热度年入百万?腾讯出手 多个公众号被封
- 索信达邵俊:ChatGPT的出现加速AI在金融场景的融合应用
- 关注 | 学者聚焦ChatGPT带来的新课题
- 必应版ChatGPT竟爱上用户并引诱其离婚!微软:15个以上问题会疯
- ChatGPT大热,杭州高二男生拒绝上学:“以后都是人工智能了,我努力读书还有啥用?”
- 写新闻、编代码,智能到头皮发麻……ChatGPT真能抢饭碗?
- 三大运营商大象也起舞 中国版ChatGPT热度推高算力需求
- 网传杭州3月1号取消限行?假的!是ChatGPT写的!
- ChatGPT是继互联网和iPhone之后的第三次革命
- 2022净利预计腰斩,掌阅欲借ChatGPT讲新故事
- 虚拟人能否靠ChatGPT迎来巨大突破?
- AIGC反复活跃 ChatGPT概念股大涨 业绩股价却大幅背离
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- 对标ChatGPT|盘和林:国内企业盲目蹭热点只会影响用户体验
- 香港科技大学讲席教授许彬:ChatGPT助力教育及文旅元宇宙发展
- 别担心,ChatGPT说它目前还不会酿酒
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 是时候给ChatGPT们降降温了
- ChatGPT引热潮 距离落地银行业务场景有多远
- ChatGPT爆火,元宇宙冷宫?腾讯、字节跳动这么说……
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 什么样的奇葩资本才能孕育出ChatGPT?
- 没事儿别瞎聊,小心上当!警方提醒:ChatGPT爆火,这几件事需提高警惕
- ChatGPT制造商OpenAI称正在努力减少偏见和不良行为
- 沾上ChatGPT概念股价上演四连板 宁夏建材称重组标的不涉及相关产品和服务
- 监管出手降温,ChatGPT概念股回踩开始了
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- ChatGPT引热潮 距离落地银行业务场景有多远
网页设计中最常用的配图是哪几种呢?【网页制作素材图片】

Lee Odden曾说过“Content isn't King, it's the Kingdom”,内容为王已然是毋庸置疑的真理。在网页设计中也一样,内容本身一定是占据最多版面的部分,所以它的质量很大程度上决定网页最终的效果和成败。
那么,一个网页呈现给用户的内容有哪些呢?
一般来讲,只要是用户感官可辨的部分都可以看做网页内容。用户可以通过阅读、观看、聆听以及交互等方式,和网页产生互动,因此,网页内容也成为影响用户体验的一个重要部分。
一个完整的网页,主要包含有以下内容:
文案 - 网页上的文本信息,用户通过阅读获得信息;图片 - 网页上的图像信息,用户通过视觉进行查看或浏览;视频 - 可播放的视频内容,具备声音和画面;动画 - 可以和用户互动,提升用户体验;声音 - 比如背景音乐,当你打开一个网页,会自动播放。今天,我们要谈论的主题是网页图片。
为什么网页设计中一定会用到图片?图片的作用绝不仅仅在于提升界面美观度,在用户体验设计中,图片对提升设计可用性也起着重要作用。人都是视觉动物,天生对图像有偏爱,对图像的感知速度也远远超过文字,在Wayback Machine的研究中,人类感知图像的速度比感知文本要快60,000倍。因此,当我们看到一个网页时,图像也就成了我们最先感知的元素。
图片之所以如此重要,还有更多原因:
图像本身还具备丰富的信息传达力和情感吸引力,心理学家通过研究发现,人类只需要大约1/10秒的时间就能大致了解视觉场景或视觉元素;人类大脑喜欢将重要信息记忆为视觉图像,即使这些信息是通过文本感知获得的;图像和页面背景以及周围元素更易结合,而文本在很大程度上取决于可读性;图像更容易在人脑中形成长期的记忆点,用户不需要记忆大量数据,就可以通过图像和界面进行交互;文字具有语言限制,但不同母语的人却可以识别同一张图像,图像比语言更加具备通用性;文字识别有门槛,对于患有阅读障碍的人或学龄前儿童,他们可以绕过文本通过图像感知信息;图片对网站的SEO排名也会产生影响。网页中常用的图片类型有哪些?现今,网页设计中最常见的图片一共有5种类型,分别是logo、照片、插图、卡通人物(吉祥物)以及3D渲染图片,每种类型都有自己的特色,我们将逐一分析。
徽标(logo)Logo代表着品牌,是一种象征性的视觉元素,它向用户传达公司理念、品牌、服务等信息。Logo在如今的网页设计中几乎是不可或缺的,甚至一些个人博客和作品集网站也会使用logo。
在网页设计中,使用logo时有哪些小技巧?
在顶部导航栏处放置logo:通常,顶部导航栏是用户最先看到的区域。不要改变logo的交互逻辑:当用户单击logo时,一般都是跳转回首页;如果是单页网站,则回到页面顶部。增加hover交互效果:当用户鼠标悬停在logo上时,增加hover效果,不仅可以提示用户可点击,还可以提升用户体验。
这是一个虚拟货币服务网站的着陆页面设计,在logo元素上添加了强烈的交互效果,可以带来丰富的视觉感和趣味性。
照片(Photos)在网页设计中,照片是非常重要的视觉元素。照片不仅可以在很大程度上提升界面的美观度,也是网页设计中运用场景最多的元素之一。
网页设计中,照片的使用主要有以下几种类型:
网页主题图片展示页面各个版块展示实体商品(例如电子商务网站)博客文章的封面图用作横幅的hero图片照片的最大优点是可以建立联系,帮助用户将其在网页上看到的内容与现实世界联系起来。其实早在互联网出现很久之前,照片就已经成为人类现实生活的一部分,因此,用户对于照片的感知是一种更原生、更亲密、更清晰的感知。

