热门排行
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 科技共振 交流共进——明华堂光华校友与北信源共议ChatGPT的“蝴蝶效应”
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 竹间智能完成D轮融资,基于生成式AI新引擎发布类ChatGPT应用产品
- 关于ChatGPT,科技部发声了!
- 券商“试水”ChatGPT,隐私与安全风险须警惕
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT来了,元宇宙走了?
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT板块企稳反弹 汤姆猫大涨8%
- ChatGPT备受关注 全球金融数字化转型加速
- ChatGPT,将元宇宙拍在沙滩上?
- ChatGPT爆火,是AI的“狂飙”吗?
- OpenAI 联合创始人:ChatGPT 是一个糟糕的产品
- 哲学学者余明锋:ChatGPT的回答追求正确,真正的人文教育并非如此|专访
- 集成ChatGPT,百炼智能助力B2B企业提升营销ROI
- 蹭ChatGPT热度年入百万?腾讯出手 多个公众号被封
- 索信达邵俊:ChatGPT的出现加速AI在金融场景的融合应用
- 关注 | 学者聚焦ChatGPT带来的新课题
- 必应版ChatGPT竟爱上用户并引诱其离婚!微软:15个以上问题会疯
- ChatGPT大热,杭州高二男生拒绝上学:“以后都是人工智能了,我努力读书还有啥用?”
- 写新闻、编代码,智能到头皮发麻……ChatGPT真能抢饭碗?
- 三大运营商大象也起舞 中国版ChatGPT热度推高算力需求
- 网传杭州3月1号取消限行?假的!是ChatGPT写的!
- ChatGPT是继互联网和iPhone之后的第三次革命
- 2022净利预计腰斩,掌阅欲借ChatGPT讲新故事
- 虚拟人能否靠ChatGPT迎来巨大突破?
- AIGC反复活跃 ChatGPT概念股大涨 业绩股价却大幅背离
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- 对标ChatGPT|盘和林:国内企业盲目蹭热点只会影响用户体验
- 香港科技大学讲席教授许彬:ChatGPT助力教育及文旅元宇宙发展
- 别担心,ChatGPT说它目前还不会酿酒
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 是时候给ChatGPT们降降温了
- ChatGPT引热潮 距离落地银行业务场景有多远
- ChatGPT爆火,元宇宙冷宫?腾讯、字节跳动这么说……
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 什么样的奇葩资本才能孕育出ChatGPT?
- 没事儿别瞎聊,小心上当!警方提醒:ChatGPT爆火,这几件事需提高警惕
- ChatGPT制造商OpenAI称正在努力减少偏见和不良行为
- 沾上ChatGPT概念股价上演四连板 宁夏建材称重组标的不涉及相关产品和服务
- 监管出手降温,ChatGPT概念股回踩开始了
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- ChatGPT引热潮 距离落地银行业务场景有多远
PS小技巧:制作质感金属字,梦幻科技感【PS字体素材】
本期教学视频附在文末(每期的图文教程都有相关视频教程,图文结合视频,学习效果更好哦)。
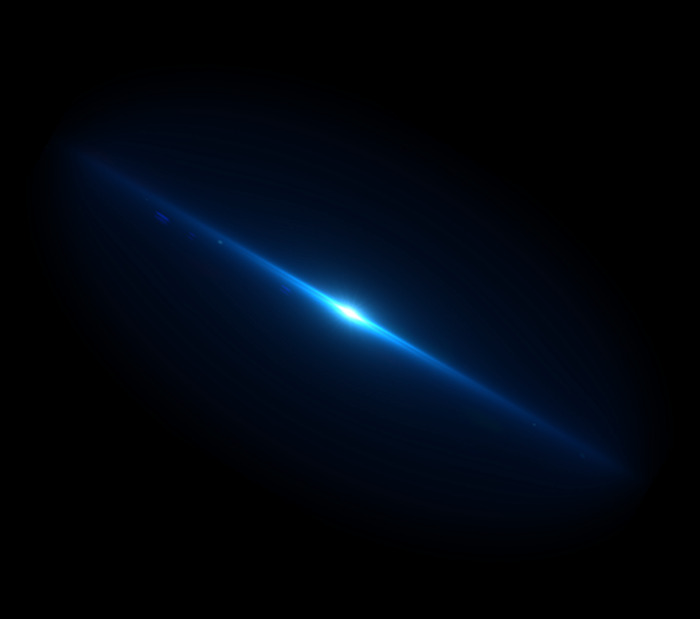
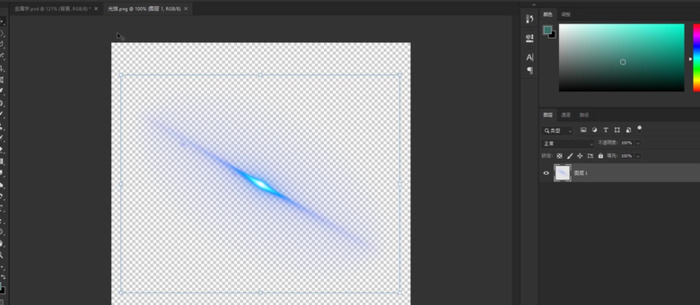
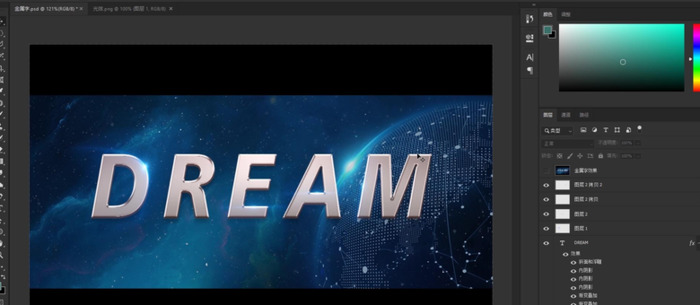
如下图所示,本期教程我们来学习制作质感的金属字,为了增加文字的科技感,我们还为文字添加了蓝色光效,所以在制作前,我们除了需要准备一张文字背景素材外,还需要再准备一张光效素材,好,下面我们就开始制作吧。


