热门排行
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 科技共振 交流共进——明华堂光华校友与北信源共议ChatGPT的“蝴蝶效应”
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 竹间智能完成D轮融资,基于生成式AI新引擎发布类ChatGPT应用产品
- 关于ChatGPT,科技部发声了!
- 券商“试水”ChatGPT,隐私与安全风险须警惕
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT来了,元宇宙走了?
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT板块企稳反弹 汤姆猫大涨8%
- ChatGPT备受关注 全球金融数字化转型加速
- ChatGPT,将元宇宙拍在沙滩上?
- ChatGPT爆火,是AI的“狂飙”吗?
- OpenAI 联合创始人:ChatGPT 是一个糟糕的产品
- 哲学学者余明锋:ChatGPT的回答追求正确,真正的人文教育并非如此|专访
- 集成ChatGPT,百炼智能助力B2B企业提升营销ROI
- 蹭ChatGPT热度年入百万?腾讯出手 多个公众号被封
- 索信达邵俊:ChatGPT的出现加速AI在金融场景的融合应用
- 关注 | 学者聚焦ChatGPT带来的新课题
- 必应版ChatGPT竟爱上用户并引诱其离婚!微软:15个以上问题会疯
- ChatGPT大热,杭州高二男生拒绝上学:“以后都是人工智能了,我努力读书还有啥用?”
- 写新闻、编代码,智能到头皮发麻……ChatGPT真能抢饭碗?
- 三大运营商大象也起舞 中国版ChatGPT热度推高算力需求
- 网传杭州3月1号取消限行?假的!是ChatGPT写的!
- ChatGPT是继互联网和iPhone之后的第三次革命
- 2022净利预计腰斩,掌阅欲借ChatGPT讲新故事
- 虚拟人能否靠ChatGPT迎来巨大突破?
- AIGC反复活跃 ChatGPT概念股大涨 业绩股价却大幅背离
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- 对标ChatGPT|盘和林:国内企业盲目蹭热点只会影响用户体验
- 香港科技大学讲席教授许彬:ChatGPT助力教育及文旅元宇宙发展
- 别担心,ChatGPT说它目前还不会酿酒
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 是时候给ChatGPT们降降温了
- ChatGPT引热潮 距离落地银行业务场景有多远
- ChatGPT爆火,元宇宙冷宫?腾讯、字节跳动这么说……
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 什么样的奇葩资本才能孕育出ChatGPT?
- 没事儿别瞎聊,小心上当!警方提醒:ChatGPT爆火,这几件事需提高警惕
- ChatGPT制造商OpenAI称正在努力减少偏见和不良行为
- 沾上ChatGPT概念股价上演四连板 宁夏建材称重组标的不涉及相关产品和服务
- 监管出手降温,ChatGPT概念股回踩开始了
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- ChatGPT引热潮 距离落地银行业务场景有多远
安装国家反诈中心图片【满屏的国家反诈中心图片】
前不久,国家反诈中心 App 因为民警老陈的直播连麦,冲上了应用商店下载排行榜的第一名。
所以你下载国家反诈中心 APP 了吗?
作为一名 PPTer,我想用我们最擅长的方式,在即能学到 PPT 干货的同时,也能够助力一下反诈宣传。
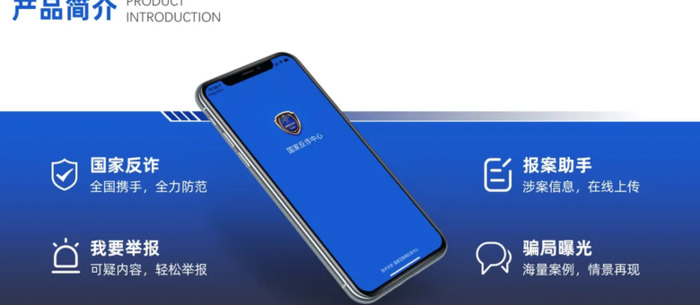
现在,我们手上有这样一页 PPT 需要美化,图片来源于国家反诈中心 App 的开屏截图,文案介绍了该 App 的四大功能。如果是你,你会怎么去美化呢?
 版式搭建
版式搭建我们首先分析一下这一页文案以及图文之间的关系。
首先这一页是常规的大标题 正文的结构,所以我们用上下布局,将大标题放置于左上角。但是大标题有一串英文,将其布局方式做一个调整:

