热门排行
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 阿里巴巴2022年全年裁员1.9万人;ChatGPT掀起全球AI人才争夺战
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 科技共振 交流共进——明华堂光华校友与北信源共议ChatGPT的“蝴蝶效应”
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 爆火的ChatGPT有何用?沪上侨界沙龙热议
- 马斯克呼吁ChatGPT纳入监管?究竟存在哪些风险?分析师建议关注算力算法等赛道
- 竹间智能完成D轮融资,基于生成式AI新引擎发布类ChatGPT应用产品
- 关于ChatGPT,科技部发声了!
- 券商“试水”ChatGPT,隐私与安全风险须警惕
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT来了,元宇宙走了?
- ChatGPT横空出世,人工智能法治化建设亟待“提档加速”
- ChatGPT板块企稳反弹 汤姆猫大涨8%
- ChatGPT备受关注 全球金融数字化转型加速
- ChatGPT,将元宇宙拍在沙滩上?
- ChatGPT爆火,是AI的“狂飙”吗?
- OpenAI 联合创始人:ChatGPT 是一个糟糕的产品
- 哲学学者余明锋:ChatGPT的回答追求正确,真正的人文教育并非如此|专访
- 集成ChatGPT,百炼智能助力B2B企业提升营销ROI
- 蹭ChatGPT热度年入百万?腾讯出手 多个公众号被封
- 索信达邵俊:ChatGPT的出现加速AI在金融场景的融合应用
- 关注 | 学者聚焦ChatGPT带来的新课题
- 必应版ChatGPT竟爱上用户并引诱其离婚!微软:15个以上问题会疯
- ChatGPT大热,杭州高二男生拒绝上学:“以后都是人工智能了,我努力读书还有啥用?”
- 写新闻、编代码,智能到头皮发麻……ChatGPT真能抢饭碗?
- 三大运营商大象也起舞 中国版ChatGPT热度推高算力需求
- 网传杭州3月1号取消限行?假的!是ChatGPT写的!
- ChatGPT是继互联网和iPhone之后的第三次革命
- 2022净利预计腰斩,掌阅欲借ChatGPT讲新故事
- 虚拟人能否靠ChatGPT迎来巨大突破?
- AIGC反复活跃 ChatGPT概念股大涨 业绩股价却大幅背离
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- 对标ChatGPT|盘和林:国内企业盲目蹭热点只会影响用户体验
- 香港科技大学讲席教授许彬:ChatGPT助力教育及文旅元宇宙发展
- 别担心,ChatGPT说它目前还不会酿酒
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 是时候给ChatGPT们降降温了
- ChatGPT引热潮 距离落地银行业务场景有多远
- ChatGPT爆火,元宇宙冷宫?腾讯、字节跳动这么说……
- 华西证券:ChatGPT开启新一轮科技革命 或将引发AI算力“军备竞赛”
- 什么样的奇葩资本才能孕育出ChatGPT?
- 没事儿别瞎聊,小心上当!警方提醒:ChatGPT爆火,这几件事需提高警惕
- ChatGPT制造商OpenAI称正在努力减少偏见和不良行为
- 沾上ChatGPT概念股价上演四连板 宁夏建材称重组标的不涉及相关产品和服务
- 监管出手降温,ChatGPT概念股回踩开始了
- ChatGPT不是一天建成的:人类如何用66年实现今天的AI聊天?
- ChatGPT引热潮 距离落地银行业务场景有多远
9种吸引人的UI图标样式,能给你的设计带来良好的用户体验【UI图标样式体验】
插画将用户带入叙事中,讲述一个故事,而图标则有更多的功能目的。它们代表内容而不是补充内容。一般来说,插画使用隐喻和叙事来描绘大型主题概念。而图标则简单得多,更适合描绘非常具体的概念。把插画看作是段落,把图标看作是要点。
我分享的一些图标相当详细,可以作为插画处理,所以我让你决定它们属于哪一类。
当然有几十种风格,然而在本文中,我将谈谈我最喜欢的那些风格。
1. 线性图标
通常,黑色的轮廓,1到3个像素,图标的某些部分是彩色的。
这些图标让网站看起来很有品位,几乎适合任何风格。从更大的图标。

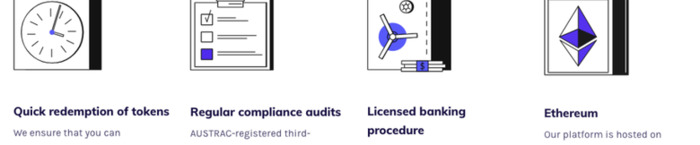
audt.to网站的图标
到更小、更简单:

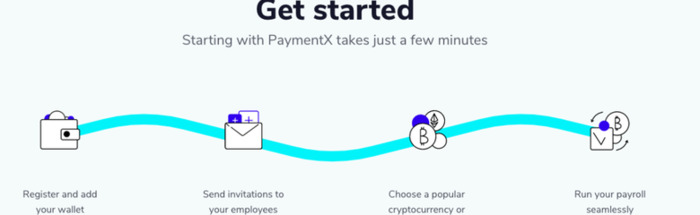
paymentx.io的图标
或者更细致更有品位:

想法
让一个再简单不过的图标成为热门的方法之一就是给它做个动画:

从Lordicon这个动画互动图标库中获得一些灵感:

要避免什么
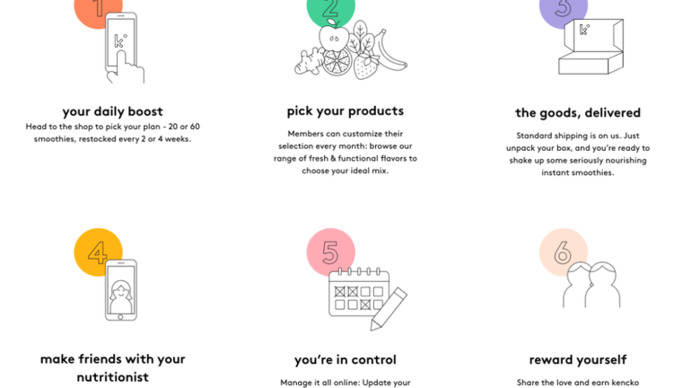
让我们来看看这套图标,看看哪些地方可以做得更好:

kencko.com的图标
1.使用相同的视角。
2.检查细节。不要让一些图标极简,而其他的图标超级详细。
3.牢记图标的权重。有些对象在视觉上比其他对象占据更多空间。
2. "线条+色块 “图标
看看这些明亮而友好的插画:

Packlane的图标
添加色块可以是一个简单的方法来刷新极简主义和标准图标。

Habx的图标
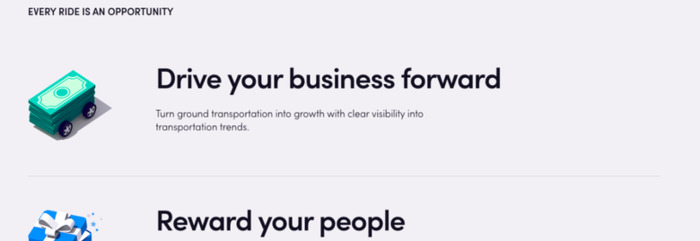
3. 等距插画
等距插画可能需要花费很多时间,但结果往往是非常值得的。
模仿现实或创造一个不真实的魔幻世界,都可以用等距插画来实现。

在这种情况下,还有很多公司正在创建遵循相同样式的等轴测图,从而带来整体的用户体验:

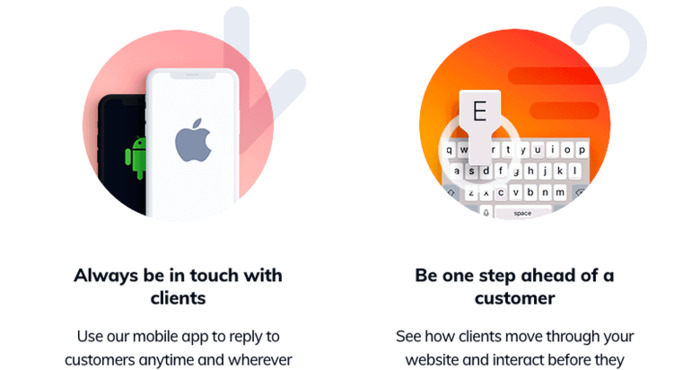
4. 抽象的极简主义插画
仅仅是几个线条和圆圈,如果没有后续文字,几乎无法理解图标的含义。
同时,我们也很难错过这幅插画--它实在是太大胆了,太抢眼了且好端端的不规则。

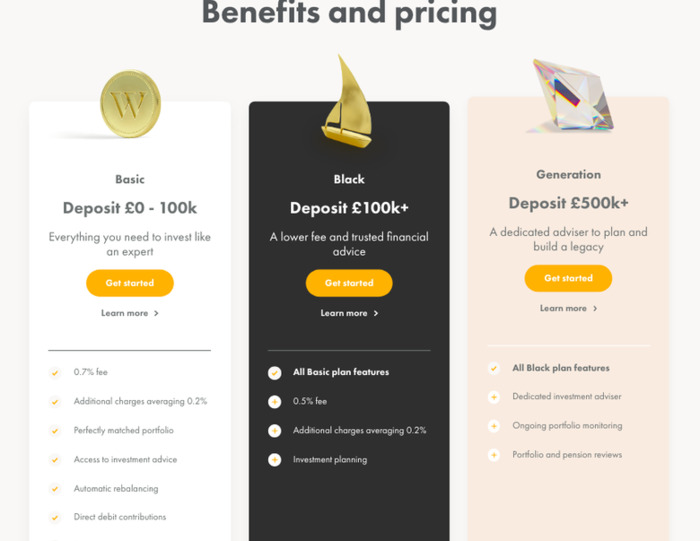
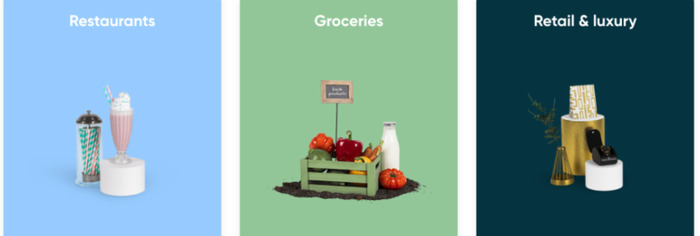
5. 3D图标
作为一种相当不寻常的方式来表示一些想法,3D图标在创作中并不复杂。通常情况下,这些图标在明亮的色块上看起来很神奇。