文字光效素材
工具/材料:
电脑、Photoshop cc 2019、素材图片两张(一张做文字背景,一张光效素材)
方法/步骤:
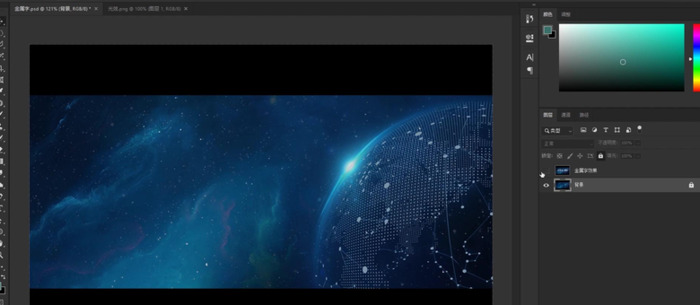
1、创建新文件,画布大小1000*650像素,分辨率72像素/英寸,打开准备好的背景素材,如下图所示。
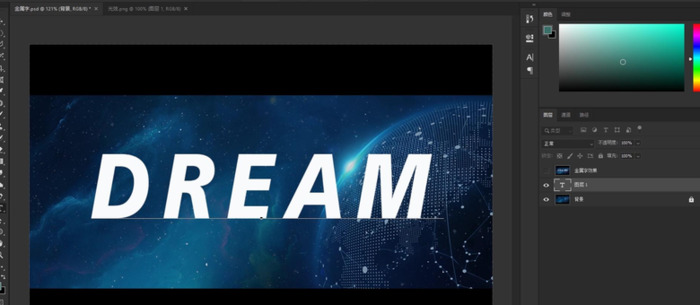
点击“文字工具”,属性栏中设置好字体、大小和颜色,输入文字“DREAM”,调整文字位置,打勾确认。


