热门排行
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 科技共振 交流共进——明华堂光华校友与北信源共议ChatGPT的“蝴蝶效应”
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 竹间智能完成D轮融资,基于生成式AI新引擎发布类ChatGPT应用产品
- 关于ChatGPT,科技部发声了!
- 券商“试水”ChatGPT,隐私与安全风险须警惕
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT来了,元宇宙走了?
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT板块企稳反弹 汤姆猫大涨8%
- ChatGPT备受关注 全球金融数字化转型加速
- ChatGPT,将元宇宙拍在沙滩上?
- ChatGPT爆火,是AI的“狂飙”吗?
- OpenAI 联合创始人:ChatGPT 是一个糟糕的产品
- 哲学学者余明锋:ChatGPT的回答追求正确,真正的人文教育并非如此|专访
- 集成ChatGPT,百炼智能助力B2B企业提升营销ROI
- 蹭ChatGPT热度年入百万?腾讯出手 多个公众号被封
- 索信达邵俊:ChatGPT的出现加速AI在金融场景的融合应用
- 关注 | 学者聚焦ChatGPT带来的新课题
- 必应版ChatGPT竟爱上用户并引诱其离婚!微软:15个以上问题会疯
- ChatGPT大热,杭州高二男生拒绝上学:“以后都是人工智能了,我努力读书还有啥用?”
- 写新闻、编代码,智能到头皮发麻……ChatGPT真能抢饭碗?
- 三大运营商大象也起舞 中国版ChatGPT热度推高算力需求
- 网传杭州3月1号取消限行?假的!是ChatGPT写的!
- ChatGPT是继互联网和iPhone之后的第三次革命
- 2022净利预计腰斩,掌阅欲借ChatGPT讲新故事
- 虚拟人能否靠ChatGPT迎来巨大突破?
- AIGC反复活跃 ChatGPT概念股大涨 业绩股价却大幅背离
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- 对标ChatGPT|盘和林:国内企业盲目蹭热点只会影响用户体验
- 香港科技大学讲席教授许彬:ChatGPT助力教育及文旅元宇宙发展
- 别担心,ChatGPT说它目前还不会酿酒
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 是时候给ChatGPT们降降温了
- ChatGPT引热潮 距离落地银行业务场景有多远
- ChatGPT爆火,元宇宙冷宫?腾讯、字节跳动这么说……
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 什么样的奇葩资本才能孕育出ChatGPT?
- 没事儿别瞎聊,小心上当!警方提醒:ChatGPT爆火,这几件事需提高警惕
- ChatGPT制造商OpenAI称正在努力减少偏见和不良行为
- 沾上ChatGPT概念股价上演四连板 宁夏建材称重组标的不涉及相关产品和服务
- 监管出手降温,ChatGPT概念股回踩开始了
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- ChatGPT引热潮 距离落地银行业务场景有多远
读图时代!图片都是怎么编排设计的?【图片排版设计】
来源:微信公众号 PingMianDesigner(平面设计)
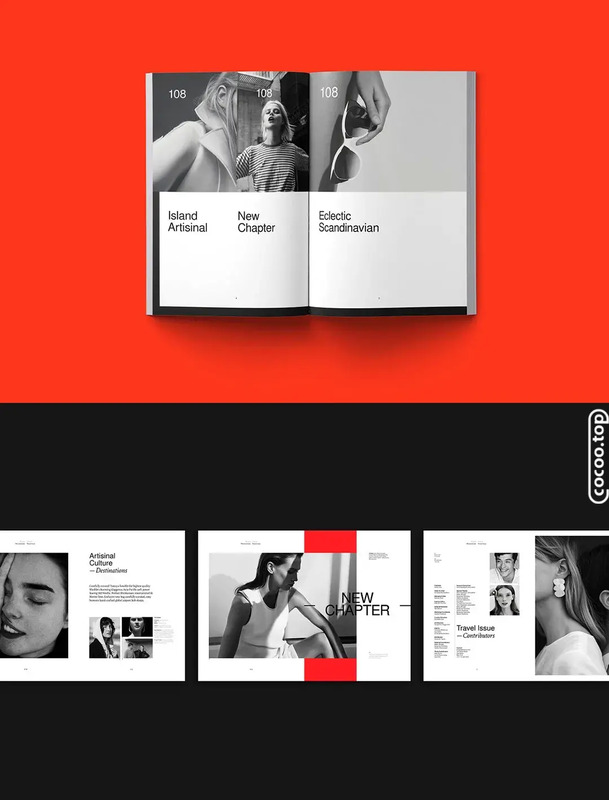
图片是编排设计中不可缺少的视觉元素。从视觉角度看,图片比文字更容易吸引人们的注意,是一种更加直接、快捷、形象的传递方式。


对于设计师来说图片的分类是为编排设计提供基础的必备工作。设计师必须根据图片的性质内容、色调、角度的不同,将图片进行分类整理,并通过使这些内容之间发生一些变化,来使页面的编排具有统一感和平衡感,这种处理方法可以使内容变得更容易阅读。

1.图片的功能分类。在对图片进行编排时,首先要考虑的是,这些图片是出于什么目的而被使用的。根据图片功能的不同,有些图片是为页面的视觉装饰而拍摄的,有些图片是为了说明被拍摄内容的情况而拍摄的,还有些是为了强调某种效果和氛围而拍摄的。