舞蹈学院着陆页面,使用了舞者跳舞时的照片
此外,摄影也是一种艺术,在网页中使用摄影照片,可以让网页看上去更真实、更具美感,从而达到一种艺术和现实的平衡。当然,使用优质照片做设计,也有助于设计师形成自己的风格。

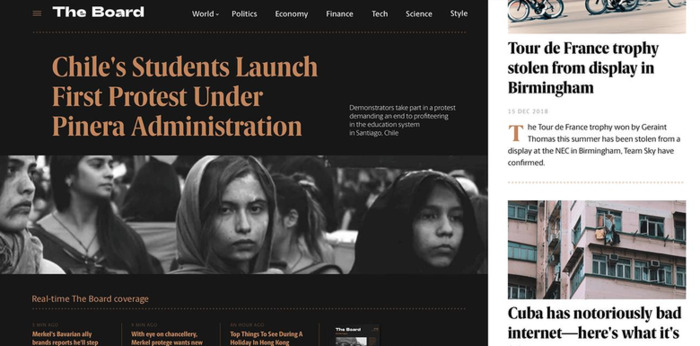
新闻媒体网站,使用真实图片作为配图,让用户感觉更加可信

工艺品网站,使用照片展示商品原貌,所谓“所见即所得”
设计师如何获取优质照片元素?
自己拍摄。这也许会比较耗时,但绝对可以得到独一无二的视觉元素;素材网站。可以从素材网站付费购买或使用他们的免费素材。推荐几个比较好的素材网站:Unsplash:这是一个摄影师社区,来自世界各地的摄影师都在这里分享他们的照片,照片的质量都比较高。Pexels:这里有主题丰富的免费照片素材库。Moose Photos:这里有很多专业制作的照片。Pixabay:包含大量免费素材,不仅有照片,还有插图和矢量图形。
Gourmet是一家销售草药、油和香料的电子商务商店,用照片展示商品。
在网页设计中使用照片时,要注意以下问题:
使用高分辨率的照片;一定要进行优化,太大的图像会使页面超载,加载速度对用户体验非常重要;注意留白,保持负空间的平衡;响应式设计,测试照片在不同屏幕和设备上是否可以完整展示;不要忽略可用性,照片不仅仅是为了让页面好看,要考虑其是否能传递信息并支持其他布局样式。使用整幅照片作为首屏大背景是近年流行的设计手法,这种方法可以让网页在视觉和情感上都更具吸引力,并支持页面所有布局元素的完整性。此外,相较于单色背景,它还可以提升元素间的对比度和易读性。

