热门排行
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 科技共振 交流共进——明华堂光华校友与北信源共议ChatGPT的“蝴蝶效应”
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 竹间智能完成D轮融资,基于生成式AI新引擎发布类ChatGPT应用产品
- 关于ChatGPT,科技部发声了!
- 券商“试水”ChatGPT,隐私与安全风险须警惕
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT来了,元宇宙走了?
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT板块企稳反弹 汤姆猫大涨8%
- ChatGPT备受关注 全球金融数字化转型加速
- ChatGPT,将元宇宙拍在沙滩上?
- ChatGPT爆火,是AI的“狂飙”吗?
- OpenAI 联合创始人:ChatGPT 是一个糟糕的产品
- 哲学学者余明锋:ChatGPT的回答追求正确,真正的人文教育并非如此|专访
- 集成ChatGPT,百炼智能助力B2B企业提升营销ROI
- 蹭ChatGPT热度年入百万?腾讯出手 多个公众号被封
- 索信达邵俊:ChatGPT的出现加速AI在金融场景的融合应用
- 关注 | 学者聚焦ChatGPT带来的新课题
- 必应版ChatGPT竟爱上用户并引诱其离婚!微软:15个以上问题会疯
- ChatGPT大热,杭州高二男生拒绝上学:“以后都是人工智能了,我努力读书还有啥用?”
- 写新闻、编代码,智能到头皮发麻……ChatGPT真能抢饭碗?
- 三大运营商大象也起舞 中国版ChatGPT热度推高算力需求
- 网传杭州3月1号取消限行?假的!是ChatGPT写的!
- ChatGPT是继互联网和iPhone之后的第三次革命
- 2022净利预计腰斩,掌阅欲借ChatGPT讲新故事
- 虚拟人能否靠ChatGPT迎来巨大突破?
- AIGC反复活跃 ChatGPT概念股大涨 业绩股价却大幅背离
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- 对标ChatGPT|盘和林:国内企业盲目蹭热点只会影响用户体验
- 香港科技大学讲席教授许彬:ChatGPT助力教育及文旅元宇宙发展
- 别担心,ChatGPT说它目前还不会酿酒
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 是时候给ChatGPT们降降温了
- ChatGPT引热潮 距离落地银行业务场景有多远
- ChatGPT爆火,元宇宙冷宫?腾讯、字节跳动这么说……
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 什么样的奇葩资本才能孕育出ChatGPT?
- 没事儿别瞎聊,小心上当!警方提醒:ChatGPT爆火,这几件事需提高警惕
- ChatGPT制造商OpenAI称正在努力减少偏见和不良行为
- 沾上ChatGPT概念股价上演四连板 宁夏建材称重组标的不涉及相关产品和服务
- 监管出手降温,ChatGPT概念股回踩开始了
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- ChatGPT引热潮 距离落地银行业务场景有多远
选择器【选择器有几种类型】

之前一直在做物流项目,由于用户的特殊性(40岁左右用户,大部分学历初中),在用地址选择器的时候我们讨论了非常多,并做了一系列的用户调研,那么针对这个地址选择器的样式以及使用场景还有优劣我下面做一些分析,希望有特别好的建议一起讨论:
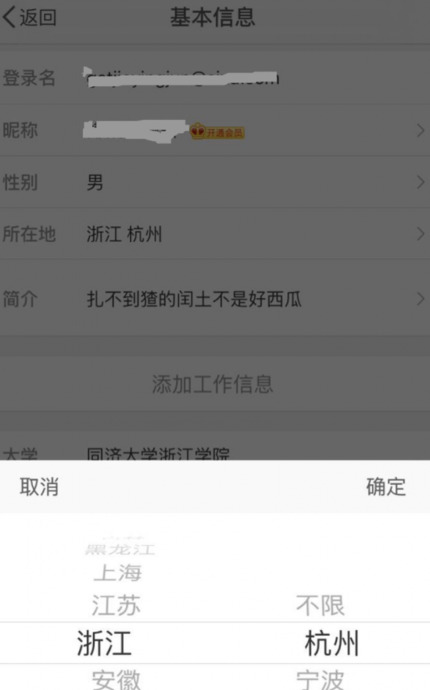
1.底部picker式微信