因此,图片的种类不同,用途也各不相同。当了解了图片的功能与关系以后,就可以根据图片之间意思的组合方式进行先后排序了。

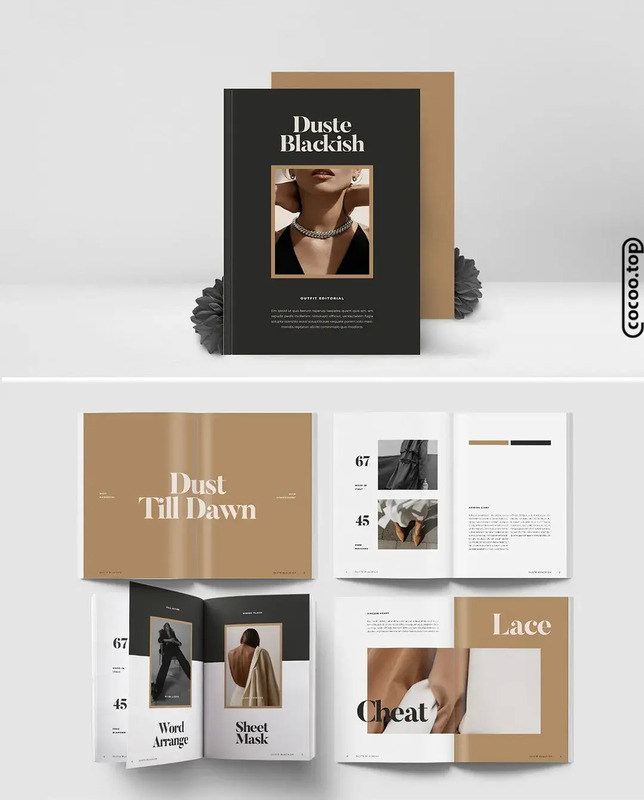
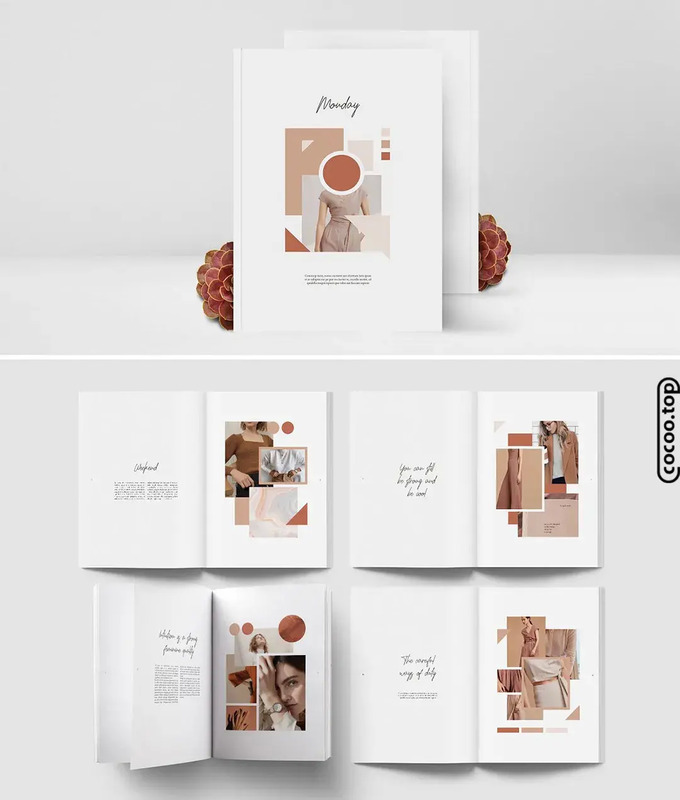
2.图片的色调分类。作为图片分类的要素,图片的亮度和色调也可以作为一种分类标准。将整体色调明亮的图片与整体色调灰暗的图片加以区分,可以有效地把握版面的整体感觉。

由于构成图片整体效果的主色调不同,因此将不同色调的图片区分出来,并根据其颜色进行页面整体的颜色搭配,这样做就可以使页面产生平衡的色彩效果,当然这样做也可以控制页面的整体色彩感觉。