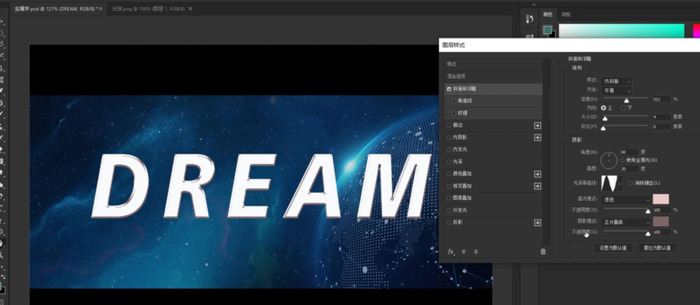
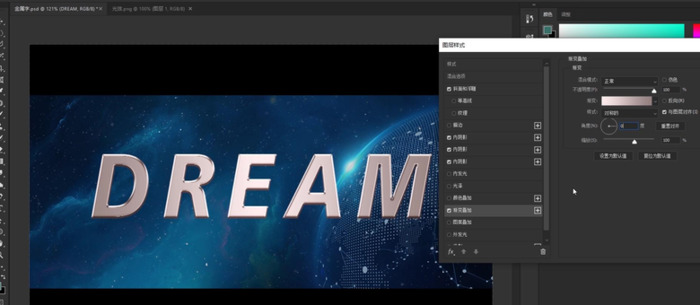
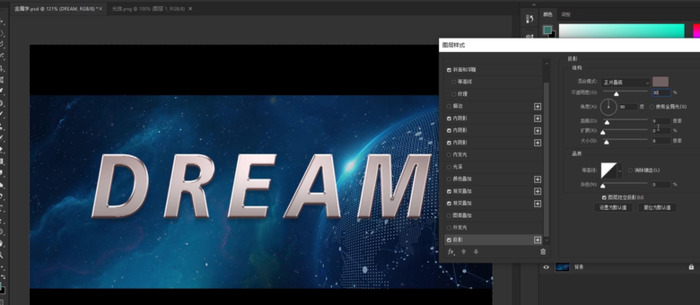
2、双击文字图层,打开“图层样式”面板,添加文字样式,如下图所示,勾选“斜面和浮雕”,设置其参数:样式:内斜面;方法:平滑;深度:521%;方向:上;大小:4像素;软化:0;
设置光源角度:90度;光源高度:30度;
“光泽等高线”选择“环形”,打开“等高线编辑器”,我们可以编辑“映射”曲线;
“高光模式”选择“滤色”,不透明度:100%;打开“拾色器”,设置高光颜色,颜色编码为:ebc8c8;
“阴影模式”选择“正片叠底”,不透明度:100%;打开“拾色器”,设置阴影颜色,颜色编码为7c6564。

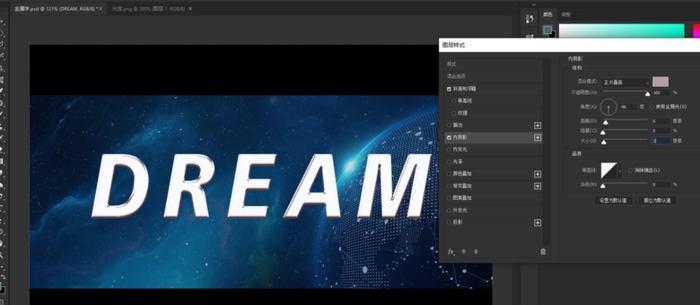
3、勾选“内阴影”,“混合模式”选择“正片叠底”,打开“拾色器”,设置“阴影颜色”,颜色编码为:b5a1a0;不透明度:100%;“光源角度”为“-90”度,取消勾选使用“全局光”;距离:6像素;阻塞:0%;大小:2像素。