对于正文的内容,一张图片加 4 个并列的内容。我们可以采取横向布局的方式,使用左中右这样的基本结构来进行排版。
同时将 4 个关键词放大字号并加粗,形成对比,让重点更突出。
 配色调整
配色调整确定基本版式之后,进行上色,让 PPT 的风格更明显。
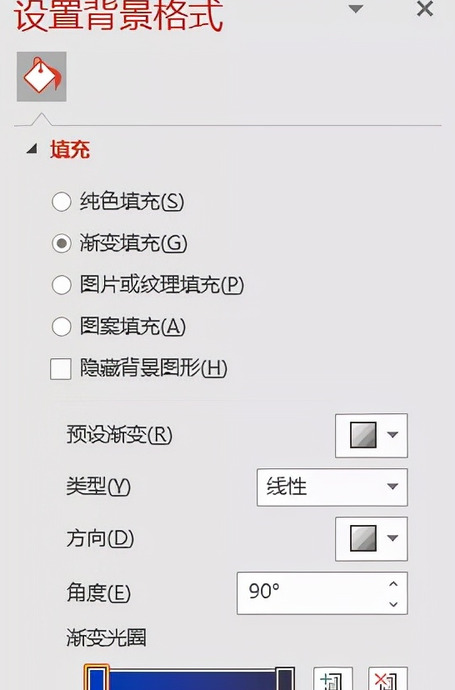
我们观察一下国家反诈中心的 logo。主色调是蓝色,并有一个深蓝到浅蓝的过渡。所以我们可以提取 logo 中一深一浅两个颜色,制作一个渐变的背景,同时将文字反白。


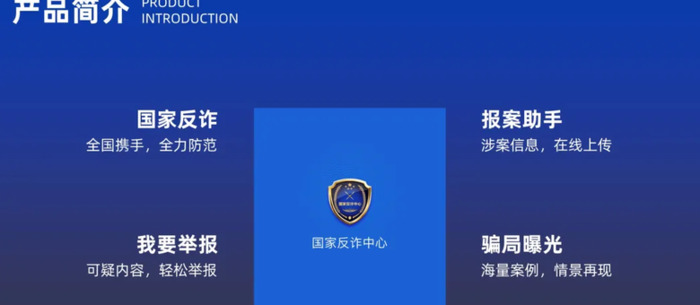
得到如下图的效果:
 细节设计
细节设计目前的页面比较的单调,需要对每一部分增加一些设计细节,让画面更贴合主题,更耐看。
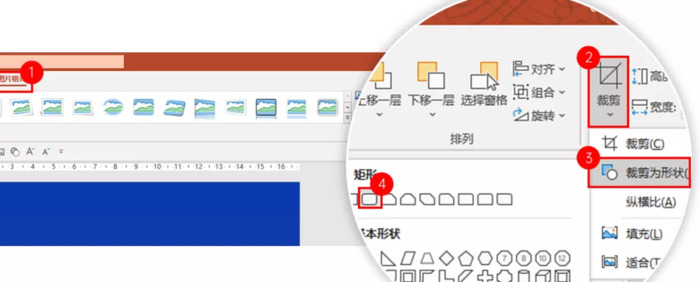
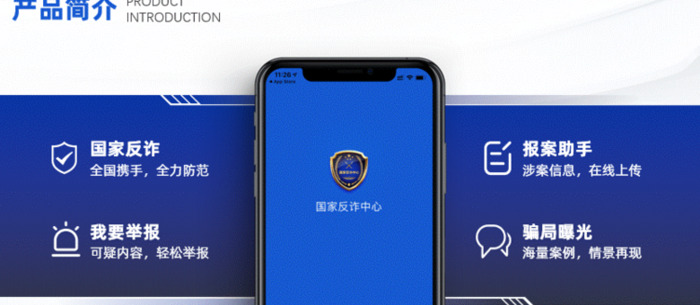
首先对于中间的截图,它是 App 的开屏页面,所以我们可以将其裁剪成圆角矩形,并增加白色线框,来模拟手机的样式:


接着插入一个圆角矩形对话气泡,将正文的文字居中对齐后置于气泡的中间。四组气泡错落排版,营造出气泡随机冒出来的感觉。


此时画面的背景有一些单调,我们首先复制几个空气泡,增大透明度,错落的放在觉得有点空的位置,用来点缀修饰。再增加一张科技感的背景图片置于最底层,画面就丰满了起来。
 迭代优化
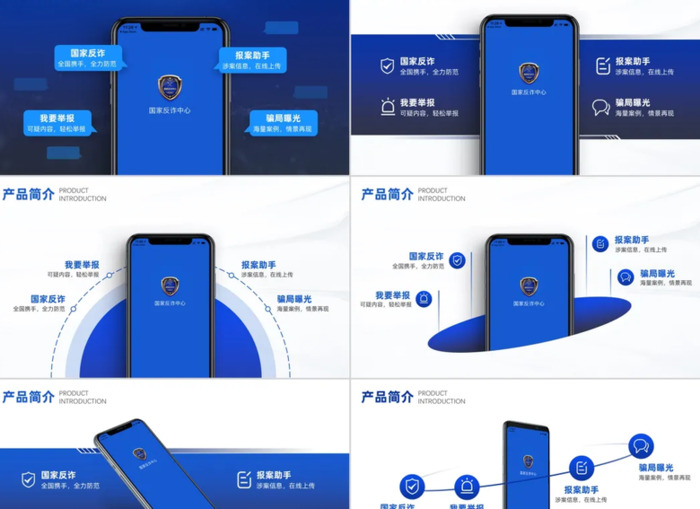
迭代优化以上是第一版本。如果想要做出更多的变化,我们还可以怎么设计呢?
首先是中间的图片。现在我们使用圆角矩形来模拟手机,那为何不直接装进手机呢?
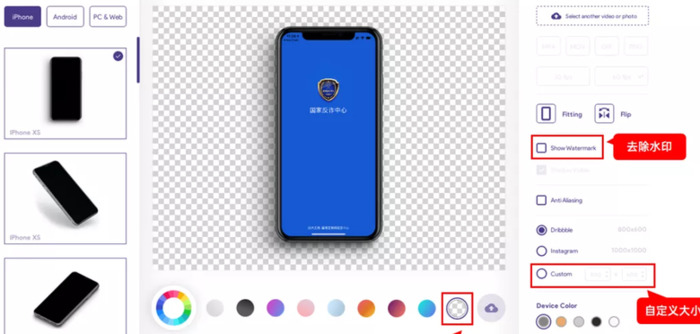
这里推荐一个非常好用且免费的样机神器「Mokupframe」,提供了丰富的手机、电脑、和网页等样机。
(下载地址:https://www.mokupframes.com/download/)