有货

enjoy

新浪

第一种底部滑出的picker式,这个形式的选择器,用到的应该是占很大一部分,我们能看到它通常是用在个人信息的编辑场景中选择地址的时候,优点是占用页面空间小,能实时预览其他信息,地址联动性较强。缺点是一屏展示的信息过少,找地址时如果想要找的地址太靠下,那需要花的时间成本就较大。
所用到的手势操作是:滑(很久)-点-滑-点。
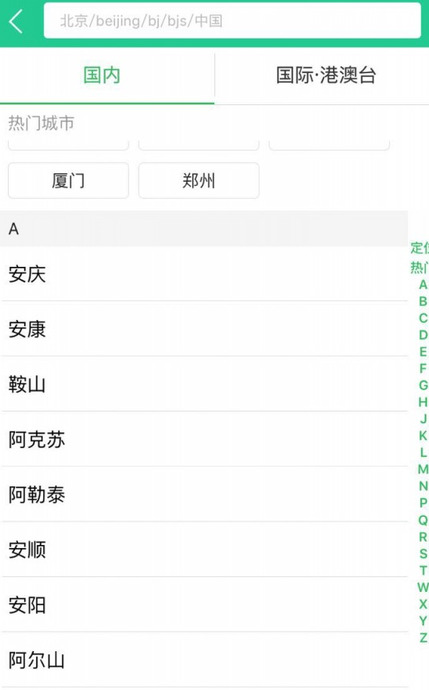
2.列表选择式途牛

口碑

空格

列表选择,这个选择器一般用在首页定位和选择起始地目的地的时候选择地址用的较多,定位的时候一般定位到城市即可,不需要选择省,再到市,最后到区,并且用户需要重新切换城市的时候直接可以通过lbs定位来切换,并不需要频繁的去操作切换。优点是可以根据右侧字母来找城市,也很快捷。缺点是使用场景较少,无法做联动选择多级省市区。
所用到的手势操作是:点/滑-滑-点。
3.下滑联动式链家

Q房网

下滑联动,这种形式的选择器一般会用在首页做实时地址联动的时候,不会遮挡后面的主要内容信息,在选择完地址之后能立即看到地址的筛选结果。优点是能快速选择多级地址,并且层级分明,扩展性较强可以做成地址多选。缺点和一有点类似,并且也不够直观。
所用到的手势操作是:滑-点-滑-点-点。
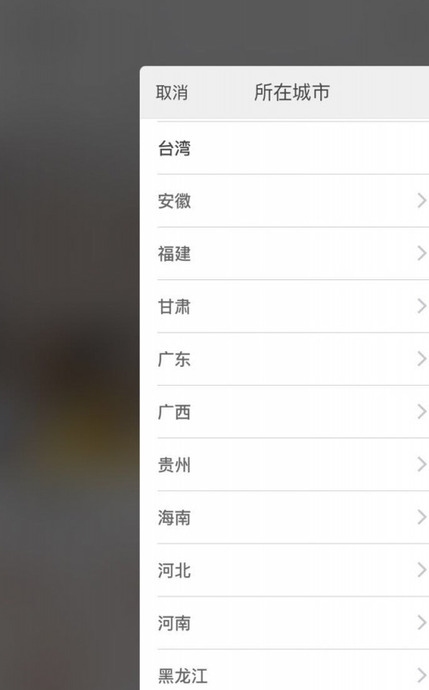
4.列表跳转式mono