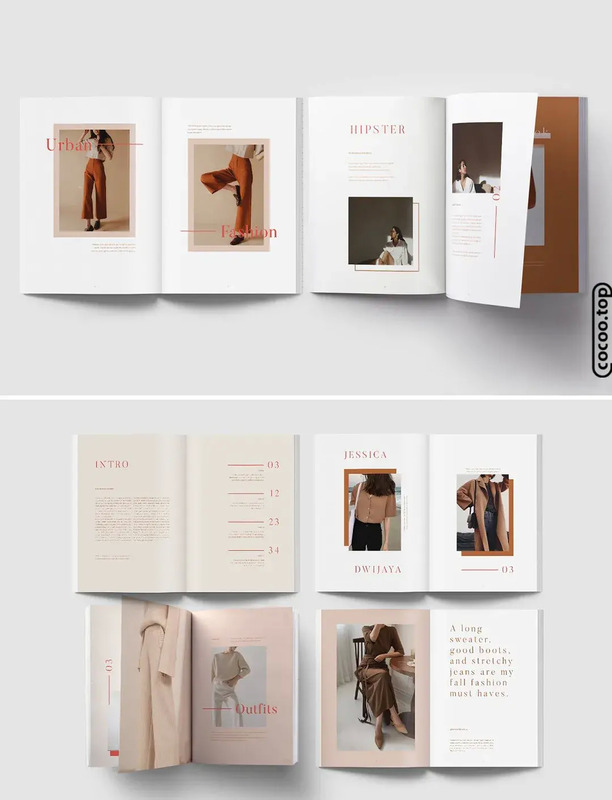
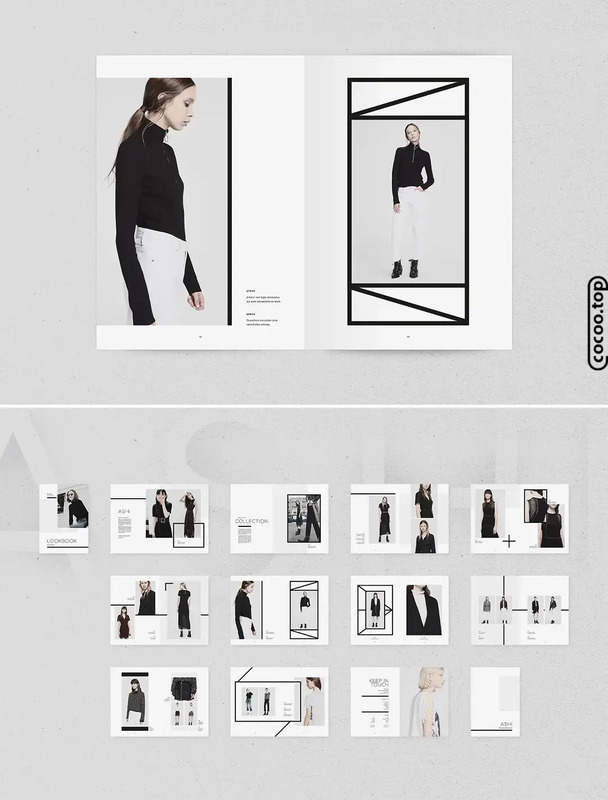
3.图片的构图分类。按构图分类也是图片分类的基本方法之一。根据图片的构图和图片的拍摄角度来进行分类,将纵向图片、横向图片、特写图片、全景图片加以区分,也可以根据拍摄的角度不同进行区分,如俯视、朝左、朝右、正面等不同角度。

图片的拍摄角度也是决定编排图片位置的重要因素。将仰视角度拍摄的图片放置在页面的上方,俯视角度的图片放在下方,这样看上去会使人感觉是从某一个特定的角度来看的,从而不会感到不和谐。


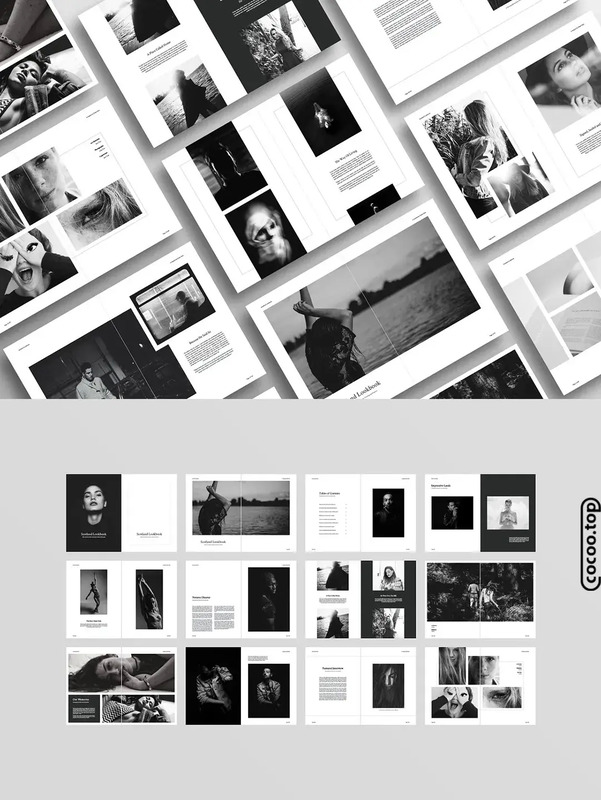
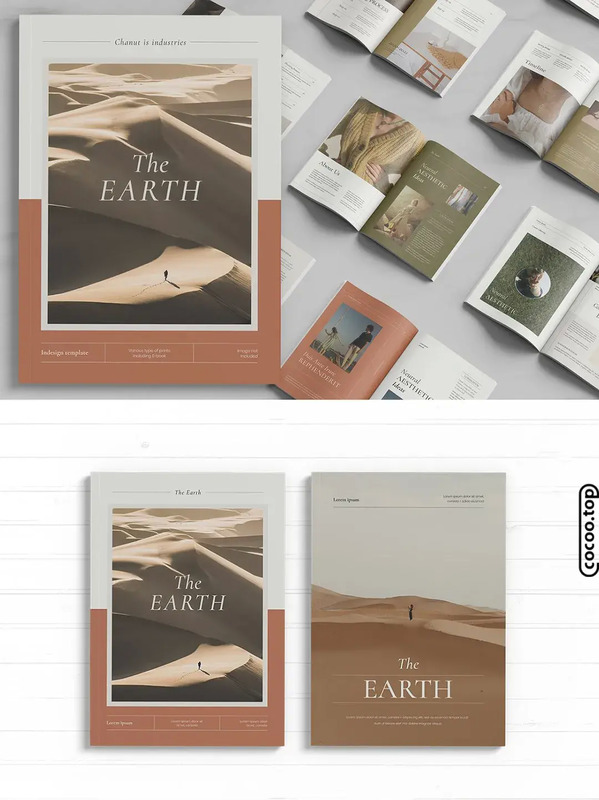
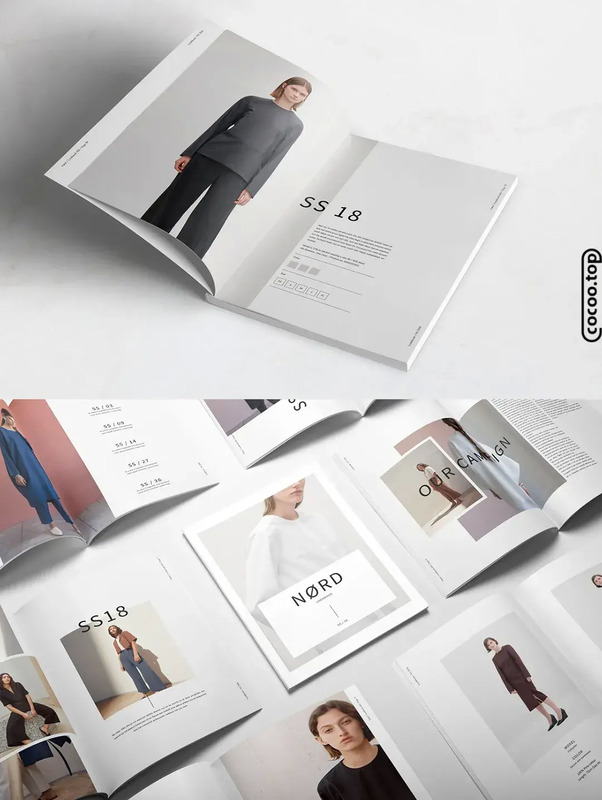
在版面中图形所占面积的大小会给人不同的视觉感受。图片的面积影响着整个画面的跳跃率。所谓跳跃率,就是画面中最小面积的图片与最大面积的图片之间的比率。图片面积大甚至占整个版面,则表现出画面强烈的视觉效果和感染力,通常在整个画面或在其中穿插使用,可以调节阅读的节奏感,会是平淡的版面产生跳跃感。