Wealthsimple的图标
丰富的价格计划设计与一些惊人的3D图标。

要避免什么
1.尽量不要写实,而是要增加你的个人风格,股票图标很少能唤起人们的信任或兴趣。

2.不要混合使用轴侧和三维透视图标。

3.请记住,详细的图标应该足够大,以便于识别它们。

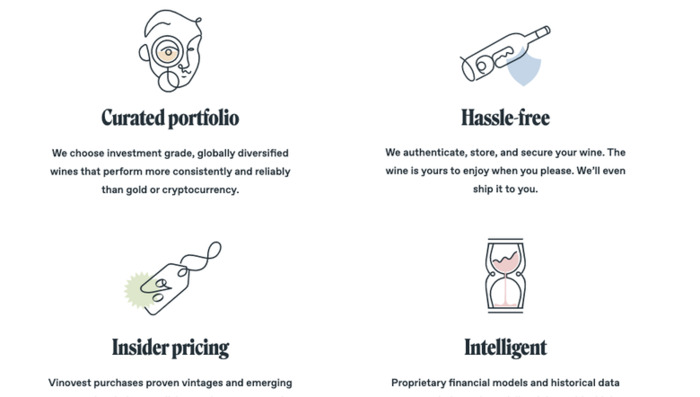
6. 极简主义插画
相当容易找到或创建,他们将适用于任何网站或应用程序。


想法
尝试重新思考标准图标,并创建极简版的图标。
要避免什么
过于通用的图形模板,没有人可以涉及到。
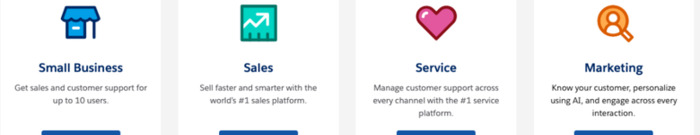
7. 图文并茂
这可能是最广泛使用的风格。听起来可能是一种沉闷的风格,然而一些公司证明它可以相当时尚。

最大的挑战是设计的图标不仅要支持你的想法,而且要以愉快和独特的外观为产品增加价值。
想法
部分动画图标。

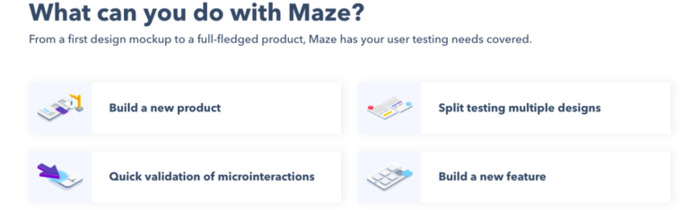
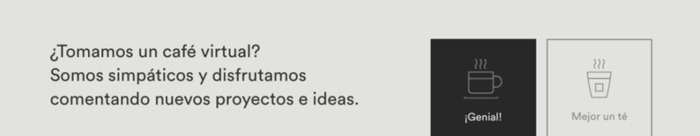
8. 补充内容的图标
有时候,文字附带的图标有点出乎意料。
如果你的大多数用户发现很容易将图标与描述联系起来,而且图标对他们来说似乎很有价值,那么你就走上了正轨。让图标变得有趣或有感情,会提升整体体验。
然而有时很难将图标与描述联系起来,或者对图标的认知与它所描述的点的主旨不同。

不要让人不知道你想用这个图标来表达什么。图标要绝对清晰,不给人留下歧义。
9. 自定义绘制的图标
这种类型的图标可能并不适合每家企业,但一些产品品牌可能会觉得它们很有用。
绘制这样的图标需要一定的技巧。然而,你可以尝试Photoshop或Illustrator的插件,将图像转化为草图,并节省一些时间。

“弯曲 "图标。

把毛笔的风格改成手绘粉笔,会有很大的不同。
~此文转载,如有侵权,请联系删除
制图网(www.makepic.net),专业的logo免费设计在线生成网站,全自动智能化logo设计,商标设计,logo在线生成!
欢迎使用制图网制作属于您公司自己的logo,不仅专业而且经济实惠,全方位满足您公司品牌化、视觉化的需求。

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)

 只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!
只需简单一步,使用微信扫码(或长按识别二维码)并在任一小程序首页根据提示获取激活码!
chatGPT中文网页版,无需注册,快来体验全网最火爆的人工智能应用!刻字印章刻章子定刻光敏盖章印订制(淘宝商家)