蜗牛

列表跳转式。这种类似是2和3的合并式,但是这样的地址选择器有点不伦不类,既不能高效又不是很直观,选择二级或三级之后有时会忘了上一级的内容又要切换到上一级,所以mono这个有点逼格的app用这样的选择器我就不是很理解,它也是用于信息编辑时候的地址选择,首先省是列表选择,这样的选择的效率没有平铺的效率高,人眼习惯扫视横向内容,所以横向的内容获取往往要比纵向的多,既然后面都是要到选择城市,那可以跟2列表选择那样全部城市列出来按字母来搜索。他所要用到的手势操作有:滑-点-点。
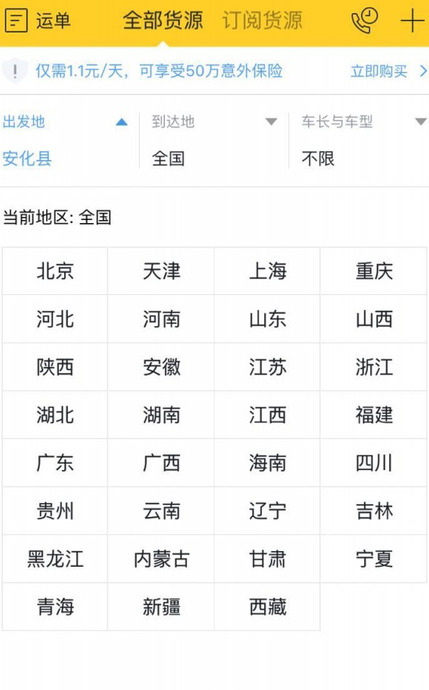
5.平铺式货车帮

平铺式。采用平铺式的地址选择器能一眼就看清楚所有地址,但是需要扫描一遍内容才能找到,这样的方式适用于频繁性进行模糊地址搜索,经常使用便形成记忆,再此搜索的时候就能形成记忆点击,效率很高。优点就是直观,适用于频繁性搜索,并且扩展性强,如地址多选。例如货运等app。缺点就是刚开始使用时候地址搜索没有1,3那么有效率。
所用到的手势操作是:点-点-点
其实以上说到的5个地址选择方式是针对不同的场景使用的,并没有特别冲突的地方,除了4之外。1对应的场景是信息编辑时候所用到的下滑展示。2对应的场景是首页定位,再进行地址切换时候的地址选择。3.使用的场景是首页多tab下多级选择,这种选择器不仅是地址选择,外卖应用,生鲜专送等多app的多层级选择也经常使用到。5.使用场景和3类似,但是跟3不同的是,下滑联动式可以直观看到1,2,3级内容,而平铺式这点就做不到了。
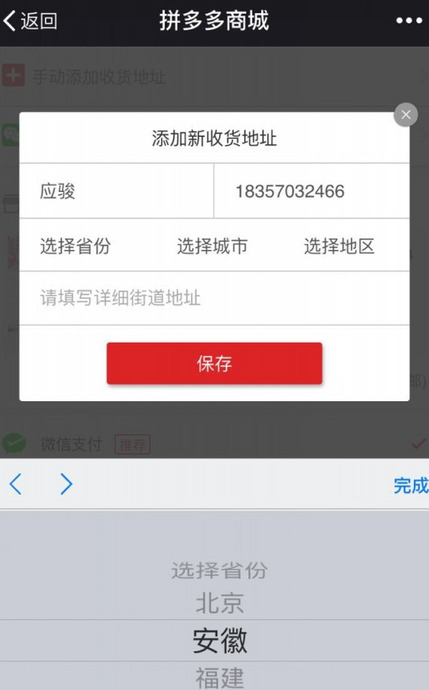
下面要列举一个错误示例:
今天在写这篇文章的时候偶然发现的案例:

其实有点冤枉它。这个产品的微信推广h5页面的地址选择器和iOS原生app的地址选择器还不一样,但是这个地址选择器还是免不了想要吐槽一下:点击选择省份底部弹出picker,再点击选择城市再滑动选择,实在是让用户花了好多时间。
总结:每一种地址选择器都有各自所适用的场景,根据不同的场景做设计才是我们需要思考的。一个小小的地址选择器也能看出我们对产品及用户的理解,怎样提高产品的可用性,我们要对各种细节去详细处理,如何提高用户完成操作的效率,以及有效性。如果觉得两种方案都可以也可以去针对性的做ab测试,看看哪种方案效率更高,操作更流畅。
作者:@Razer_YjJjJ
原文地址:http://www.xueui.cn/design-theory/five-types-of-address-selector.html
制图网(www.makepic.net),专业的logo免费设计在线生成网站,全自动智能化logo设计,商标设计,logo在线生成!
欢迎使用制图网制作属于您公司自己的logo,不仅专业而且经济实惠,全方位满足您公司品牌化、视觉化的需求。

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)