大幅照片或图片多用于强调局部特写等。虽然大图感染力强,但也不宜多配,多了会显得呆板。小面积的图片作为版面插图,主要功能是配文而用,当然也有一定的欣赏价值,但它不像大图观赏性那么强。小面积的图片显得精致简洁,但在视觉上缺少感染力,多了会显得琐碎,所以版面中不要过多地配小图。


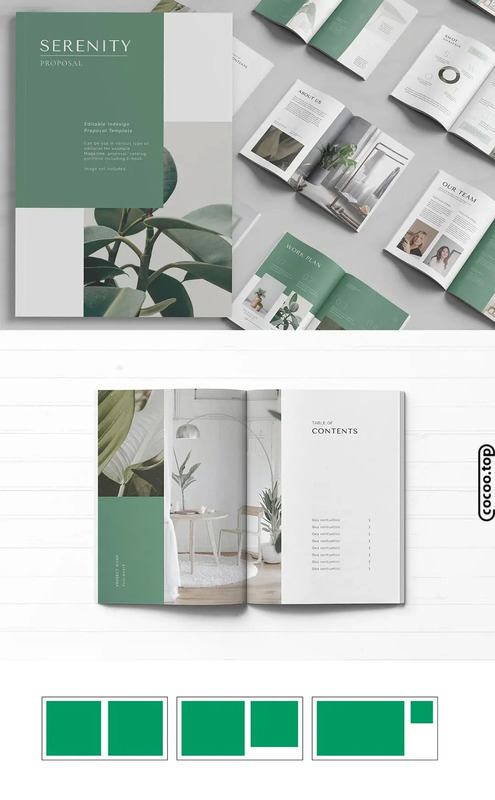
在编排过程中可以通过调整位置来控制图片的先后顺序。图片在版面中的位置直接影响到版面的构图布局,版面中的上下左右依据是可以使得整个版面主题明确、层次清晰,具有较强的视觉冲击力。同时,图片在版面中的位置不同也会产生不同的视觉变化,或轻盈上升感,或沉稳固定感,或活泼运动感,或宁静幼稚感。