将生成的手机样机导出,替换圆角图片,就得到了这样的画面:

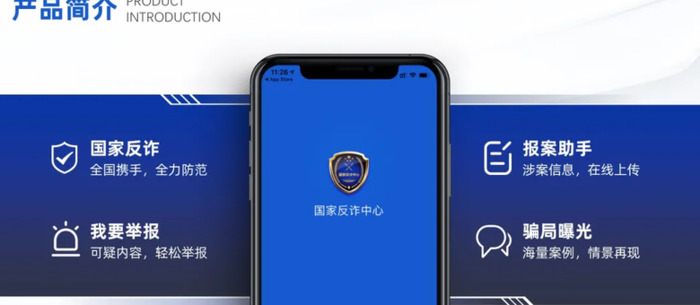
在排版布局上,我们做一个调整。为了让文案和图片之间产生一个呼应,我们在样机的背后加一个不规则矩形,体现出科技感。将文案放在矩形上,同时加入图标丰富画面。


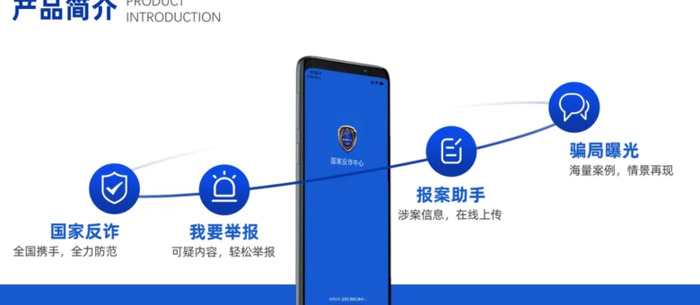
除了使用横向的左中右排版,我们还可以利用圆形,来设计一种环形的布局。


我们再将圆转一个角度,并把手机装进去圆里面,让画面的空间感更强。


要实现这种效果,需要用到 PPT 中的布尔运算中的剪除命令。
首先复制一份椭圆,然后用椭圆剪去梯形得到带弧形边缘的形状,然后再用上一步得到的形状去剪除图片,那么图片的下边缘就和椭圆完全吻合。

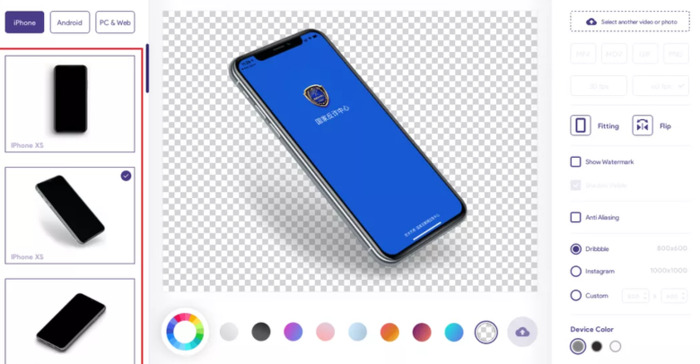
从排版的角度进行迭代是一个方向,那么回到图片素材上,我们可以看到在样机软件 Mokupframe 中,提供了多个角度的手机,利用一些特殊的角度我们还能够做出这样的 PPT 页面来:

❶ 样式 1:

❷ 样式 2:

这就是今天所有的改稿内容啦。在公号后台回复关键词「反诈 PPT」,即可获取所有改稿源文件。

这次改稿的案例,来源于我们 19 期秋叶 PPT 训练营的实战作业。
我们一些学员的作业做的非常的出色,比如我们 7 组的溦溦辣同学,经过 3 节课的学习,零基础的她就可以做出很精美的作品了!




如果你也想做出这样精美的 PPT,欢迎加入到秋叶 PPT 训练营和我们一起学习呀!
#pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf6-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); }制图网(www.makepic.net),专业的logo免费设计在线生成网站,全自动智能化logo设计,商标设计,logo在线生成!
欢迎使用制图网制作属于您公司自己的logo,不仅专业而且经济实惠,全方位满足您公司品牌化、视觉化的需求。

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)