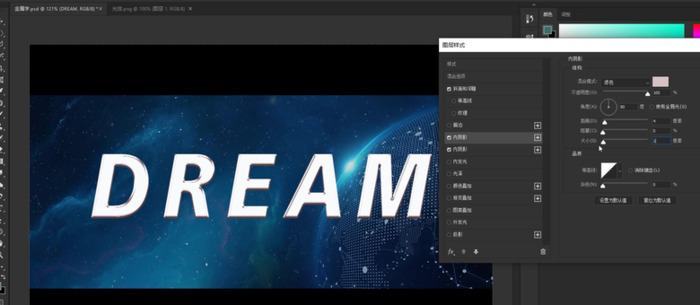
4、点击“内阴影”后面的“+”,可以复制一个“内阴影”样式,调整其参数如下:
“混合模式”设置为“滤色”;不透明度:100%;打开“拾色器”,设置“内阴影”颜色,颜色编码为:d6c2c2;“光源角度”给到“90”度,取消勾选使用“全局光”;距离:4像素;阻塞:0%;大小:1像素。

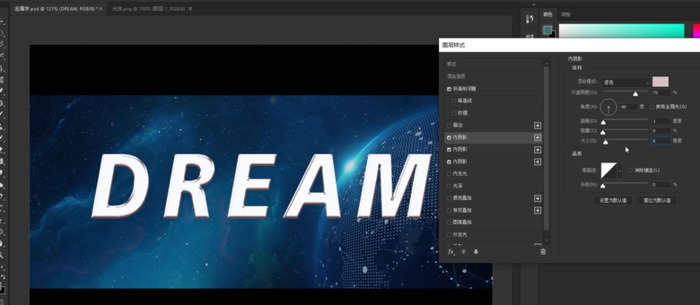
5、再次点击后面的“+”,复制“内阴影”样式,调整参数如下:
混合模式:滤色;“内阴影”颜色代码依然是:d6c2c2;不透明度:73%;光源角度:-90度;距离:1像素;阻塞:0%;大小:6像素。

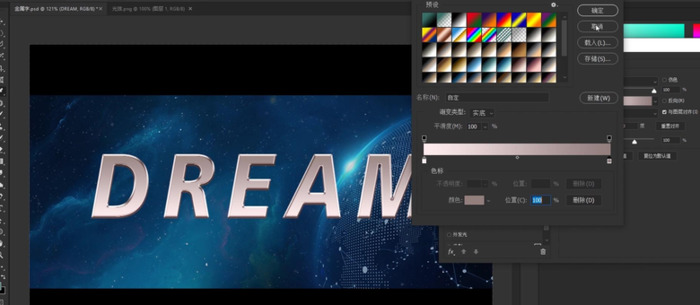
6、勾选“渐变叠加”,设置其参数:混合模式“正常”;“不透明度”给到“100%”;
打开“渐变编辑器”,设置渐变色,点击左下角的“色标”,点击色块,打开“拾色器”,设置色标颜色,颜色编码为:ffeced;
点击渐变条右下角的“色标”,点击色块,打开“拾色器”,设置色标颜色,颜色编码为:937e7d;
“样式”选择“对称的”;“角度”设定为“0”度;“缩放”给到“100%”。