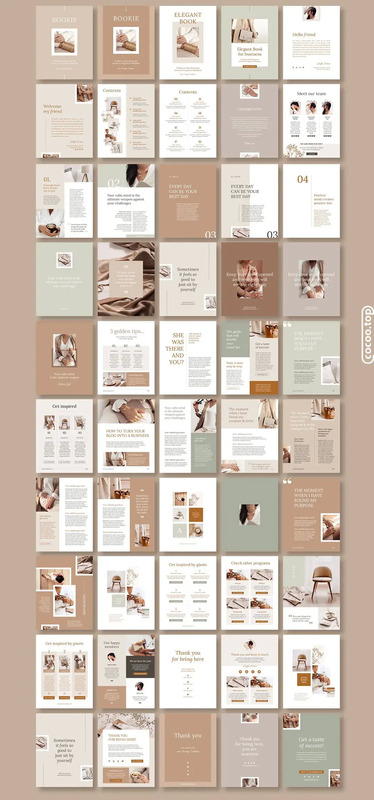
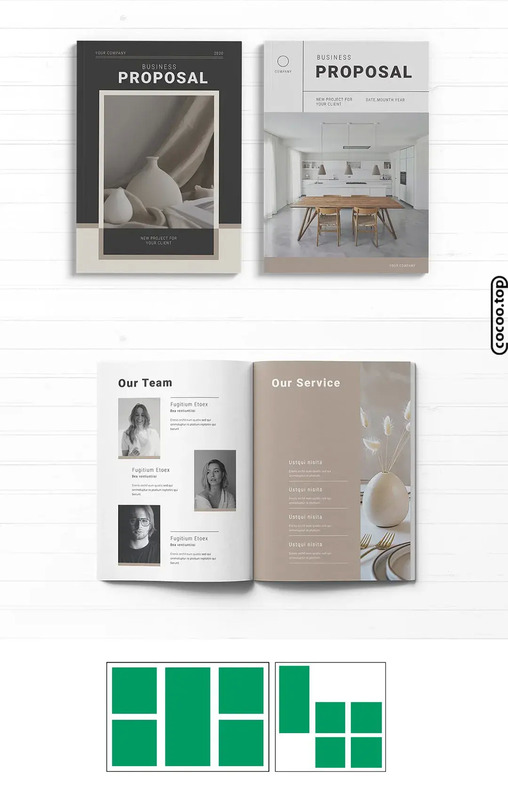
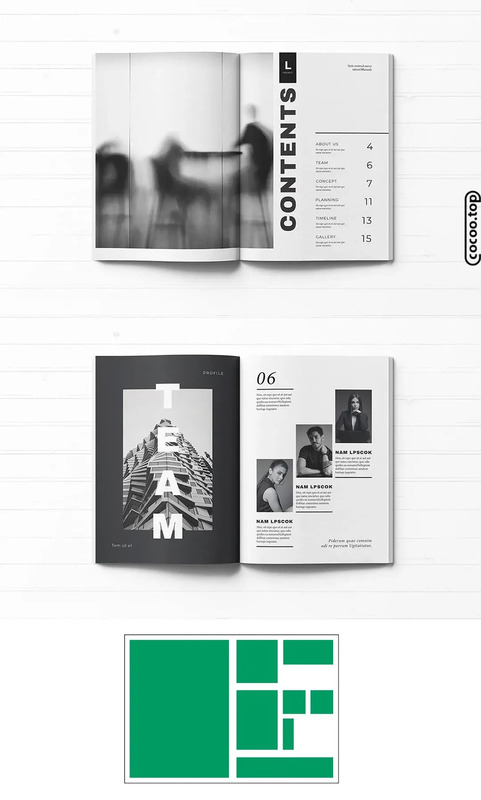
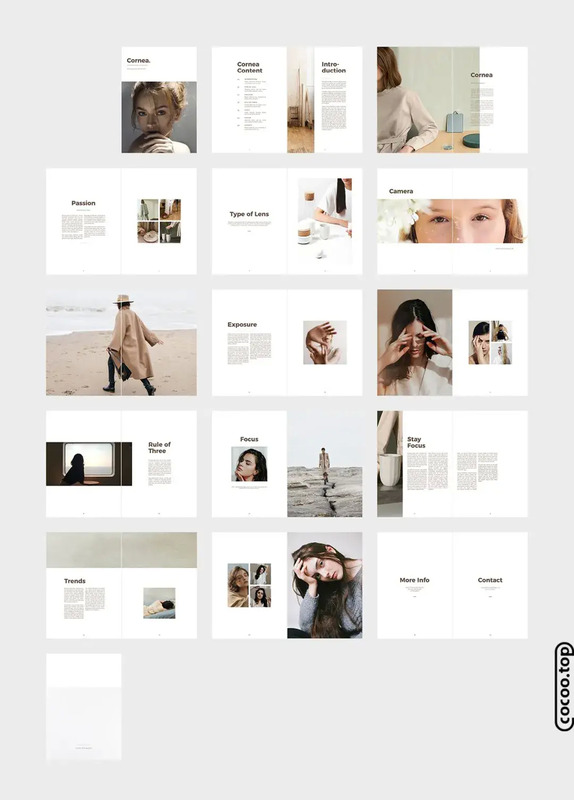
版面中图片数量的多少也直接影响到读者的兴趣。如果一个版面上没有一张图片,也会使整个版面变得枯燥无趣。添加几张图片就増添了版面的跳跃率,使原本无趣的画面恢复了活力,变得生动而具有层次。但是图片的多少不是随心所欲的,要根据内容需求而进行编排设计。

例如:关于说明、休闲、儿童、娱乐主题方面的,需要图片比较多,这样做可以给人以直观的感受。图片尺寸的类型也不宜过多,因为过多的尺寸类型会使版面看起来凌乱、无秩序。


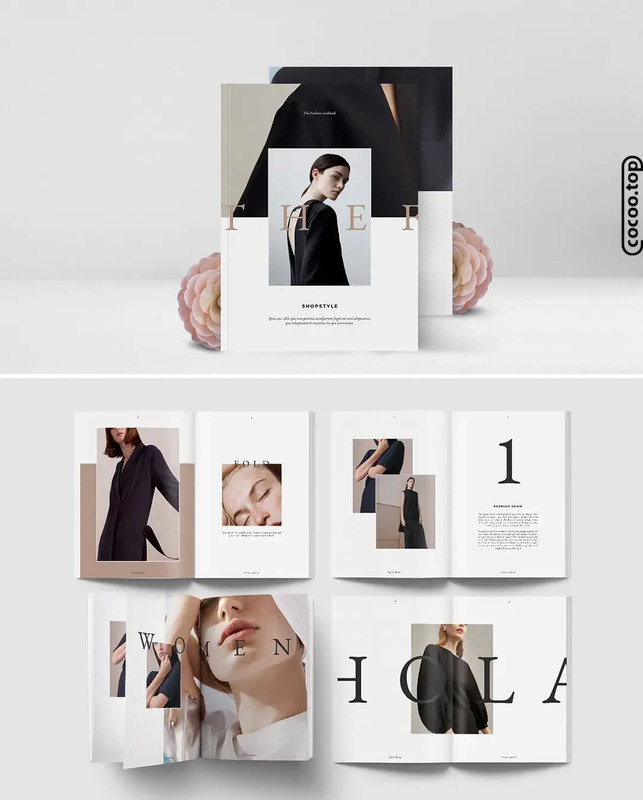
版面中的图片方向除了外形的横、竖、斜等各种变化之外,还有隐藏在图内的方向性,就是形象的动势方向。通过对方向性要素的灵活处理,来引导读者视线流动的方向,具有动势的图片给人以运动、活泼的感受,常常与文字编排在一起,将文字或与图片的形象动势结合,可以让人感受到一种跃动的感觉。