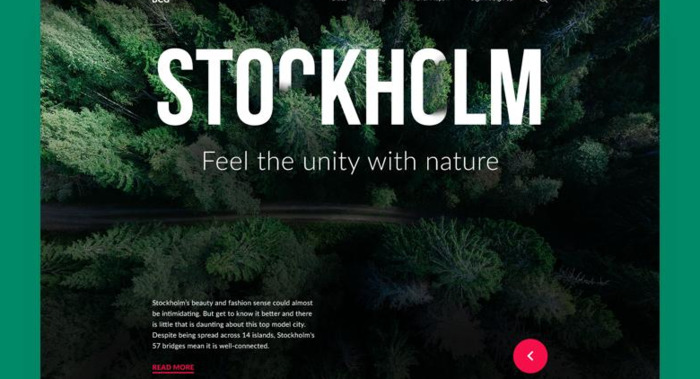
城市指南着陆页,使用城市风景照片作为页面背景
插图 (Illustration)插图是近几年流行的另一大网页设计趋势,设计师可以根据需求自定义制作插图,帮助用户快速感知网页信息。插图为视觉创意奠定了坚实的基础,不仅可以增加页面美感,更可以拓宽艺术家的创作视野。如今,插图被广泛运用于:
Hero图片主题图片充当用户交流的形象角色博客文章配图用户奖励和其他游戏化的图像系统消息贴纸(在聊天类应用程序中尤为流行)品牌故事信息图表营销内容和广告横幅内容的视觉标记我们来看一些例子。
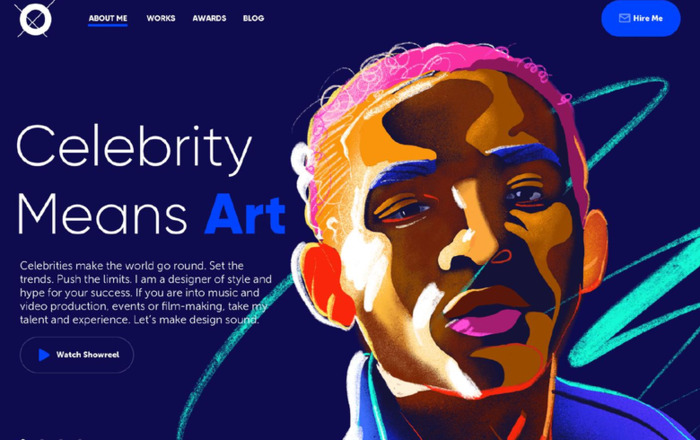
这是一个设计师的作品集网站,该设计师专门研究名人,娱乐,音乐和电影制作等主题相关的项目。暗色背景与定制的hero插图相结合,具有强烈的视觉冲击力,生动活泼,并与音乐会舞台的气氛建立了联系。

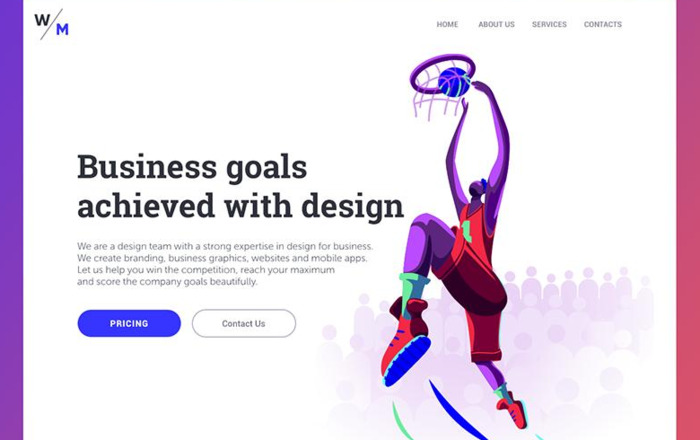
这是一家数字代理商的登录页面,该机构想要传达拼搏奋进的公司理念,使用了灌篮主题的插图,将球员在球场上努力奋斗的姿态和其不断实现业务目标的愿景建立了联系。
 吉祥物(Mascots)
吉祥物(Mascots)吉祥物是一个人格化的形象,它可以代表品牌、公司、某种服务等,甚至可以成为公众人物的象征。
在网页用户界面中,吉祥物可以有效充当沟通和互动的视觉元素。比如,可以通过更改其外观(例如心情、衣服、活动等),快速向用户传递清晰的消息。吉祥物以一个“人”的形象,可以直接通过气泡框与用户交流;也可以提供各种面部表情作为视觉提示,以不同的图像变化反映用户心情;还可以在教程中引导用户等等。总之,通过吉祥物这一拟人化的形象,用户和系统的交互会更像人与人之间的交流,从而很好地提升了用户体验。
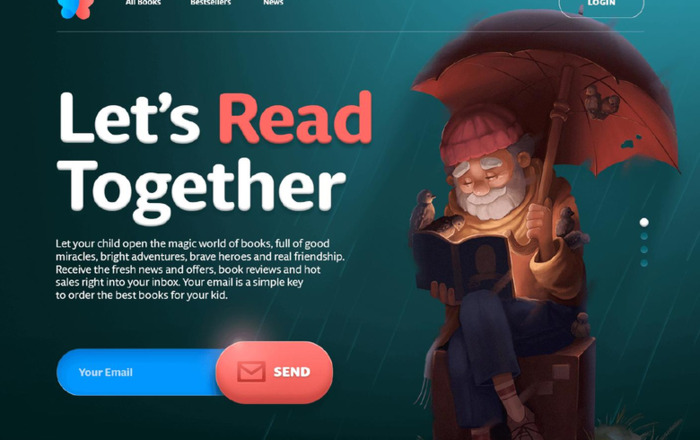
这是一个儿童书籍的电子商务网站,该落地页面使用了圣诞老公公阅读这一形象,鼓励小朋友和圣诞爷爷一起阅读。
 3D渲染(3D renders)
3D渲染(3D renders)3D渲染也是近年比较流行的设计趋势。通过3D软件建模从而渲染出超高品质的2D图像,甚至可以制作出电影级的动画影像,给与用户惊艳的视觉感受,对网页的转化率具有非常强烈的推动力。
这是一家建筑工作室的网站,该公司利用太阳能来设计和建造可持续发展的房屋。 3D渲染的模型让用户能看到房屋的真实场景,还可以切换白天和黑夜模式查看。

