热门排行
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 科技共振 交流共进——明华堂光华校友与北信源共议ChatGPT的“蝴蝶效应”
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 竹间智能完成D轮融资,基于生成式AI新引擎发布类ChatGPT应用产品
- 关于ChatGPT,科技部发声了!
- 券商“试水”ChatGPT,隐私与安全风险须警惕
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT来了,元宇宙走了?
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT板块企稳反弹 汤姆猫大涨8%
- ChatGPT备受关注 全球金融数字化转型加速
- ChatGPT,将元宇宙拍在沙滩上?
- ChatGPT爆火,是AI的“狂飙”吗?
- OpenAI 联合创始人:ChatGPT 是一个糟糕的产品
- 哲学学者余明锋:ChatGPT的回答追求正确,真正的人文教育并非如此|专访
- 集成ChatGPT,百炼智能助力B2B企业提升营销ROI
- 蹭ChatGPT热度年入百万?腾讯出手 多个公众号被封
- 索信达邵俊:ChatGPT的出现加速AI在金融场景的融合应用
- 关注 | 学者聚焦ChatGPT带来的新课题
- 必应版ChatGPT竟爱上用户并引诱其离婚!微软:15个以上问题会疯
- ChatGPT大热,杭州高二男生拒绝上学:“以后都是人工智能了,我努力读书还有啥用?”
- 写新闻、编代码,智能到头皮发麻……ChatGPT真能抢饭碗?
- 三大运营商大象也起舞 中国版ChatGPT热度推高算力需求
- 网传杭州3月1号取消限行?假的!是ChatGPT写的!
- ChatGPT是继互联网和iPhone之后的第三次革命
- 2022净利预计腰斩,掌阅欲借ChatGPT讲新故事
- 虚拟人能否靠ChatGPT迎来巨大突破?
- AIGC反复活跃 ChatGPT概念股大涨 业绩股价却大幅背离
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- 对标ChatGPT|盘和林:国内企业盲目蹭热点只会影响用户体验
- 香港科技大学讲席教授许彬:ChatGPT助力教育及文旅元宇宙发展
- 别担心,ChatGPT说它目前还不会酿酒
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 是时候给ChatGPT们降降温了
- ChatGPT引热潮 距离落地银行业务场景有多远
- ChatGPT爆火,元宇宙冷宫?腾讯、字节跳动这么说……
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 什么样的奇葩资本才能孕育出ChatGPT?
- 没事儿别瞎聊,小心上当!警方提醒:ChatGPT爆火,这几件事需提高警惕
- ChatGPT制造商OpenAI称正在努力减少偏见和不良行为
- 沾上ChatGPT概念股价上演四连板 宁夏建材称重组标的不涉及相关产品和服务
- 监管出手降温,ChatGPT概念股回踩开始了
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- ChatGPT引热潮 距离落地银行业务场景有多远
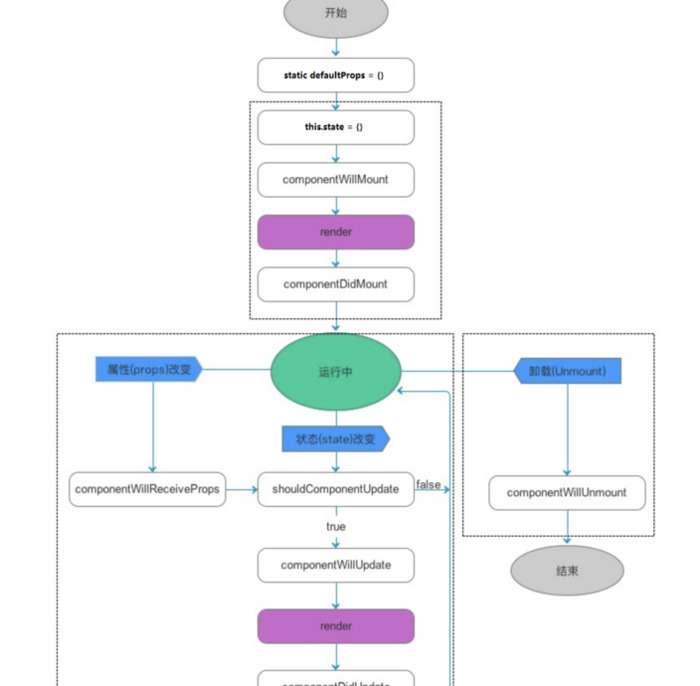
react生命周期【react生命周期图】
2023/1/31 来自于:制图网 点击:37
简介: React生命周期中各个生命周期方法的特性和使用技巧。
生命周期(Life Cycle):是指一个对象的生老病死。此处的生命周期指的是在对应的框架中一个组件(对象)或程序从创建到销毁的过程。
React生命周期图 React生命周期详解
React生命周期详解React生命周期大体分为四个周期: 初始化、挂载、更新、卸载。
1.初始化期:getDefautProps (es6: static defaultProps)getInitialState (es6: constructor(props))2.挂载期:componentWillMountrendercomponentDidMount3.更新期componentWillReceivePropsshouldComponentUpdatecomponentWillUpdaterendercomponentDidUpdate4.卸载componentWillUnmount示例演示初始化和挂载期代码演示:src/index.js
import ReactDOM from 'react-dom'; import App from './App'; ReactDOM.render(制图网(www.makepic.net),专业的logo免费设计在线生成网站,全自动智能化logo设计,商标设计,logo在线生成!
欢迎使用制图网制作属于您公司自己的logo,不仅专业而且经济实惠,全方位满足您公司品牌化、视觉化的需求。

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)
请使用手机淘宝进行扫码