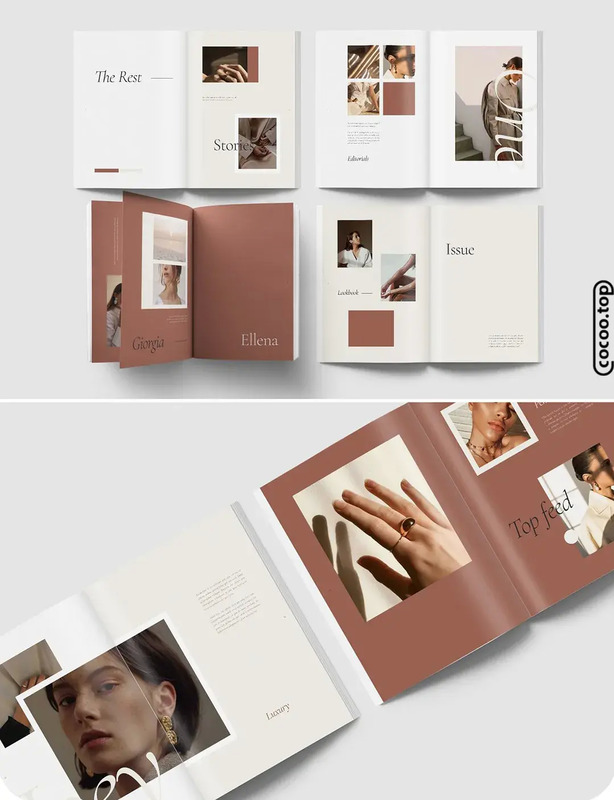
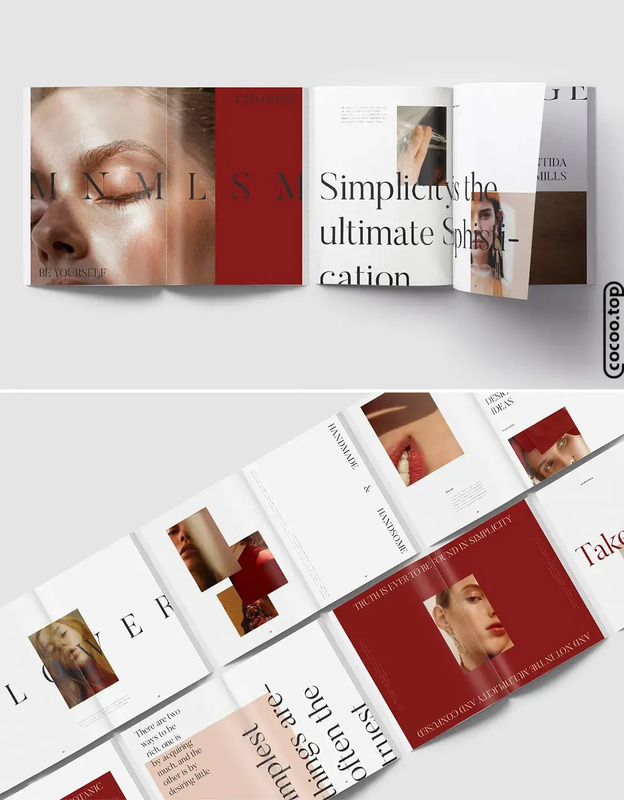
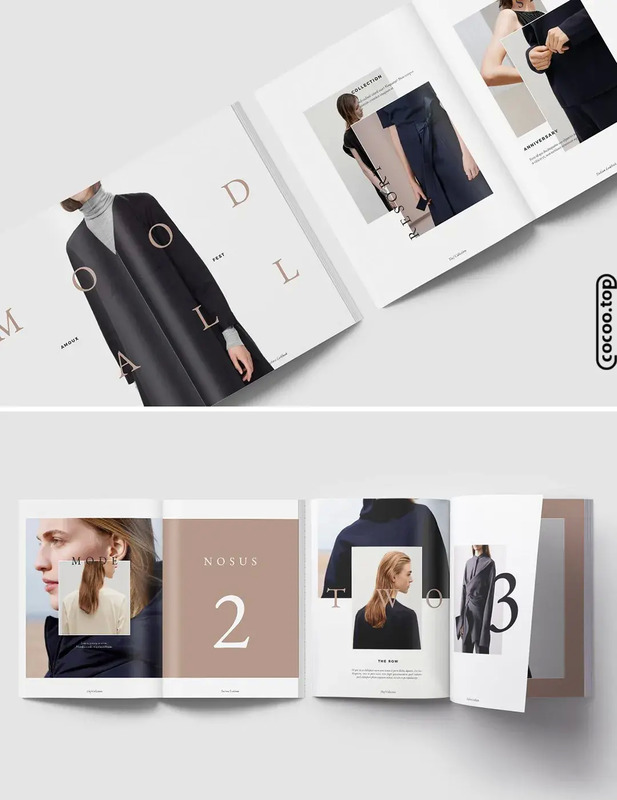
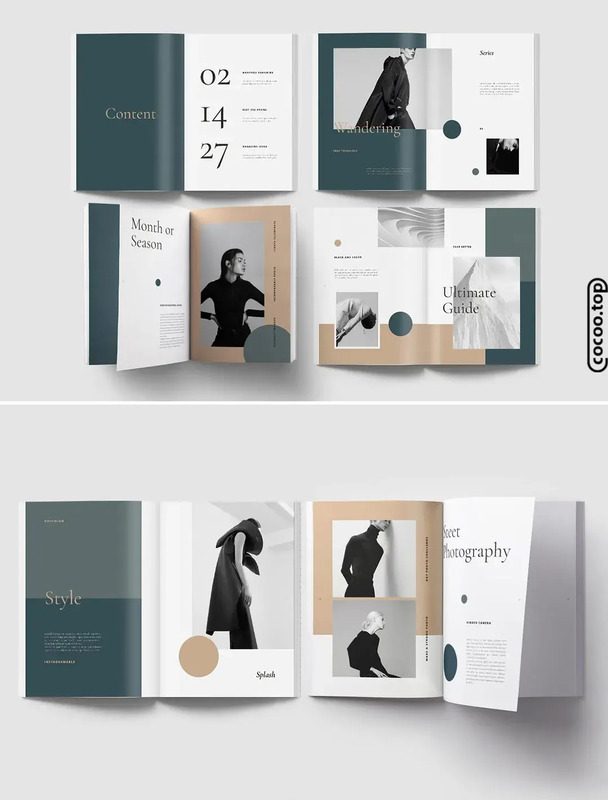