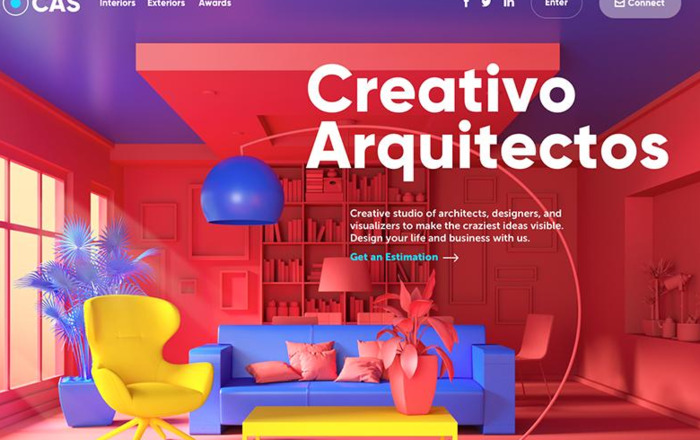
这是一家设计工作室的网站,该机构专门从事可视化室外设计和室内设计。该网站的页面渲染了高质量3D图形,几乎占据了所有背景区域,非常巧妙地突出了他们的服务。

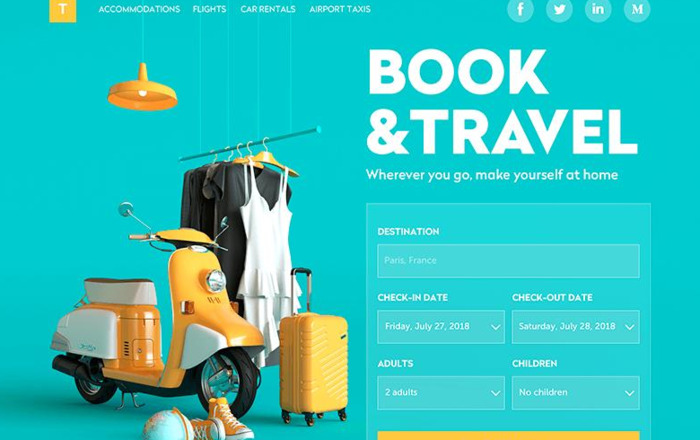
这是一家购票网站,使用3D图形作为主题图像,该图像占据了页面的左侧部分,体现了旅游的主题,定制的元素巧妙融入了品牌的黄色,大大提升整个页面的设计感和品牌感。
 总结
总结虽然设计不仅仅是做产品视觉表象的表达,但人都是视觉动物,这一点无法否认,所以好的设计更应该能从表象就深深吸引住用户,因为只有好看的界面,才有更大的机会吸引用户去深入了解更多。图像是提升界面质量的重要元素,希望以上的内容,可以帮助你设计出更加出色的网页。
制图网(www.makepic.net),专业的logo免费设计在线生成网站,全自动智能化logo设计,商标设计,logo在线生成!
欢迎使用制图网制作属于您公司自己的logo,不仅专业而且经济实惠,全方位满足您公司品牌化、视觉化的需求。

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)