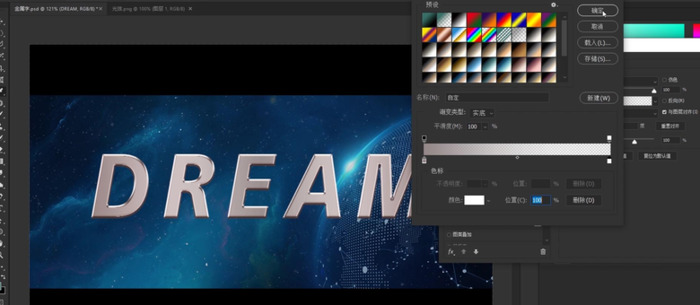
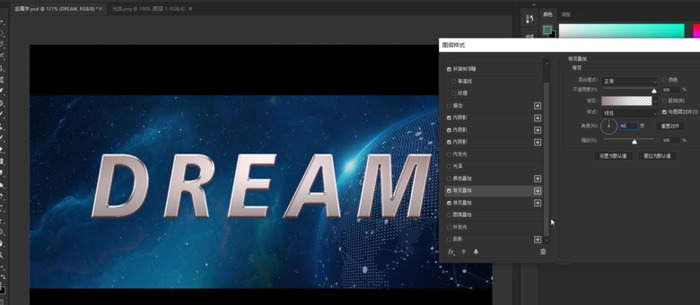
7、点击“渐变叠加”后面的“+”,复制“渐变叠加”样式,设置其参数:混合模式:正常;不透明度:100%;
打开“渐变编辑器”,设置渐变色,设置左下角的“色标”颜色,颜色编码为:938787;渐变条的右端设置为全透明;
“样式”选择“线性”;角度:90度。


8、最后,我们再勾选“投影”,设置其参数:混合模式:正片叠底;打开“拾色器”,设置投影颜色,颜色编码为:726161;“不透明度”给到“26%”;
设置“光源角度”为“90”度;距离:9像素;扩展:0%;大小:8像素。

9、至此,文字的图层样式我们就添加完成了,点击“确定”退出。
下面我们再为文字添加上光效,增加它的立体感和科技感。
打开光效素材,Ctrl+C复制;
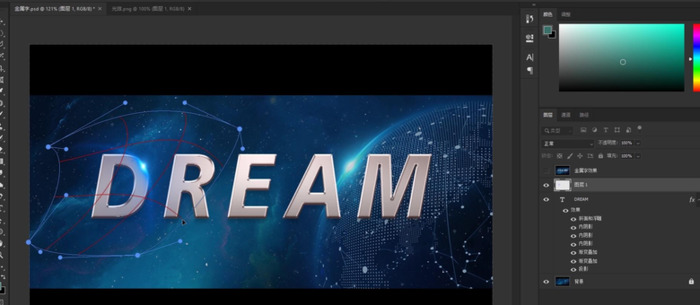
回到文字工作区,Ctrl+V粘贴;
Ctrl+T自由变换,调整光效的大小、位置和形状。


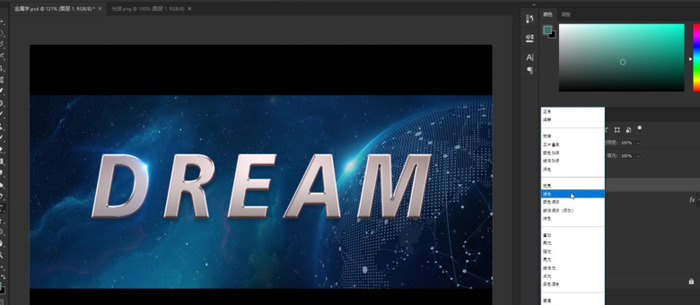
将“混合模式”设置为“滤色”。

我们可以多添加几个光效,添加在文字的合适位置,最后的效果如下,至此,质感金属字的效果我们就完成了,有兴趣的话,你也动手试一试吧。

本期教程就到这里,你学会了吗?有兴趣的朋友自己动手试试吧,百看不如一练,如果有不明白的地方,可以看文末的视频教程,我们下期教程再见!
本期同步教学视频:
让我们共同成长,成为更优秀的自己!
如果本篇教程对你有所帮助,请别忘记点赞、评论、转发、收藏!更多关于PS的精彩内容,敬请持续关注!
制图网(www.makepic.net),专业的logo免费设计在线生成网站,全自动智能化logo设计,商标设计,logo在线生成!
欢迎使用制图网制作属于您公司自己的logo,不仅专业而且经济实惠,全方位满足您公司品牌化、视觉化的需求。

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)