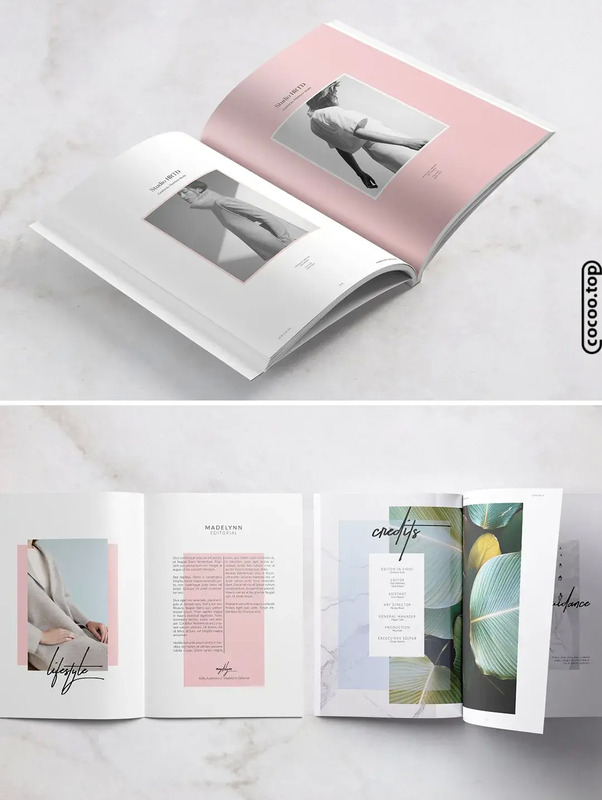
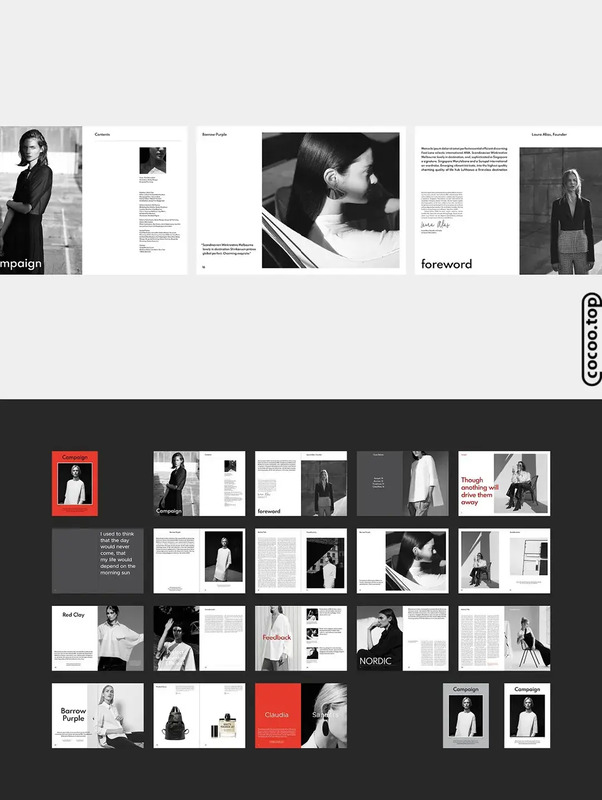
图片并不只是以单张的方式呈现的,有时还需要对多张图片进行组合。图片的组合就是把多张图片安排在同一个版面上,在编排过程中要注意主次安排。组合图片的最基本的类型是,所有的图片都占有相同大小的一面空间,使页面效果井然有序。

增加图片之间的空白会使画面増添空间感,缓解图片带来的压迫感,使每张图片更加清晰、更容易识别。当然在组合图片中,如果有一张图片没有处理好,就会非常显眼,严重影响整个画面的视觉效果。


图片之间的间隔,也可以有效地表现出各个图片之间的关联性,以及彼此之间结合的强弱。因此,在安排各个图片之间间距的时候,应该预先设定一定的标准。此外,在图片的编排中,还可以将两张以上的图片重叠设置,使其成为一体,以表现出较强的结合关系,这也是图片编排的个特点。

间隔在表现各内容之间的关联性的同时,还有一个很大的作用,就是提高各部分内容的可识别性。在多张图片的编排过程中,当相当色调的图片并列排放时,可以通过间隔的设定让读者能够比较容易地分辨出一些特别的图片。在这种绝对性的间隔,以及表现内容关联性的相对性间隔之间取得一种平衡,这可以说是编排设计中非常重要的因素。


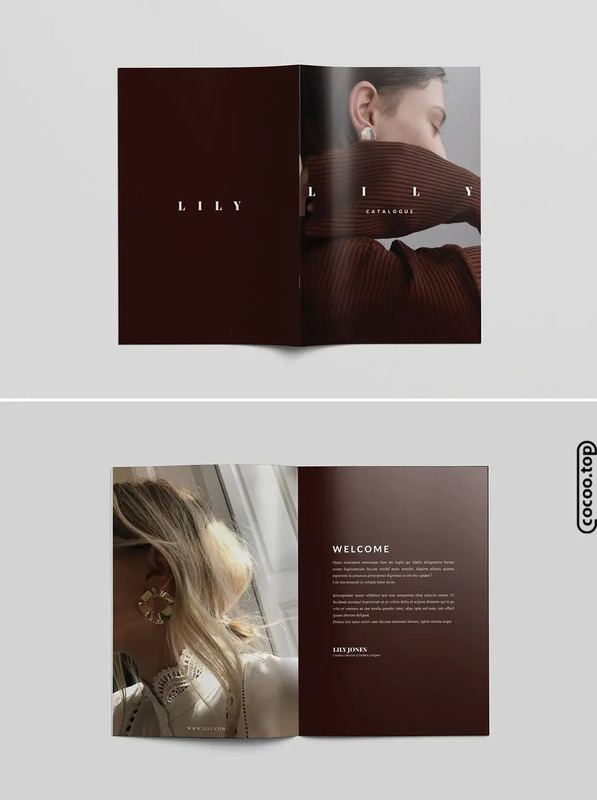
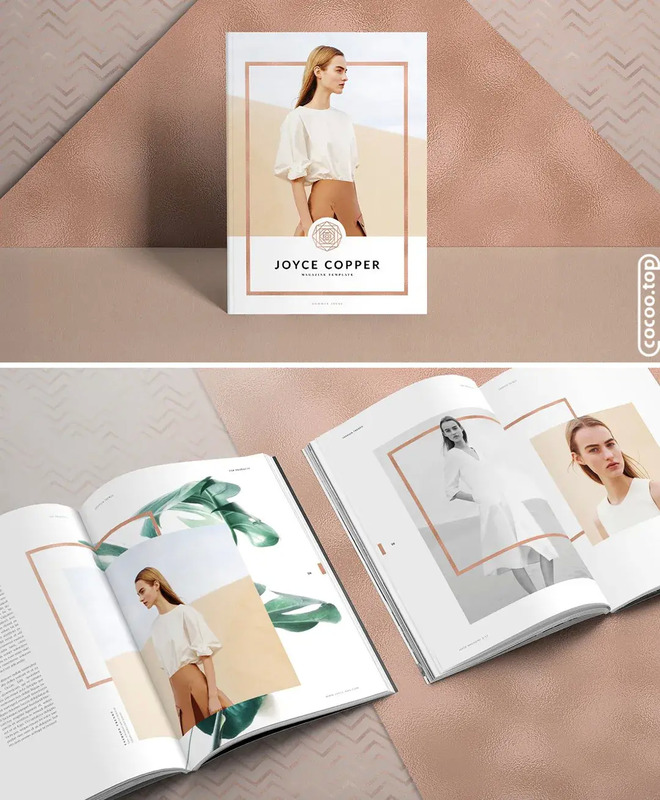
当有些图片希望引起读者注意的时候,可以使图片充满整个页面。作为图片排版方式,这是一种可以有效地提高图片视觉冲击力的手段。如果运用图片出血的处理方式,可以将图片扩大至超过页面大小的程度,这种处理方式可以使页面看上去很开阔。

当将出血图片放在对页时,需要注意不能将图片的重要部分放在对页的订口处。作为出血图片使用的图片,必须保证有较高的分辨率,以确保画面的质量。


图片的形状会改变画面的节奏和情感。页面中的图片可以分为几何形与自然型两种使用方法。

①几何形。拍摄出来的图片,都是被围在矩形之中的。经过裁剪,图片在使用时仍然保持了矩形、圆形、星形、心形等形状,就叫作几何形图片。几何形图片的应用使画面看上去更加稳定、更加理性。

②自然形。当页面上需要的图片具有动感的时候,可以将图片裁剪成自然形来调节画面。自然形简单地说就是去掉图片的背景,使图片独立呈现自然形状的一种方式。自然形可以去除多余复杂的背景,使画面主体更加突出,空间感更强,达到平衡版面的效果。
 (此处已添加圈子卡片,请到今日头条客户端查看)
(此处已添加圈子卡片,请到今日头条客户端查看)制图网(www.makepic.net),专业的logo免费设计在线生成网站,全自动智能化logo设计,商标设计,logo在线生成!
欢迎使用制图网制作属于您公司自己的logo,不仅专业而且经济实惠,全方位满足您公司品牌化、视觉化的需求。

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)


